一、导语
智能媒体管理产品 提供了 Cloud Native 架构 的文档转换/预览服务,本文介绍其中的预览原理和使用方法。
二、预览原理
2.1 预览流程
2.1.1 部署和使用预览引擎
预览的核心,是利用前端 Java Script 渲染引擎,显示后端用 智能媒体管理 的文档转换 API 得到的结果( 转换时使用VECTOR 模式)。
为了帮助您更好,我们提供了预览渲染引擎,地址为 https://preview.imm.aliyun.com/index.html ,参考 文档预览 获取更多信息,特别是配置存储转换数据的 OSS 桶支持 CORS。
从而通过如下方式实现文档预览。
https://preview.imm.aliyun.com/index.html //确认 index.html 路径正确
?url=https://your-bucket.oss-cn-shanghai.aliyuncs.com/office-file/output //无需在 output 后加'/'
®ion=oss-cn-shanghai //转换数据所在桶的 region
&bucket=your-bucket //转换数据所在桶其中,请求字段中 url=https://your-bucket.oss-cn-shanghai.aliyuncs.com/office-file/output 是传递给渲染引擎的路径,该路径下存放文档转换结果( VECTOR 模式)。
注意:https://preview.imm.aliyun.com/index.html 是智能媒体管理服务提供的渲染引擎,your-bucket 是您自己的桶。
2.1.2 预览服务全流程
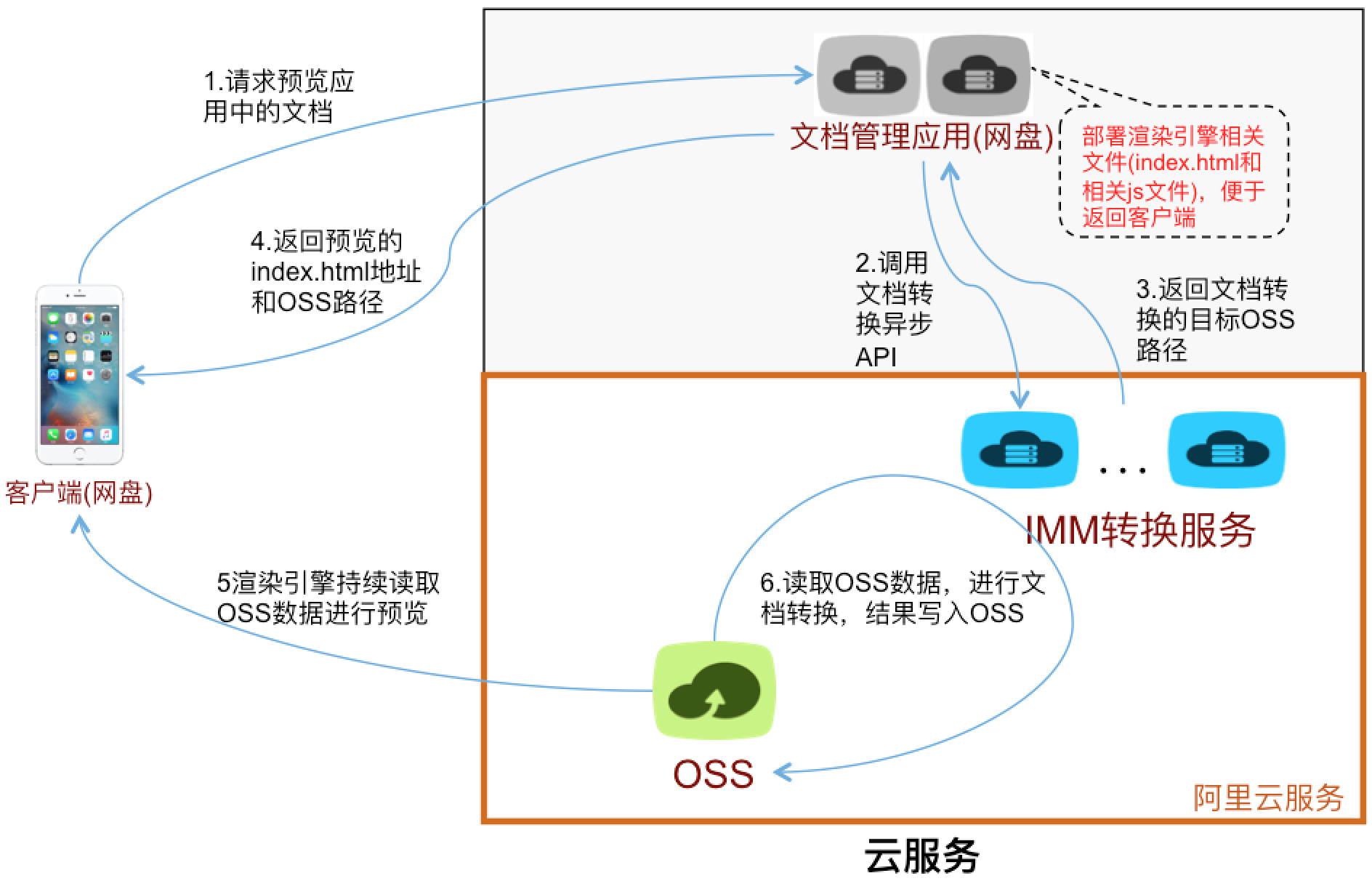
现基于阿里云构建的网盘服务 DEMO ,来讲解预览全流程,如下图所示。网盘服务 DEMO 在阿里云上开通 OSS 和 智能媒体管理产品 ,并且把预览的渲染引擎代码部署在网盘服务的域名环境下。

