上篇博文讲了如何配置环境,这次可以搭建cordova的项目了。
在某个目录下创建cordova项目,打开命令行,输入:cordova create helloworld_prj "org.mycordova.helloworld" "HelloWorld"

这条命令的作用是生成cordova项目目录,命令格式如下:
cordova create <工程路径> <包名> <工程名>
第一个参数就是创建的工程所在的目录(helloworld_prj),第二个参数是包名,第三个参数是程序显示名,即安装后手机界面显示的应用名称(HelloWorld)。
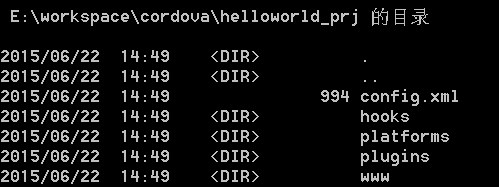
好,我们看一下helloworld_prj下有点啥

config.xml:主要是cordova的一些配置,比如:项目使用了哪些插件、应用图标icon和启动页面SplashScreen,还有平台的配置。
hooks:存放自定义cordova命令的脚本文件。每个project命令都可以定义before和after的Hook,比如:before_build、after_build。没怎么用过,不展开了。
platforms:平台目录,各自的平台代码就放在这里,可以放一下平台专属的代码,现在这个目录应该是空的,后面会介绍如何创建平台。
plugins:插件目录,安装的插件会放在这里。后面会有专门的文章介绍开发插件。
www:最重要的目录,存放项目主题的HTML5和JS代码的目录。app一开始打开的就是这个目录中index.html文件。
说完了目录,我们先添加对应的平台支持,cd到项目目录

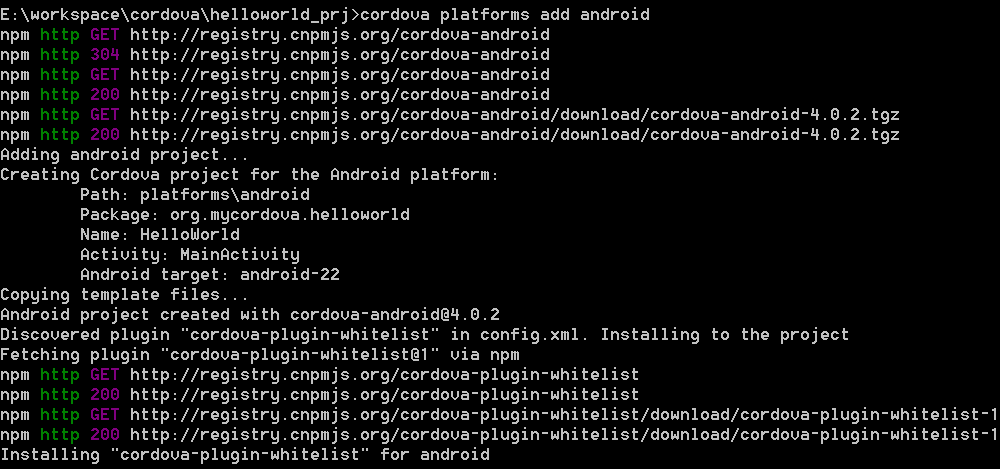
命令cordova platforms add android 的作用就是在给项目添加android平台支持,如果添加其他平台的支持只要替换命令中的平台名称即可,如要添加IOS的支持,只要在项目目录下执行cordova platforms add ios即可。
执行完毕后看,我们再看看项目下的platforms目录下有点啥

platforms下多了一个android的目录,代表已经添加了android平台。
现在我们可在eclipse中导入项目了

选择导入android项目,记得导入的目录要选择platforms下的对应平台目录,这里是android
博主的目录是:E:\workspace\cordova\helloworld_prj\platforms\android

导入后可以看到两个项目:

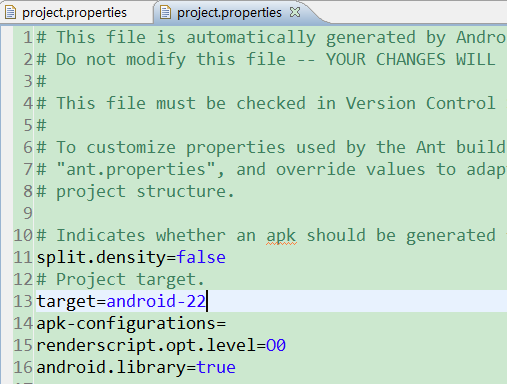
导入cordova项目以后如果报错,请检查一下项目目录下的project.properties文件中的target属性,见下图

