这是我的HTML代码
.mui-control-content {
background-color: white;
min-height: 600px;
}
.mui-control-content .mui-loading {
margin-top: 50px;
}

这是我的JavaScript的代码
mui.init({
swipeBack: true,
/*上下拉刷新*/
pullRefresh:{
container:"#scroll1",
down:{
contentdown:"下拉可以刷新",
contentover:"释放立即刷新",
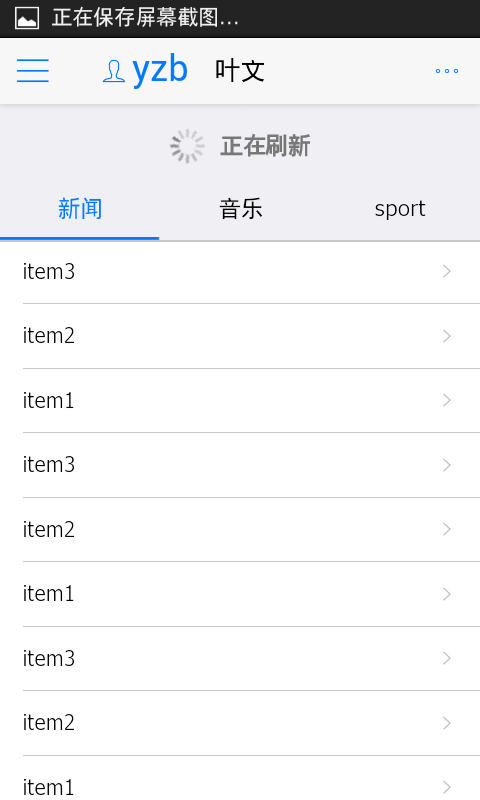
contentrefresh:"正在刷新",
callback:pulldownrefresh,
}
}
/*end*/
});
(function($) {
$('.mui-slider-group .mui-scroll-wrapper').scroll({
//indicators: true //是否显示滚动条
});
var html2 = '
- 第二个选项卡子项-1
- 第二个选项卡子项-2
var html3 = '
- 第三个选项卡子项-1
- 第三个选项卡子项-2
var item2 = document.getElementById('item2mobile');
var item3 = document.getElementById('item3mobile');
document.getElementById('slider').addEventListener('slide', function(e) {
if (e.detail.slideNumber === 1) {
if (item2.querySelector('.mui-loading')) {
setTimeout(function() {
item2.innerHTML += "hehehe";
}, 700);
}
} else if (e.detail.slideNumber === 2) {
if (item3.querySelector('.mui-loading')) {
setTimeout(function() {
item3.querySelector('.mui-scroll').innerHTML = html3;
}, 700);
}
}
});
var sliderSegmentedControl = document.getElementById('sliderSegmentedControl');
$('.mui-input-group').on('change', 'input', function() {
if (this.checked) {
sliderSegmentedControl.className = 'mui-slider-indicator mui-segmented-control mui-segmented-control-inverted mui-segmented-' + this.value;
//force repaint
sliderProgressBar.setAttribute('style', sliderProgressBar.getAttribute('style'));
}
});
})(mui);
//下拉刷新
function pulldownrefresh()
{
setTimeout(function(){
var table=document.body.querySelector('.mui-table-view');
var cells=document.body.querySelector('.mui-table-view-cell');
for(var i=0;i<3;i++)
{
var li=document.createElement('li');
li.className='mui-table-view-cell';
li.innerHTML="item"+(i+1)+"";
table.insertBefore(li,table.firstChild);
}
mui('#scroll1').pullRefresh().endPulldownToRefresh();
},1500);
}


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








