Xcode has a built-in adaptive segue called “Present As Popover” but by default it only behaves the way you’d expect it to — presenting a view in a speech-bubble style floating popover — on the iPad. On the iPhone your views are presented modally, full-screen. This is on purpose and is yet another subtle encouragement from Apple that we should build our apps with adaptivity in mind, but it’s almost never what I actually want my popovers to do. Here’s how to fix that.
Drag a new view controller onto your storyboard and tweak these settings:
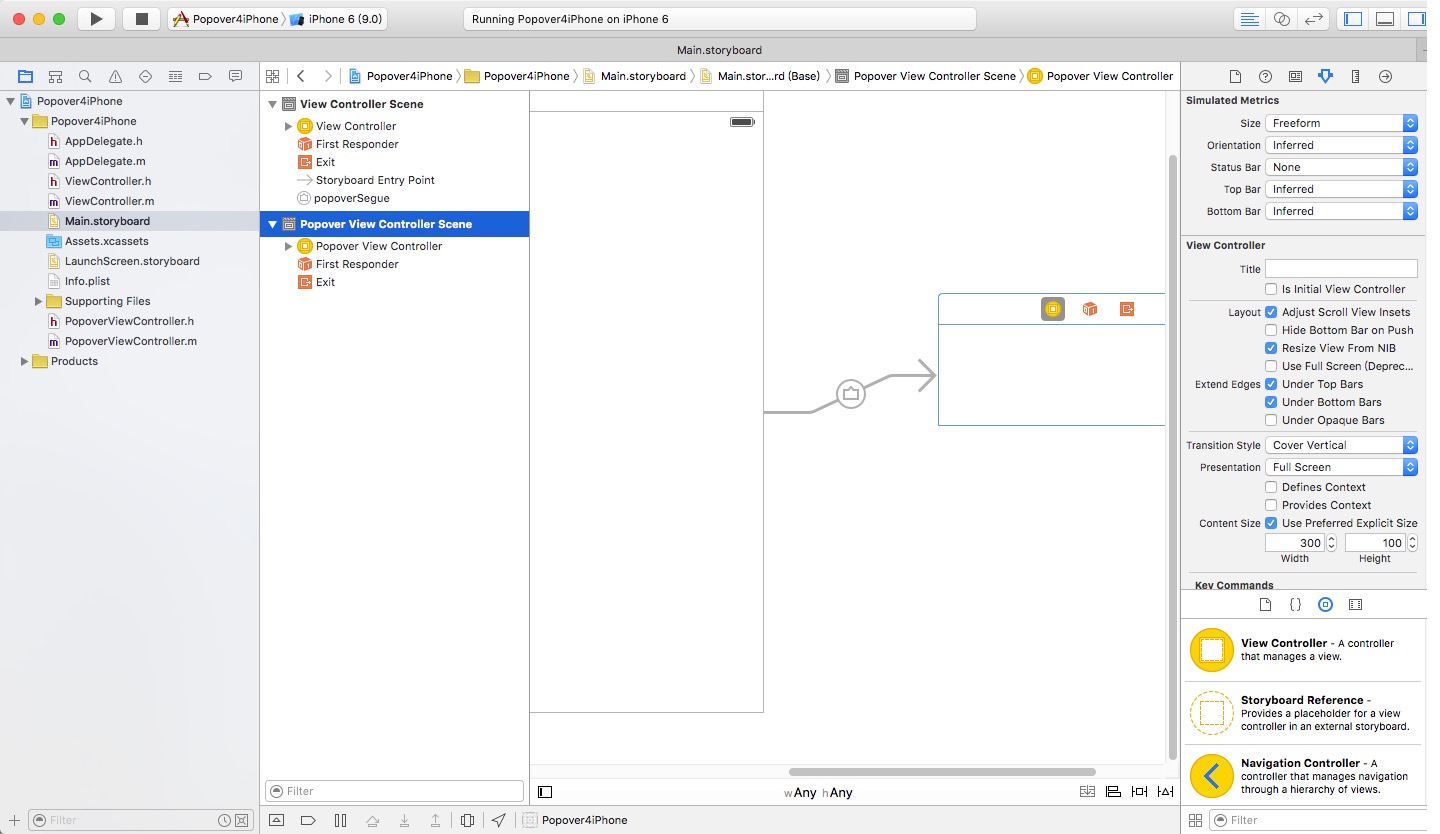
 Under “Simulated Metrics” change “Size” to “Freeform” and “Status Bar” to “None.”
Under “Simulated Metrics” change “Size” to “Freeform” and “Status Bar” to “None.”
 Under “Simulated Size” change your view’s height and width to the actual size you want your popover’s content to be.
Under “Simulated Size” change your view’s height and width to the actual size you want your popover’s content to be.
Back on the attributes inspector check the box next to “Use Preferred Explicit Size” and make sure the height and width match the sizes you set in the previous step.
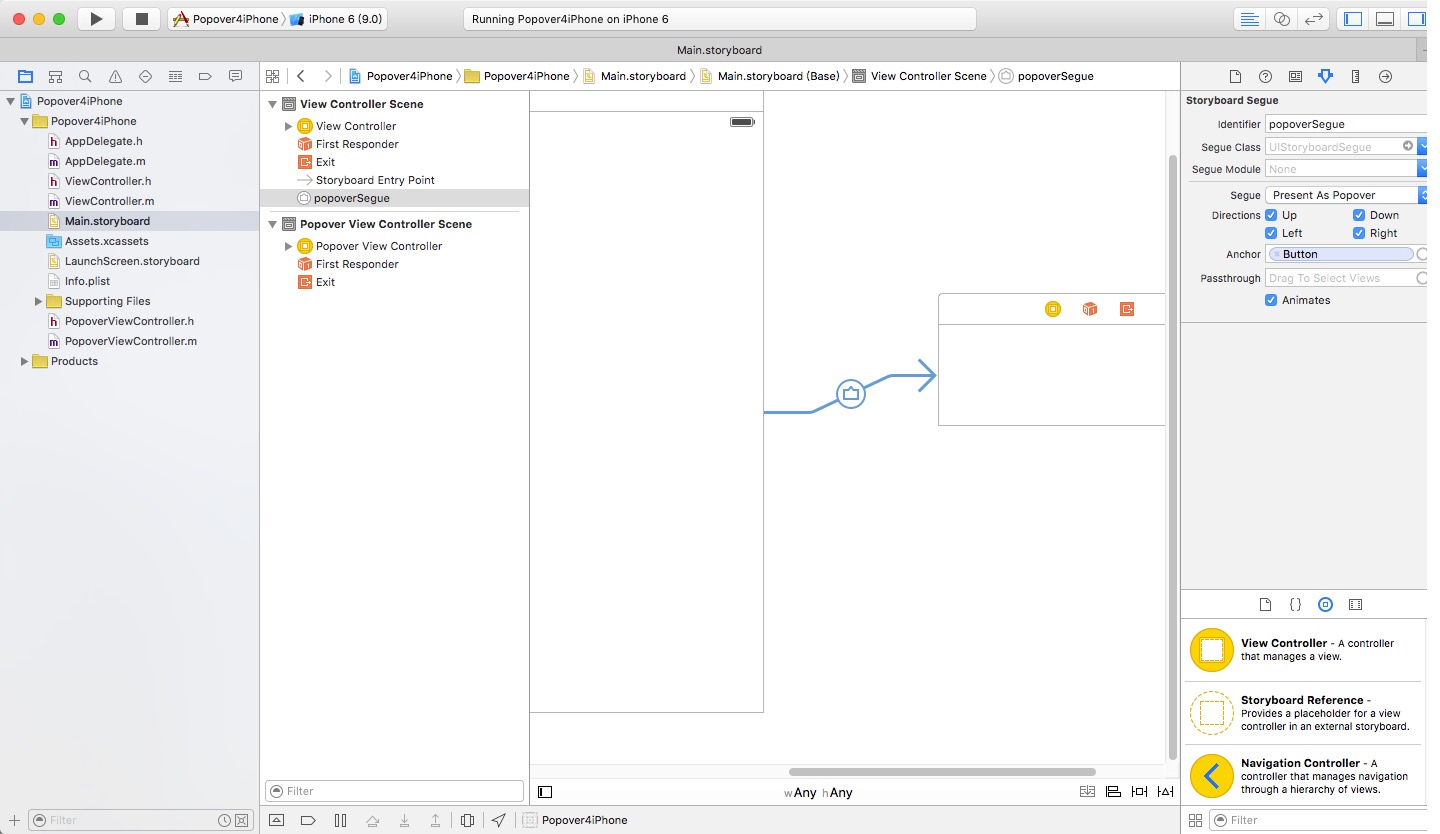
Drag a new segue from a control on your presenting view controller (a UIBarButtonItem is a good fit) to your popover view controller. Choose “popover presentation” from the dropdown and then give your segue an ID:

