---恢复内容开始---
9.10
1、属性:表示事物的一些特征
标签属性:<img src="1.jpg" width="100px" height="100px">
样式属性:<style>
p{
color:red;
}
</style>
二者区别:位置不同 标签属性写在标签里面,样式属性写在style里面
写法不同 标签属性是 属性="属性值" 样式属性是 属性:属性值;
2、选择器
标签选择器 权重为1
id选择器 权重为100
class选择器 权重为10
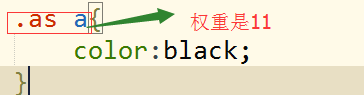
样式到底按什么要求走,取决于选择器的权重(权重可以叠加)

注意事项:
权重无限大(!important)

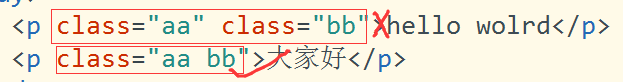
浏览器如何执行代码:从上往下,从左往右
当权重益一样时,后面的会把前面的覆盖
选择器的种类:
标签选择器
id选择器 使用时前面加#
class选择器 使用时前面加.
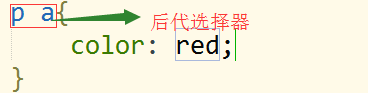
后代选择器(标签嵌套多层关系,包含一层) eg: p a{ } 若一个p标签中有多个a标签,那么 p a{ }作用于p标签中所有的a标签

子代选择器 (标签嵌套只有一层关系) eg: p>a{ } 若一个p标签中有多个a标签,则p>a{ }作用于p标签中`的第一个a标签

交集选择器 eg: <a href=" " class=" " id=" "> 在一个标签中,同时使用两种选择器命名,则为交集 (不能把标签写在后面 eg: .aap)

CSS
css:层叠样式表,给html添加样式
css的type="text/css"
html的type="text/html"
网页中如何嵌套style样式?
行间样式:把style(权重1000)作为属性写在标签里
eg:<p style="color:red;">123</p>

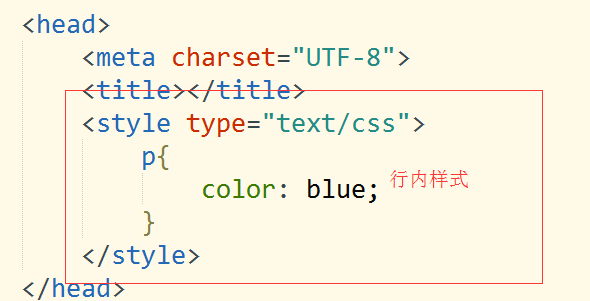
行内样式:把style作为标签写在head里面
eg:<head>
<meta charset="UTF-8">
<title></title>
<style>
.aa{
color:red;
}
</style>
</head>

外部引入:把style作为css文件来用
<link type="text/css rel="stylesheet" href="./01.css">
(创建一个css文件, rel和href(路径)必不可少)
*******双标签必须写结束标签, p例外,可以忽略结束标签
css的引入方式
行间样式:把style作为属性使用,键值对用法不变
行内样式:把style作为标签使用,键值对用法不变
外部引入:将样式写在css文件中,以键值对形式书写
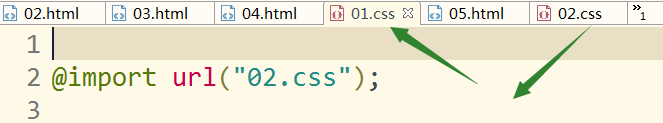
嵌入式:将一个css文件引入到另一个css文件中

---恢复内容结束---




















 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








