我们看JSCover(http://tntim96.github.io/JSCover/manual/manual.xml)介绍及使用说明的时候,往往被图形界面所吸引。这样的方式比較适合手工操作,点击和输入就可以。

可是这样的往往界面和真实界面相差比較大,由于真正的网页在JSCover内部的浏览载入框中。这使得原有的Selenium代码可能存在诸多问题。
那么怎样可以尽量少地改变原有的selenium代码而又获取到js的code coverage呢?这可以採用文件模式(File Mode)。
1. Instrument JS代码
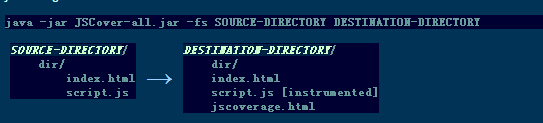
java -jar JSCover-all.jar -fs SOURCE-DIRECTORY DESTINATION-DIRECTORYsource-directory最后仍然会保留。最后JSCover还会生成jscoverage.html用来运行instrument的代码。
2. 启动Server
由于我们最后想看到report结果。我们须要将jscoverage.js中的变量jscoverage_isReport设为true。jscoverage.js会随着jscoverage.html一起产生。
jscoverage_isReport = true;然后我们能够启动instrument的web server。再进行測试。
3. 编写Selenium/WebDriver代码
演示样例代码可參考:https://github.com/tntim96/JSCover-samples
我们仅仅须要依照一般selnium/webdriver代码写就能够了。
可是在最后有一步产生代码覆盖率须要加上例如以下代码:
WebDriver
String json = (String)((JavascriptExecutor) webClient).executeScript("return jscoverage_serializeCoverageToJSON();");
Selenium
String json = selenium.getEval("selenium.browserbot.getUserWindow().jscoverage_serializeCoverageToJSON();"); 这里我们能够參考一个网友写的:
http://www.350351.com/qianyanjishu/ceshijishu/69429.html
import org.junit.Test;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class SeleniumTester{
@Test
public void testJsCover() {
WebDriver driver = new FirefoxDriver();
driver.get("http://localhost/example-fs/index.html");
driver.findElement(By.id("radio1")).click();
String json = (String)((JavascriptExecutor) driver).executeScript("return jscoverage_serializeCoverageToJSON();");
driver.quit();
}
}版权声明:本文博客原创文章,博客,未经同意,不得转载。







 本文详细介绍了如何通过JSCover工具获取JS代码覆盖率,包括如何使用命令行进行代码注入、启动服务器、编写Selenium/WebDriver代码并产生覆盖率报告。提供了具体的示例代码和链接以供参考。
本文详细介绍了如何通过JSCover工具获取JS代码覆盖率,包括如何使用命令行进行代码注入、启动服务器、编写Selenium/WebDriver代码并产生覆盖率报告。提供了具体的示例代码和链接以供参考。
















 3362
3362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








