本文实现的效果:
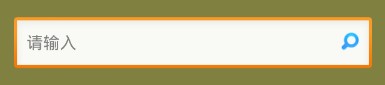
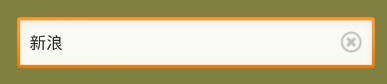
文本框输入为空时显示输入的图标;不为空时显示清空的图标,此时点击清空图标能清空文本框内输入文字。
实现效果:


核心代码:
package com.example.test;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Editable;
import android.text.InputType;
import android.text.TextUtils;
import android.text.TextWatcher;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.EditText;
public class SearchActivity extends Activity {
private Drawable mIconSearchDefault; // 搜索文本框默认图标
private Drawable mIconSearchClear; // 搜索文本框清除文本内容图标
private EditText mSearchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Resources res = getResources();
//搜索图标
mIconSearchDefault = res.getDrawable(R.drawable.txt_search_default);
//清除图标
mIconSearchClear = res.getDrawable(R.drawable.txt_search_clear);
mSearchView = (EditText) findViewById(R.id.edt_search);
mSearchView.addTextChangedListener(tbxSearch_TextChanged);
mSearchView.setOnTouchListener(txtSearch_OnTouch);
//设置默认图标
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchDefault, null);
}
/**
* 动态搜索
*/
private TextWatcher tbxSearch_TextChanged = new TextWatcher() {
// 缓存上一次文本框内是否为空
private boolean isnull = true;
@Override
public void afterTextChanged(Editable s) {
if (TextUtils.isEmpty(s)) {
if (!isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchDefault, null);
isnull = true;
}
} else {
if (isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchClear, null);
isnull = false;
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
/**
* 随着文本框内容改变 动态改变列表内容
*/
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
//查询搜索
}
};
/** 点击清除图标,清空文本框*/
private OnTouchListener txtSearch_OnTouch = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
int curX = (int) event.getX();
//判断触摸位置在右端,并且文本框内有内容
if (curX > v.getWidth() - 88
&& !TextUtils.isEmpty(mSearchView.getText())) {
mSearchView.setText("");
int cacheInputType = mSearchView.getInputType();// backup the input type
mSearchView.setInputType(InputType.TYPE_NULL);// disable soft input
mSearchView.onTouchEvent(event);// call native handler
mSearchView.setInputType(cacheInputType);// restore input type
return true;// consume touch even
}
break;
}
return false;
}
};
}代码说明:
1. 为输入框绑定触摸事件(模拟点击事件捕捉)。通过监听点击区域判断是否点击清空图片,
如果在该区域并且文本框不为空,则清空文本框。
2. 为输入框绑定文本改变事件监听,根据内容改变动态设置图标显示。
3. 维持清空操作后软键盘状态。






















 1421
1421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