预览过程如下:
1) 网盘客户端 选择网盘中的某个文档 A,向 网盘服务端 发起预览请求。
2) 网盘服务端 得到文档 A 在 OSS 的路径,调用 智能媒体管理产品 文档转换的异步 API,可以指定转换文件的目标 OSS 路径。
3) 智能媒体管理产品 启动转换,同时返回目标 OSS 路径给 网盘服务端 。
4) 网盘服务端 将渲染引擎 index.html、相关 js 文件,以及目标 OSS 路径返回给 网盘客户端 。
5) 网盘客户端 在浏览器中基于 index.html,轮询目标 OSS 路径生成内容(也可以在调用文档转换 API 时注册事件通知,然后基于通知进行显示),一旦生成了内容,即开始渲染显示。
6) 智能媒体管理产品 文档转换的任务将转换目标文件写入到指定的 OSS 路径,直到转换完毕。
2.2 安全预览设计
文档预览可以在终端设备(例如智能手机)显示,因此需要考虑数据的安全性,在 智能媒体管理产品 的 Cloud Native 架构下,可以利用 OSS 的安全机制。
2.2.1 OSS 安全机制
使能 OSS 设置安全令牌,然后通过 STS 临时授权访问 为终端设备申请访问的 Token。
2.2.2 申请 Token 时控制 OSS 目标路径的只读权限的 Policy
在申请 STS 时,可以指定 OSS 路径的访问权限,如下为设置 office-file/output/* 资源的只读权限;其中 office-file/output 为指定存放转换结果输出的路径。
{
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:*"
],
"Resource": [
"acs:oss:*:*:your-bucket/office-file/output/*"
]
}
{
"Effect": "Allow",
"Action": [
"oss:ListObjects"
],
"Resource": [
"acs:oss:*:*:your-bucket"
],
"Condition": {
"StringLike": {
"oss:Prefix": "office-file/output/*"
}
}
}
]
}云盘服务端申请 STS 的 Token 成功后,会得到 accessKeyId、accessKeySecret、stsToken 字段,然后发送给云盘客户端,客户端把这些字段加入到预览访问请求中,从而通过如下格式实现 安全访问 文档预览。
2.2.3 生成安全的预览URL
https://preview.imm.aliyun.com/index.html
?url=https://your-bucket. oss-cn-shanghai.aliyuncs.com/office-file/output //无需在output后加'/'
®ion=oss-cn-shanghai //转换数据所在桶的region
&accessKeyId=STS.AAAAAAAAAA
&accessKeySecret=BBBBBBBBBBB
&stsToken=CCCCCCCCCCCCC //CCCCCCCCCCCCC是encode(STS返回stsToken)的结果
&bucket=your-bucket //转换数据所在桶注意1:your-bucket 要替换为您自己的桶。
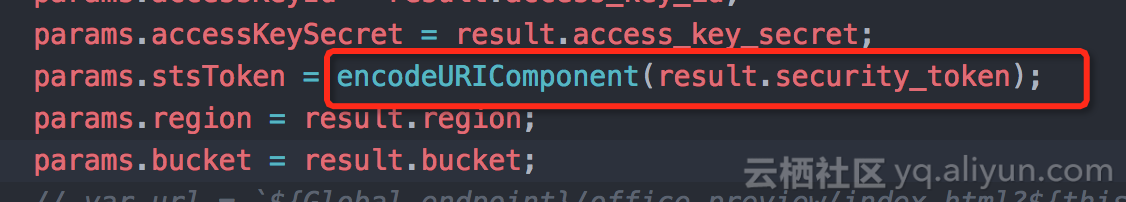
注意2:stsToken 字段,需要在STS返回的stsToken基础上使用encode处理,然后再拼到上述URL中,如下图红框所示(基于 nodeJS 实现)。

