今天一天接了好几个不同公司的电话OTZ,其实感觉都进不去。这样的感觉就是机会是很多的,但我太菜……
讲真,自从整理完项目之后,我现在好怕那些不问项目,撇开项目来问问题的面试官了……
今天面试问的问题:
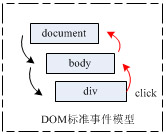
事件模型?冒泡和捕获的区别?
答: 事件顺序有两种类型:事件捕捉和事件冒泡;
先进行事件捕获,后进行事件冒泡。
DOM标准的事件模型最独特的性质是,文本节点也会触发事件(在IE不会)。
IE只进行事件冒泡,标准DOM事件流同时支持事件冒泡和事件捕获。
PS:
首先是捕获式传递事件,接着是冒泡式传递,所以,如果一个处理函数既注册了捕获型事件的监听,又注册冒泡型事件监听,那么在DOM事件模型中它就会被调用两次。
DOM事件流
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。
事件顺序有两种类型:事件捕捉和事件冒泡。
冒泡型事件(Event Bubbling)
这是IE浏览器对事件模型的实现,也是最容易理解的,至少笔者觉得比较符合实际的。冒泡,顾名思义,事件像个水中的气泡一样一直往上冒,直到顶端。从DOM树型结构上理解,就是事件由叶子节点沿祖先结点一直向上传递直到根节点;从浏览器界面视图HTML元素排列层次上理解就是事件由具有从属关系的最确 定的目标元素一直传递到最不确定的目标元素.冒泡技术.冒泡型事件的基本思想,事件按照从特定的事件目标开始到最不确定的事件目标.
捕获型事件(Event Capturing)
Netscape 的实现,它与冒泡型刚好相反,由DOM树最顶层元素一直到最精确的元素,这个事件模型对于开发者来说(至少是我..)有点费解,因为直观上的理解应该如同冒泡型,事件传递应该由最确定的元素,即事件产生元素开始。

DOM标准的事件模型
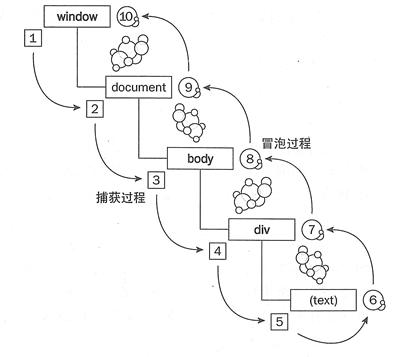
我们已经对上面两个不同的事件模型进行了解释和对比。DOM标准同时支持两种事件模型,即捕获型事件与冒泡型事件,但是,捕获型事件先发生。两种事件流都会触发DOM中的所有对象,从document对象开始,也在document对象结束(大部分兼容标准的浏览器会继续将事件是捕捉/冒泡延续到window对象)。

如图:首先是捕获式传递事件,接着是冒泡式传递,所以,如果一个处理函数既注册了捕获型事件的监听,又注册冒泡型事件监听,那么在DOM事件模型中它就会被调用两次。
DOM标准的事件模型最独特的性质是,文本节点也会触发事件(在IE不会)。

