HTML5 是在开发者和设计者之间最流行的语言之一,提供了大量的功能来帮助开发者们快速的设计 web 应用。HTML5 有很多特性,例如支持现代化的浏览器(比如:Firefox 6,Google Chrome,IE9 等等),结构特定标签,可视化元素:圆角内置,内部拖拽,新的视频,音频和 canvas 元素等。
这篇文章主要是推荐了 16 款 在线 HTML5 工具来帮助用户们简化构建 HTML5 网站的步骤和加快 HTML5 的编码速度。希望能在一下列表中找到对你项目有用的工具,Enjoy !
- Mockups

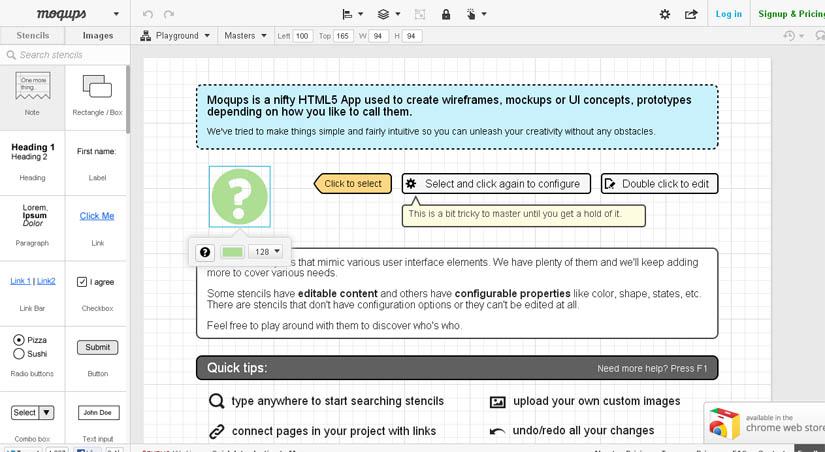
Moqups 是款非常棒的 HTML5 应用,允许用户自由调用相关功能来创建网站线框,实物模型,UI 概念,原型模型等等。Moqups 致力于把所有的元素简单化,直观化,让用户自由发挥自己的创造力而无须担心任何障碍问题。同时,Moqups 是建立在开放的标准上的,努力的再众多浏览器中创造最好的体验,不会向任何浏览器妥协!Source
- Stitches
http://static.oschina.net/uploads/img/201401/19231108_4qqZ.jpg" >
Stitches 是个 HTML5 图像小图标生成器。用户只需要经过简单的拖拽图片文件到空白处,然后点击“Generate”就可以生成一个图像图标和样式表了。Sititches 使用了一系列的 HTML5 APIs,所以它只兼容最新版本的 Chrome 和 firefox 浏览器。同时,它也不能再 IE 9 上面运行,如果是旧版的浏览器需要安装 jQuery 1.7.1 及以上的版本,Modernizr,Dropfile 以及 FLashcanvas。Stitches 是遵循 MIT 协议的。Source
- HTML5 Maker
http://static.oschina.net/uploads/img/201401/19231109_yZ9t.jpg" >
HTML5 Maker 是一款在线动画制作的工具和服务,使用 HTML5,HTML,CSS 和 JavaScript 来创建交互内容。这款工具非常容易使用,同时还还能帮助用户实现很棒的动画效果。它允许创建跨浏览器的动画内容,比如 JavaScript 和 HTML5 动画,幻灯片,演示效果和滑块效果。Source
- Initializr

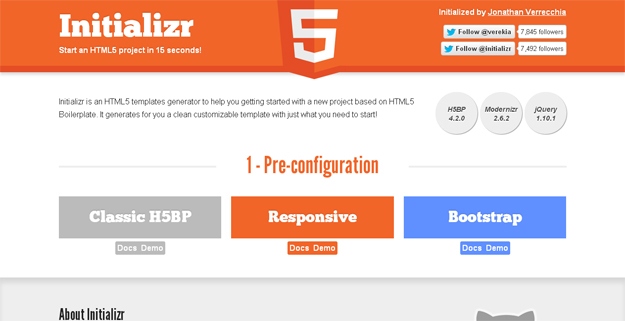
Initializr 是一款 HTML5 模板生成器,帮助用户在 HTML5 模板文件的引导下开始新的项目。只要用户打开了这个工具,那么就可以生成一个整洁干净,允许用户自定义的网站模板。Source
- Sprite Box
http://static.oschina.net/uploads/img/201401/19231111_iLlU.jpg" >
Spritebox 是一款所见即所得的工具,帮助 web 设计者根据精灵小图像来简便快速的创建 CSS 类和 IDs。它是基于使用背景位置属性原则来调整插入到网页块元素中的精灵小图像。这款工具是使用 JQuery,HTMl5 和 CSS3 组合来运转的,而且是一款完全免费的工具。Source
- Liveweave

