在做项目的时候,有时候会纠结是用framework7还是MUI,这里简单列出来二者在ui方面的一些区别,肯定不够全面,供大家参考,有不足和错误欢迎指正。
一、MUI 中有而framework7 中没有的UI组件
1. number box 数字输入框
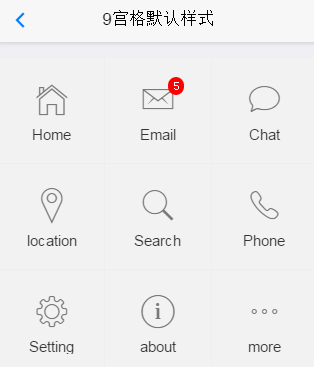
2. MUI九宫格
3. 分页
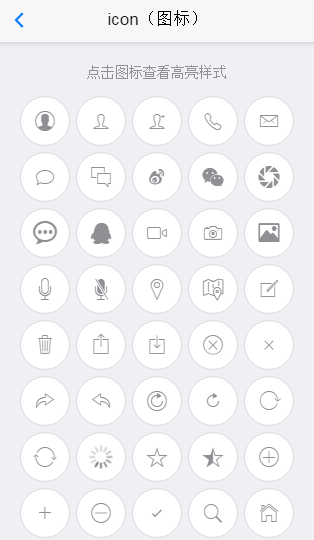
4. MUI拥有图标组件,而framework7 只有自带的几个icon,如icon-back 返回,icon- forward前进,icon-camera,icon-bars导航按钮 ,表单demo演示的图标form-password/form-email/form-calendar/form-name,需要使用 svg。
5. MUI拥有左侧选项卡。
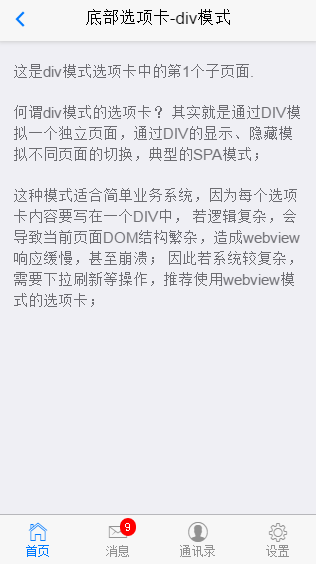
6. MUI的底部选项卡拥有二级菜单,这个功能在F7里可以通过【底部工具栏】 配合【Popover】实现。
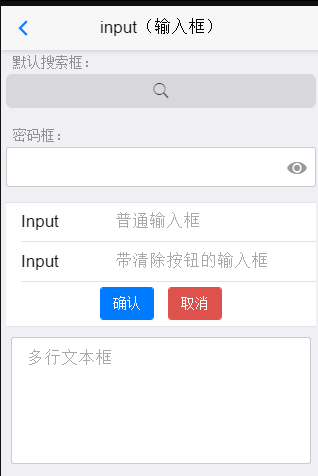
7. MUI的input拥有专门的密码框。
二、MUI与framework7 存在细微差异的组件
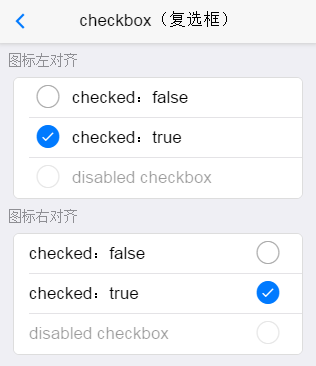
- F7 复选框图标为左对齐,MUI复选框图标即可左对齐也可右对齐。
MUI复选框
F7单选框material风格和MUI默认风格基本一致,IOS风格和MUI的列表模式风格一致。
F7的二级导航栏和MUI顶部选项卡div模式风格一致,另外MUI还有MUI顶部选项卡可左右拖动模式,这种选项卡样式在APP中也比较常见,F7中只能自己写了。
MUI顶部选项卡可左右拖动模式
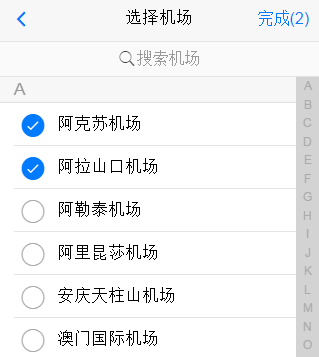
- MUI的索引列表和F7的联系人列表类似,但是前者有搜索功能,F7需要使用虚拟列表才有搜索功能,并利用虚拟列表里的模版实现相关样式。
- F7的搜索框更接近原生IOS的风格。
三、MUI扩展功能
- 广告模版
- 集成 chart
- chat聊天窗口































 1568
1568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








