.box1,.box2,.box3{ border:10px solid #0C3; padding:10px; width:190px; height:190px;}
.box1{ box-sizing:border-box;}
.box2{ box-sizing:content-box;}
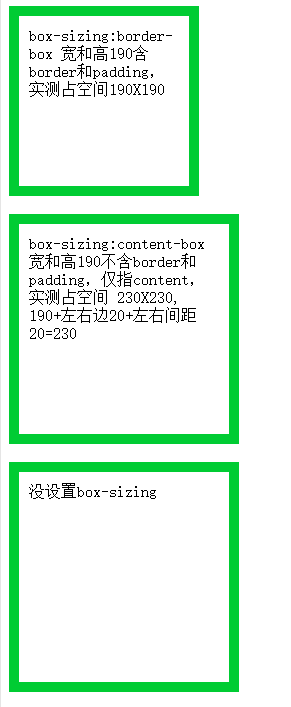
<div class="box1">box-sizing:border-box 宽和高190含border和padding,实测占空间190X190 </div>
<br/>
<div class="box2">box-sizing:content-box 宽和高190不含border和padding,仅指content,实测占空间 230X230, 190+左右边20+左右间距20=230</div>
<br/>
<div class="box3">没设置box-sizing</div>
这个给实际项目带来什么好处?
举一个应用场景的例子,如果你有2个div ,宽度需要平均占满屏,你第一步肯定是float:left;width:50%;
OK!这是对的!巴特!but,可是,可是,如果你这2个div有了border或者padding,那么,你的每个div的实际宽度50%需要再加上border和padding,结果就是,这2个div无法在一行了。(当然,这里可以用js来算,可以达到在一行的最终效果。这里暂不讨论js的事情。)
这个时候,你如果 box-sizing : border-box,就完美解决了!
代码如下:
.box{ float:left; border:10px solid #0C3; padding:10px; width:50%; height:100px; box-sizing:border-box;}<div class="box">1</div>
<div class="box">2</div>






















 574
574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