Liveweave 是有点像 runjs,是一个 HTML5 ,CSS 3 和 JavaScript 的在线编辑工具。Liveweave 是内置了自动完成 HTML4/HTML5 和 CSS2/CSS3 的上下文敏感,所以使得工具更容易使用能力。用户只需要写入 HTML5 和 CSS3 标签和元素就可以创建网页了,它除了可以编辑,也可以在线测试,使用里面的 JS 库来创建网页。Source
- Literally Canvas

Literally Canvas 是一款开源的 HTML5 部件,允许用户在线绘画然后整合到任何的网页中,带有一系列的工具:绘画,擦除,颜色选择器,撤销,重复上一步,拖动和缩放。这个部件是需要 jQuery 和 Underscore.js 一起创建的,拥有一个 API 来定义背景颜色,工具和尺寸。Source
- HTML5 Demos
http://static.oschina.net/uploads/img/201401/19231113_CJxn.jpg" >
HTML5 Demos 让用户很直观的知道 HTML5 canvas 是支持 Firefox,或者是 Safari 是否可以运行 HTML5 的简单客户端。Source
- HTML5 Visual Cheat Sheet
http://static.oschina.net/uploads/img/201401/19231114_eDPP.jpg" >
HTML 5 Visual Cheat Sheet 是提供非常有用的参考列表给 web 设计者和开发者,包括一系列简单的可视化 HTML 标签列表和属性网格,支持 HTML 4.01 和 5。允许用户看一眼就找到自己需要使用的 HTML 标签和属性内容,非常快速和有效。Source
- Switch to HTML5
http://static.oschina.net/uploads/img/201401/19231115_EahT.jpg" >
Switch to HTML5 是一个基础的但又是非常高效的模板生成器。如果你需要开始一个新项目,毫不犹豫的打开这个网页吧,这里提供大量免费的 HTML5 网站模板哦:)Source
- Online SVG to HTML5 Canvas Tool

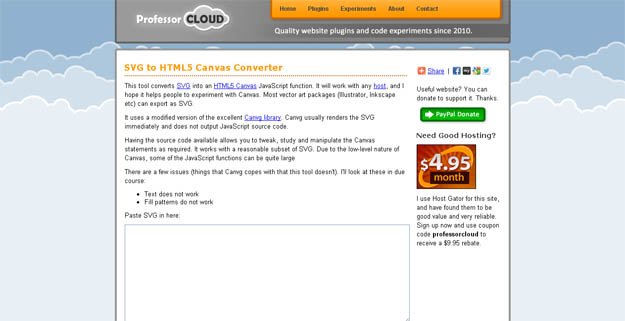
Online SVG to HTML5 Canvas tool 就像它名字一样,是个把 SVG 转换成一个 HTML5 Canvas JavaScript 函数的工具。它适用于任何的主机,可以让用户好好体验 Canvas 的功能。大部分的矢量艺术包(Illustrator, Inkscape etc)都可以导出 SVG。Source
- On/OFF FlipSwitch
http://static.oschina.net/uploads/img/201401/19231117_hqgL.jpg" >
Source
- HTML5 Test
http://static.oschina.net/uploads/img/201401/19231106_sMP1.jpg" >
HTML5 Test 是款测试浏览器支持即将到来的 HTML5 标准和相关规范的在线工具,用分数来表示支持的程度,虽然这些规范还没真正完成,但是这有助于所有浏览器生产商确认他们的浏览器是否已经为未来 HTML5 的发展做好了充分的准备。这款工具还会分析浏览器是支持了 HTML5 哪部分的特性,还会给出跟其他浏览器比较的结果。
Source- Patternizer
http://static.oschina.net/uploads/img/201401/19231118_GXPN.jpg" >
Patternizer 是一款很简单的条纹图案生成器。Source
- Lime JS
http://static.oschina.net/uploads/img/201401/19231119_gjvR.jpg" >
LimeJS 是一款构建游戏的 HTML5 游戏框架,让你轻松体验在现代触摸屏和桌面浏览器上的速度,性能非常好。 LimeJS 是结合了 Google 创建的 Closure 库和相关的函数和类来控制时间轴,时间,形状和动画。同时,这个框架完全支持精灵图表(用户可以搜集所有的精灵图表存储到一个文件中)。Source
- HTML5 Reset

HTML5 Reset 是一系列的文件(HTML,CSS 等等),都是用来帮助用户设计他们新项目的时候节省时间。via codegeekz.com
文章转载自 开源中国社区 [http://www.oschina.net]
- HTML5 Reset
- Lime JS
- On/OFF FlipSwitch
- Online SVG to HTML5 Canvas Tool
- Switch to HTML5
- HTML5 Visual Cheat Sheet
- HTML5 Demos
- Literally Canvas
- Liveweave
- Sprite Box
- Initializr
- HTML5 Maker
- Stitches





















 2853
2853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








