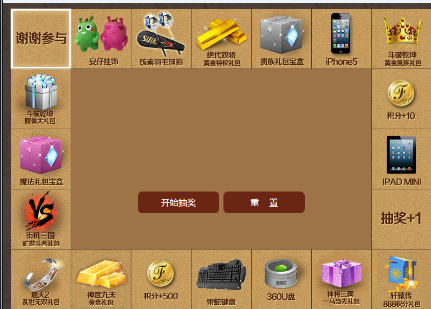
看过我博客的知道,前几天我发过一个通过form表单来实现和用户交互效果,上次是通关过table实现用户注册页面,那么今天我们也是通过table的表单效果来画出抽奖的页面,通过css3和javascript的动画效果来实现抽奖的一系列动作。
通过css3+html5把抽奖的页面画出来,再通过javascript函数让它动起来。

具体代码奉上:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>抽奖</title>
<style>
body{ background-image:url(images/bg.png);}
table{color:#FFF; margin:auto; margin-top:40px;}
table tr td{width:110px; height:110px; background-color:#fff;}
div.button{width:150px; height:40px; background-color:rgb(106,38,19); display:inline-block; position:relative; top:80px; border-radius:8px; line-height:40px; font-family:'microsoft yahei'; }
div.button:hover{ cursor:pointer; background-color:#481305;}
div.target{ background-image:url(images/target.png); width:114px; height:114px; position:absolute;top:0px; left:0px;
}
</style>
</head>
<body>
<table border="0px" cellpadding="0" cellspacing="1">
<tr>
<td id="0" background="images/0.jpg"></td>
<td id="1" background="images/1.jpg"></td>
<td id="2" background="images/2.jpg"></td>
<td id="3" background="images/3.jpg"></td>
<td id="4" background="images/4.jpg"></td>
<td id="5" background="images/5.jpg"></td>
<td id="6" background="images/6.jpg"></td>
</tr>
<tr>
<td id="7" background="images/7.jpg"></td>
<td colspan="5" rowspan="3" background="images/center.jpg" style="text-align:center";>
<div class="button" onClick="startRun()">开始抽奖</div>
<div class="button" onClick="init()">重 置</div>
</td>
<td id="8" background="images/8.jpg"></td>
</tr>
<tr>
<td id="9" background="images/9.jpg"></td>
<td id="10" background="images/10.jpg"></td>
</tr>
<tr>
<td id="11" background="images/11.jpg"></td>
<td id="12" background="images/12.jpg"></td>
</tr>
<tr>
<td id="13" background="images/13.jpg"></td>
<td id="14" background="images/14.jpg"></td>
<td id="15" background="images/15.jpg"></td>
<td id="16" background="images/16.jpg"></td>
<td id="17" background="images/17.jpg"></td>
<td id="18" background="images/18.jpg"></td>
<td id="19" background="images/19.jpg"></td>
</tr>
</table>
<div class="target"></div>
<script type="text/javascript" src="js/jquery-1.11.1.min1.js"></script>
<script type="text/javascript" src="js/game.js"></script>
</body>
</html>






















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








