每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
知识点概括:HTML表单/PHP环境搭建/表单提交数据与PHP交互
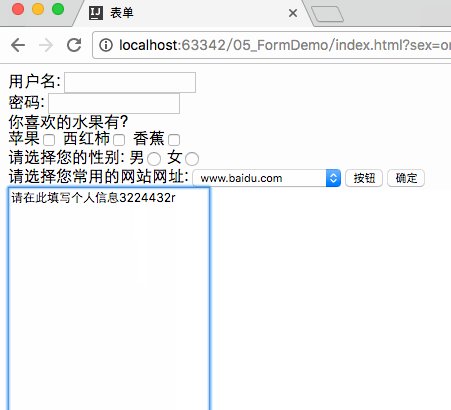
第一部分:HTML表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form>
<!--输入框-->
用户名:
<input type="text">
<br/>
密码:
<input type="password">
<br/>
<!--复选(多选)-->
你喜欢的水果有?
<br/>
苹果<input type="checkbox">
西红柿<input type="checkbox">
香蕉<input type="checkbox">
<br/>
<!--单选-->
请选择您的性别:
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<br/>
<!--下拉菜单-->
请选择您常用的网站网址:
<select>
<option>www.baidu.com</option>
<option>www.goole.com</option>
<option>www.XIAOHANGE.com</option>
</select>
<!--按钮-->
<input type="button" value="按钮">
<input type="submit" value="确定">
</form>
<!--文本域-->
<textarea cols="30" rows="30">请在此填写个人信息</textarea>
</body>
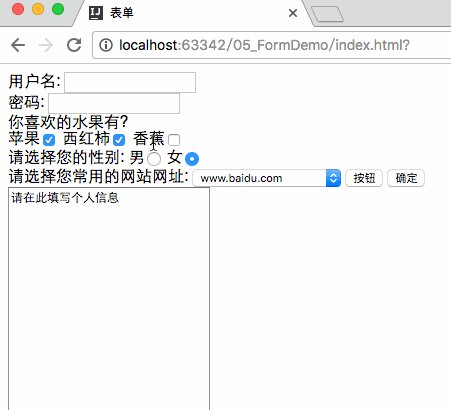
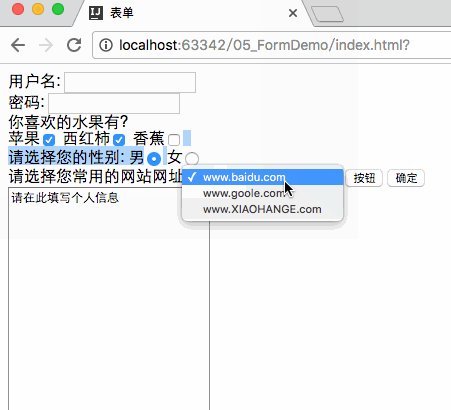
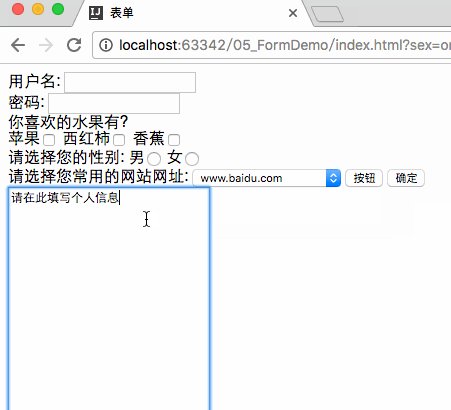
</html>效果如下:
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
第二部分:PHP环境搭建
首先:1.百度下载XAXMPP下载如下图:没什么技巧,下载过一步步安装成功打开后如下:
start打开MySQL和Apache Web Server:当呈绿色则成功,小化窗口第一步完成!
2.第二步:下载php工具:ZendStudio(当然别的工具也可以哦)
这里不再做详细说明:
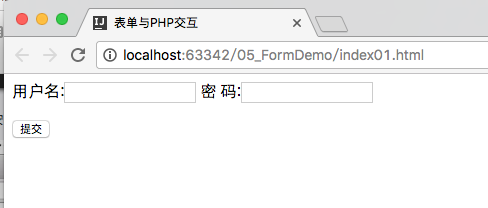
第三部分:HTML表单与PHP交互
代码部分:写一个打印的值即可(php部分不做重点)
php代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="name">
密 码:<input type="password" name="password">
<br/><br/>
<input type="submit" name="提交">
</form>
</body>
</html>每日更新关注:http://weibo.com/hanjunqiang 新浪微博!


























 2219
2219

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