Open your view controller class file and add the UIPopoverPresentationControllerDelegate protocol:
class ViewController: UIViewController, UIPopoverPresentationControllerDelegate {Override the prepareForSegue function to catch your popover segue. Set the modalPresentationStyle to .Popover to explicitly state that you want a popover and then assign the delegate property of the view’s popoverPresentationController to self:
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?)
{
if segue.identifier == "popoverSegue" {
let popoverViewController = segue.destinationViewController as! UIViewController popoverViewController.modalPresentationStyle = UIModalPresentationStyle.Popover
popoverViewController.popoverPresentationController!.delegate = self
}
}Finally, implement the adaptivePresentationStyleForPresentationController function to tell your app that you really want that popover presentation and will accept no substitutions:
func adaptivePresentationStyleForPresentationController(controller: UIPresentationController) -> UIModalPresentationStyle {
return UIModalPresentationStyle.None
}
That’s it.
Edited 4/24/15: Changed an as to an as! for Swift 1.2
上述内容引用地址:http://richardallen.me/2014/11/28/popovers.html
上面内容为从网络获取,之后自己使用OC测试是可以实现的,个人测试使用xib实现 ,下面将个人源码贴一下
主viewcontroller.m
#import "ViewController.h"
#import "PopoverViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"popoverSegue"]) {
PopoverViewController *pop = segue.destinationViewController;
pop.modalPresentationStyle = UIModalPresentationPopover;
pop.popoverPresentationController.delegate = self;
}
}
- (UIModalPresentationStyle)adaptivePresentationStyleForPresentationController:(UIPresentationController *)controller
{
return UIModalPresentationNone;
}其中PopoverViewController为popover显示的controller,这里面什么也不作用 ,只要在PopoverViewController的xib文加上进行如下截图做的设置即可,同上述


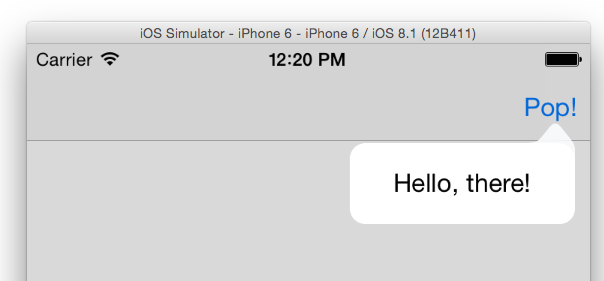
运行截图如下:

如果不想自己实现,可以直接用现成的第三方库,下面推荐一个
https://github.com/nicolaschengdev/WYPopoverController






















 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








