DotNetBar.Bar控件Y方向上的顺序控制
老帅
控件DevComponents.DotNetBar.Bar是能够有多种用途的。能够作为容器,也能够作为工具条,不管做什么,在Y方向上都是有顺序的,这会影响UI效果。
有bar1和bar2,都作为工具条使用,例如以下图:
bar1.LayoutType=ToolBar, bar2.LayoutType=ToolBar
有bar1和bar2,都作为工具条使用,例如以下图:
bar1.LayoutType=ToolBar, bar2.LayoutType=ToolBar

从图中我们能够看出:
两个Bar的停靠模式都是顶端。bar1.Dock=Top,bar2.Dock=Top,如今是bar1在上面。bar2在以下。
假设我们想让bar2到上面去怎么才干办到呢?
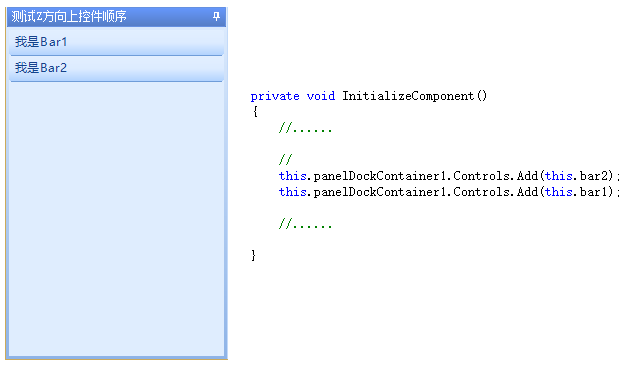
我们进入到设计期自己主动生成的代码中看看就能够明确其Y方向上的顺序原理了。
例如以下图所看到的:

原来bar1和bar2都增加到了上一级容器的控件集合中。先增加的bar2,在Y轴的底下,后增加的bar1,在Y轴的上面。所以想让哪个Bar在上面,就后增加控件集合就能够了。
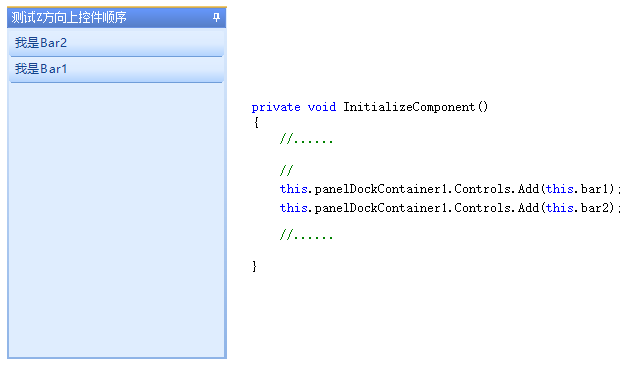
如今想让bar2到上面去,改动代码就能够了,例如以下图:
改动控件的Y方向顺序。都须要去改动代码。也不太方便,有没有设计期的方法,能够完毕这个操作呢?答案是肯定的。操作方法例如以下图(依照这种方法操作完之后,设计期自己主动生成的代码会随之自己主动改变):
版权声明:本文博客原创文章,博客,未经同意,不得转载。























 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








