百度编辑器简介及如何使用
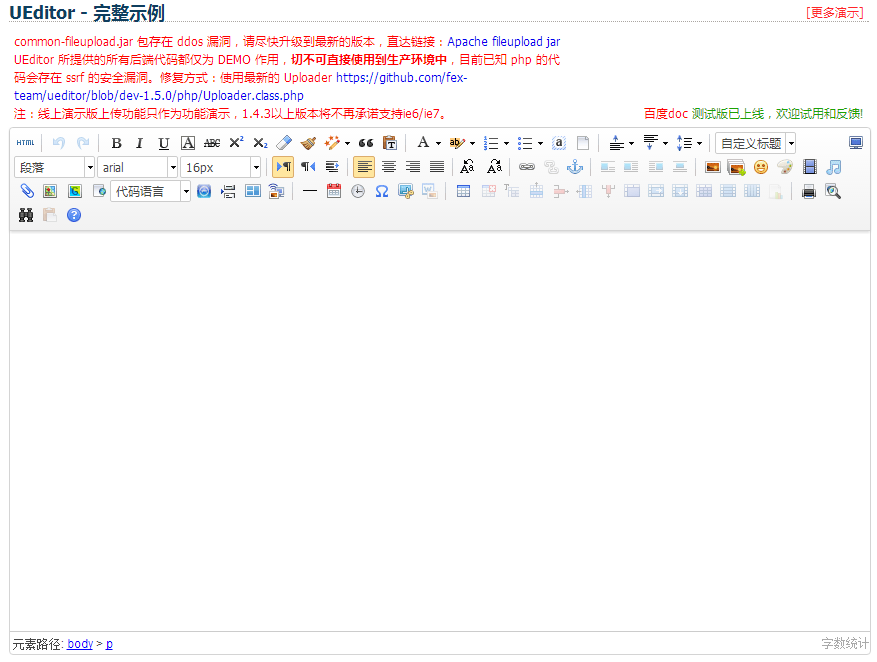
一、截图

二、简介
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码
UEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 UEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本web编辑器
三、链接
UEditor - 首页
http://ueditor.baidu.com/website/
四、使用(java)
-
第二步需要先配置ueditor下面的ueditor.config.js文件,找到
window.UEDITOR_HOME_URL = "/项目名称/ueditor/";进行路径配置,如下图所示:
-
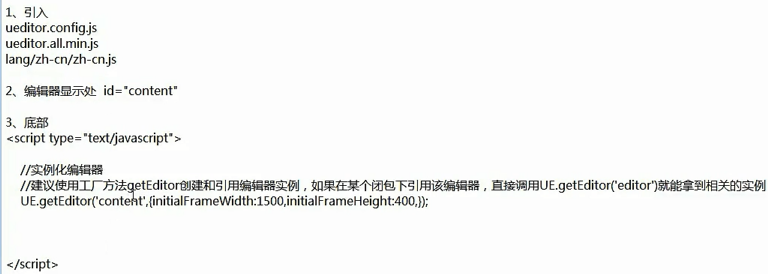
第三步在我们需要用到富文本编辑器的地方引入js文件,需要引入
ueditor.config.js,ueditor.all.js,jquery-2.2.3.min.js三个文件,如
下图所示:
-
第四步需要在页面中用一个文本域来引入,输入如下代码:
<textarea id="contents" name="contents"></textarea>
<script type="text/javascript" charset="utf-8">
var editor = new baidu.editor.ui.Editor();
editor.render("contents");
</script>
-
第五步运行项目,可以看到富文本编辑器ueditor已经显示在浏览器页面上了,
如下图所示:
-
第六步如果需要进行上传文件,图片,视频,需要配置“ueditor->jsp-
>config.json”文件,配置图片,文件,视频的路径访问前缀,相对路径可以
用“..”,如下图所示:





























 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