三、预览效果
3.1 支持大文件
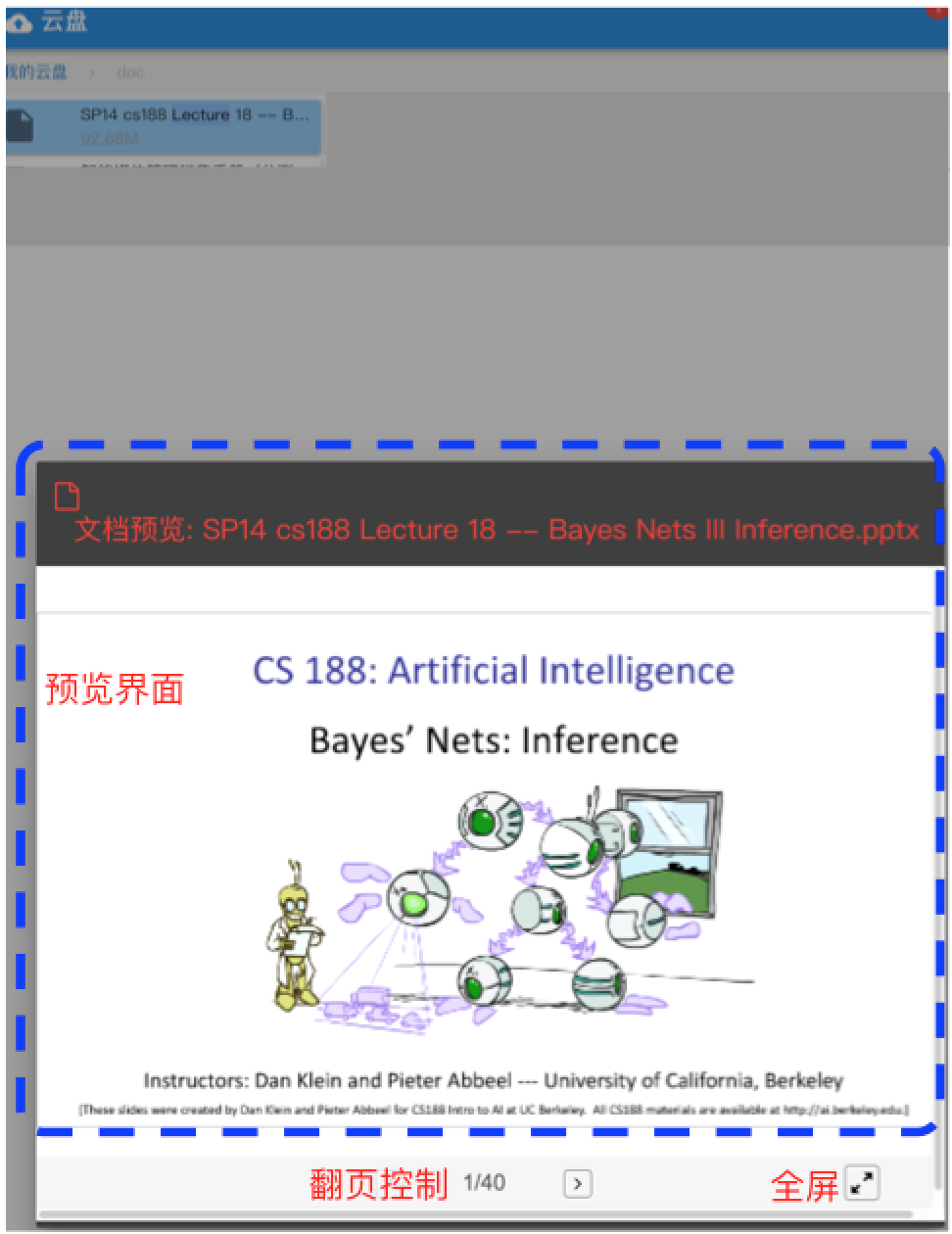
如下图所示,在网盘 DEMO 中存放了 92.68 MB 大小的 pptx 文件 SP14 cs188 Lecture 18 -- Bayes Nets III Interface.pptx

3.2 预览翻页
通过转换并渲染得到的预览如下图所示,可以进行 左右翻页控制、全屏控制、以及缩放操作。

四、预览优化
基于前端使用渲染框架,后端提供渲染数据的解耦方案,还可以提供更多的特性。
4.1 定制化预览
通过前端提供 插件化框架,可以在预览时插入您自定义的广告,以及控制广告在页面的位置、长度、宽度,并且随着预览页面的缩放而联动。
4.2 加密文档预览
通过后端判断是否加密文档的结果,前端进行判断,然后通过插件化框架加载 您的密码输入和安全管理控件,从而可以让您预览加密的文档。





















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








