<body>
<div class="keyboard-event">
<label>请输入</label>
<input typ="text" name="" class="input-key"/>
</div>
<script>
$(document).ready(function(){
$(".input-key").keyup(function(even){
var self=$(this);
if(event.keyCode ==13){
var texts=self.val();
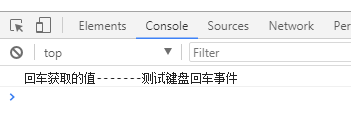
console.log("回车获取的值-------"+texts);
}
});
});
</script>
</body>我们来测试下,
当我们输入一行文字按下回车的时候,会在控制台把结果打印出来
效果图:


这时能捕获到回车事件,我们把拼音输入法切换到搜狗中文时,输入拼音后按回车看看效果


此时看到控制台并没有任何内容输入,这个时候再按一下回车,控制台才会输出内容,因为这时候文本框已经有内容了,由此看出,回车事件监听不到搜狗拼音输入法中文状态下的回车事件。
要想监听到此种情况下的文本内容变化,就需要实时监听,我的思路是启用定时器setInterval(),每200ms去监听文本的变化,我会在实时监听那节详细讲解






















 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








