默认已经安装好node环境、npm依赖等vue基础环境,如果未运行vue,请参考https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI
1.管理员身份运行cmd,进入到项目路径下, 运行
npm install jquery --save -dev注意一定要使用管理员身份运行cmd,否则会报错
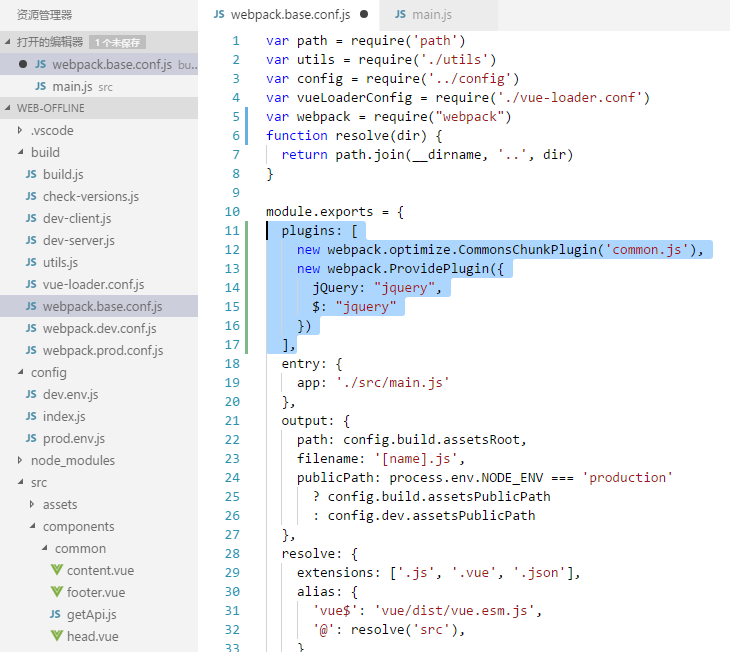
2.打开vue项目,在bulid>webpack.base.conf.js文件内的module.exports对象
添加
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
3. 在命令行运行 npm run dev(如果之前已经在运行,则重新运行一次)
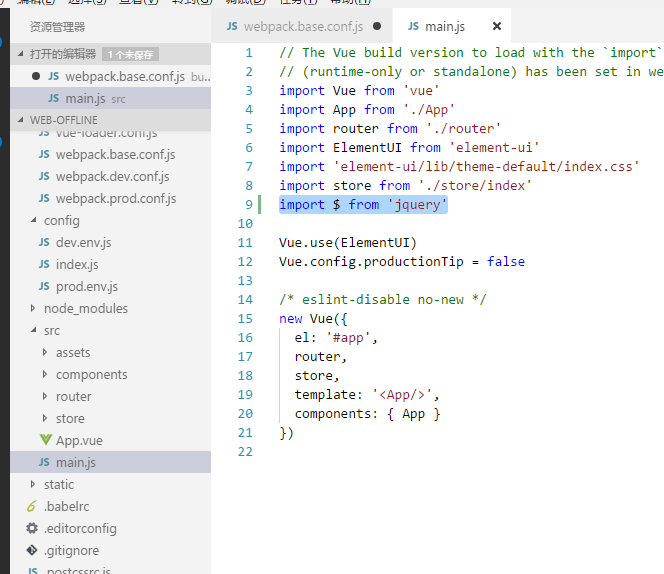
4.在main.js入口文件内添加jquery引用即可全局引用jquery
import $ from 'jquery'

这样已经引入成功了,自己在但页面试下效果就可以了。






















 4587
4587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