这个属性用来配置对应android的sdk版本,如果本机装的sdk比较老,可能会缺类,需要安装最新的sdk

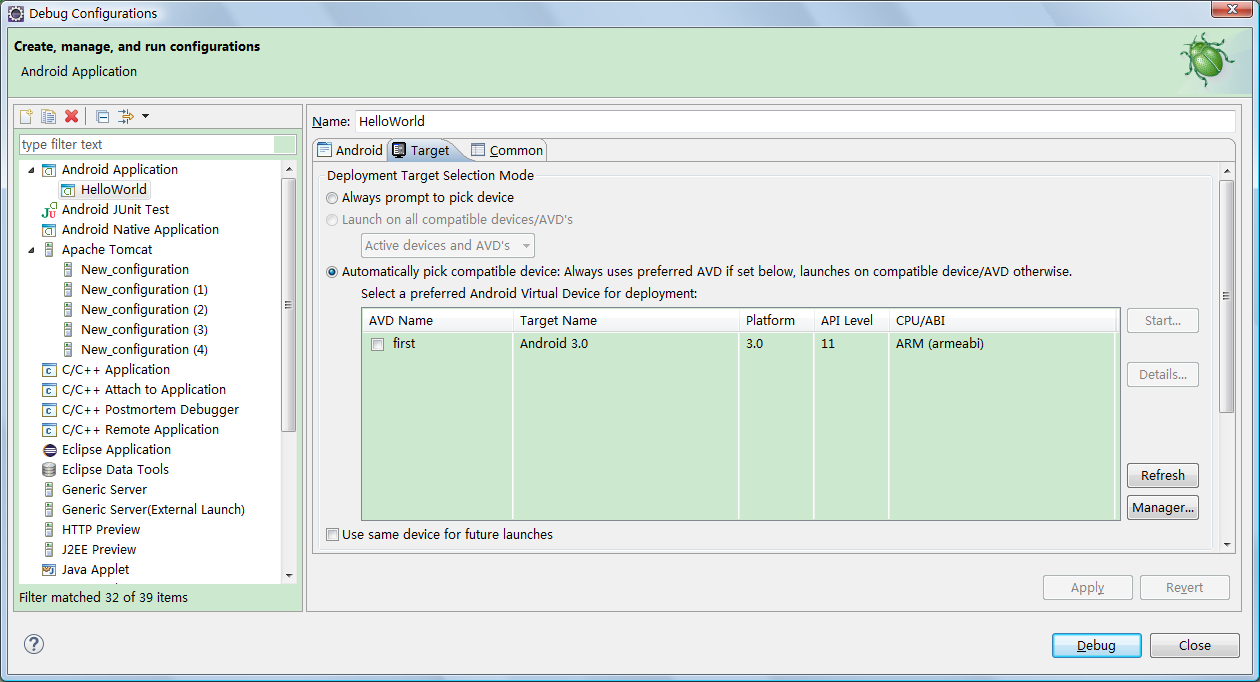
完成这些后我们就能在eclipse中发布项目了,可以在虚拟机中测试

也可以在手机中直接看

打开程序看到的页面

上面是cordova项目的默认页面,现在我们添加些东西
打开网页helloworld_prj/www/index.html,修改为如下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Hello world</title>
</head>
<body>
<script type="text/javascript" src="cordova.js"></script>
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
alert('Hello, cordova!');
}
</script>
</body>
</html>再次推送项目

大功告成~~~
附上cordova常用命令列表
| 命令 | 说明 |
| cordova create <工程路径> <包名> <工程名> | 创建cordova工程,例如:cordova create helloworld_prj "org.zhangyafei.helloworld" "helloworld" |
| cordova build android | 给cordova项目添加android平台。 |
| cordova run android | 编译和运行项目。 |
| cordova install android | 将编译好的应用程序安装到模拟器上。 |
| cordova plugin add <插件完全限定名> | 给项目添加插件。 |
| cordova plugin remove <插件完全限定名> | 删除插件。 |
| cordova plugin list | 查看插件列表。 |
| cordova platforms add android | 添加平台支持。 |
| cordova build android | 编译代码 |
| cordova emulate android | 在模拟器上运行(前提是创建好AVD) |
| cordova serve android | 在浏览器运行 |
| cordova run android | 通过USB直接安装到真机 |






















 1617
1617

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