事件委托?事件委托的原生实现?
事件委托的原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
使用情景:
•为DOM中的很多元素绑定相同事件;
•为DOM中尚不存在的元素绑定事件;原生实现:
对父元素进行监听,在funtion里监听event,然后获取event.target,也就是被操作的子结点。
然后event.target && event.target.nodeName == "xx"来检查子结点的存在和nodeName是否匹配。
当子元素的事件冒泡到父ul元素时,你可以检查事件对象的target属性,捕获真正被点击的节点元素的引用。
下面是一段很简单的JavaScript代码,演示了事件委托的过程:
// 找到父元素,添加监听器...
document.getElementById("parent-list").addEventListener("click",function(e) {
// e.target是被点击的元素!
// 如果被点击的是li元素
if() {
// 找到目标,输出ID!
console.log("List item ",e.target.id.replace("post-")," was clicked!");
}});Jquery的事件委托
$(function(){
$('#ul1,#ul2').delegate('li','click',function(){
if(!$(this).attr('s')) {
$(this).css('background','red');
$(this).attr('s',true);
}else {
$(this).css('background','#fff');
$(this).removeAttr('s');
}
})
});最新on()方法取替了delegate()方法
$(function(){
$('#ul1,#ul2').on('click','li',function(){
if(!$(this).attr('s')) {
$(this).css('background','red');
$(this).attr('s',true);
}else {
$(this).css('background','#fff');
$(this).removeAttr('s');
}
})
});跨域?哪几种算是跨域?跨域的应用场景?
什么需要跨域?因为有javascript同源安全策略的限制。
三种类型的跨域:域名不同、端口不同、协议不同。
URL 说明 是否允许通信 http://www.a.com/a.js
http://www.a.com/b.js同一域名下 允许 http://www.a.com/lab/a.js
http://www.a.com/script/b.js同一域名下不同文件夹 允许 http://www.a.com:8000/a.js
http://www.a.com/b.js同一域名,不同端口 不允许 http://www.a.com/a.js
https://www.a.com/b.js同一域名,不同协议 不允许 http://www.a.com/a.js
http://70.32.92.74/b.js域名和域名对应ip 不允许 http://www.a.com/a.js
http://script.a.com/b.js主域相同,子域不同 不允许 http://www.a.com/a.js
http://a.com/b.js同一域名,不同二级域名(同上) 不允许(cookie这种情况下也不允许访问) http://www.cnblogs.com/a.js
http://www.a.com/b.js不同域名 不允许
附加:跨域的实现方法?
1、document.domain+iframe的设置
2、动态创建script(jsonp)
3、利用iframe和location.hash
4、window.name实现的跨域数据传输
5、使用HTML5 postMessage
6、利用flash
附加:对JSONP的理解?
JSON是一种文件传输的格式,而JSONP是一种非官方的传输协议。
附加:JSONP的优缺点?
JSONP的优点是:它不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制;它的兼容性更好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持;并且在请求完毕后可以通过调用callback的方式回传结果。
JSONP的缺点则是:它只支持GET请求而不支持POST等其它类型的HTTP请求;它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题。
附加:JSONP
现在问题来了?什么是jsonp?维基百科的定义是:JSONP(JSON with Padding)是资料格式 JSON 的一种“使用模式”,可以让网页从别的网域要资料。
JSONP也叫填充式JSON,是应用JSON的一种新方法,只不过是被包含在函数调用中的JSON,例如:
callback({"name","trigkit4"});JSONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,而数据就是传入回调函数中的JSON数据。
在js中,我们直接用XMLHttpRequest请求不同域上的数据时,是不可以的。但是,在页面上引入不同域上的js脚本文件却是可以的,jsonp正是利用这个特性来实现的。 例如:
<script type="text/javascript">
function dosomething(jsondata){ //处理获得的json数据
}</script><script src="http://example.com/data.php?callback=dosomething"></script>js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。所以jsonp是需要服务器端的页面进行相应的配合的。
附加:了解过哪些协议?HTTP和HTTPS的区别?
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。http的连接很简单,是无状态的,…
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议
要比http协议安全
AJAX流程?AJAX状态码?AJAX应用场景?
实现一个AJAX的步骤:
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息open(method,url,async)
(3)设置响应HTTP请求状态变化的函数.onreadystatechange
(4)发送HTTP请求.send(string)
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
AJAX状态:
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
AJAX应用场景:
1、数据验证 比如验证用户名
2、页面的局部刷新
3、按需取数据 比如树型结构的菜单
通过 AJAX 加载一段文本:
jQuery 代码:
$(document).ready(function(){
$("#b01").click(function(){
$("#myDiv").html(htmlobj.responseText);
});
});HTML 代码:
<div id="myDiv"><h2>Let AJAX change this text</h2></div>
<button id="b01" type="button">Change Content</button>下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: "OK" 404: 未找到页面 |
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) | 将请求发送到服务器。
|
CSS盒子模型?IE和其他浏览器的区别?
盒子模型是IE都是这样吗?
盒子模型包含content、padding、border、margin
IE的width包括content、padding、border
而其他浏览器width只包含content
HTTP状态码?关于缓存的?
下面是常见的HTTP状态码:
HTTP状态码分类
200 - 请求成功
301 - 资源(网页等)被永久转移到其它URL
404 - 请求的资源(网页等)不存在
500 - 内部服务器错误
分类 分类描述 1** 信息,服务器收到请求,需要请求者继续执行操作 2** 成功,操作被成功接收并处理 3** 重定向,需要进一步的操作以完成请求 4** 客户端错误,请求包含语法错误或无法完成请求 5** 服务器错误,服务器在处理请求的过程中发生了错误
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
什么是语义化?
语义化就是使用合理的标签来进行内容的表达
语义化有两个方面的意义
一是对于SEO、搜索引擎的spider程序更加友好,能让它在进行页面抓取时更好地理解页面内容
二是对于网页的维护编写有更好的理解性
三是对于一些阅读器更加友好
浏览器兼容方面你有遇到过什么具体的问题?例举一下不兼容的现象?
cursor:hand VS cursor:pointer
问题说明:firefox不支持hand,但ie支持pointer ,两者都是手形指示。
解决方法:统一使用pointer。
HTML5你有了解吗?除了canvas还有什么新增的东西?
多任务webworker,websocket,Canvas API,Geolocation API,localStorage,sessionStorage
localStorage和cookie的区别?
localStorage是永久保存在本地的,而cookie可以设置过期时间。
nodejs懂吗?
非阻塞IO、实时应用
同步与异步的区别?--IO模型?






















 446
446











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








