js插件---评分插件Rating如何使用
一、总结
一句话总结:form下的input和a标签,input记录值,a标签显示样式
12 <form data-am-rating>
13 <input type="hidden" name="score"> 14 <a class="am-padding-lg" data-am-icons="heart-o,heart" data-am-score="2" role="button"> 15 <i class="am-icon-heart"></i> 16 <i class="am-icon-heart"></i> 17 <i class="am-icon-heart-o"></i> 18 <i class="am-icon-heart-o"></i> 19 <i class="am-icon-heart-o"></i> 20 </a> 21 </form>
1、Rating选好评分后评分的值在哪?
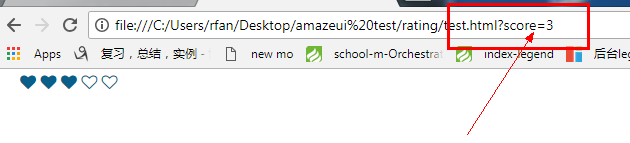
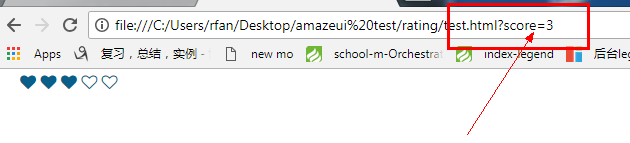
在input上,把一个个小星星设置为button后,选星级的时候自动传值过去了,所以可以用ajax

二、评分插件Rating如何使用
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="../css/amazeui.min.css"> 7 <script src="../js/jquery.min.js"></script> 8 <script src="../js/amazeui.min.js"></script> 9 <script src="amazeui-rating-master/dist/amazeui.rating.min.js"></script> 10 </head> 11 <body> 12 <form data-am-rating> 13 <input type="hidden" name="score"> 14 <a class="am-padding-lg" data-am-icons="heart-o,heart" data-am-score="2" role="button"> 15 <i class="am-icon-heart"></i> 16 <i class="am-icon-heart"></i> 17 <i class="am-icon-heart-o"></i> 18 <i class="am-icon-heart-o"></i> 19 <i class="am-icon-heart-o"></i> 20 </a> 21 </form> 22 </body> 23 </html>





















 1706
1706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








