1.创建2D场景
要使用NGUI创建2D场景,首先咱们必须新建一个项目,而且导入NGUI作为这个项目的插件,相信假设看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,假设有疑问的能够去看上一篇教程。这里我已经导入成功了。在菜单中能够看到NGUI的菜单

在project面板中能够看到有NGUI的目录

接下来咱们能够点击菜单中的【NGUI】-->【Create】-->【2D UI】,创建成功后在Hierarchy面板中能够看到多了一个UI Root

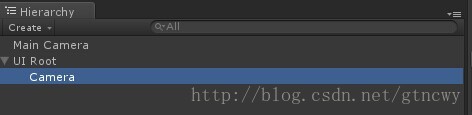
点开UI Root能够看到UI Root底下有一个Camera
2.创建一个Panel
要在场景中加入标签和button,首先必须有个容器来盛放这些元件,所以咱们新建一个Panel。在Hierarchy面板中选择Camera,然后菜单中点击【NGUI】-->【Create】-->【Panel】这样就成功创建了一个Panel。


在Template中选择Label,Add To button后面的选择Panel,点击Add To这样就在Panel以下生成了一个Label。
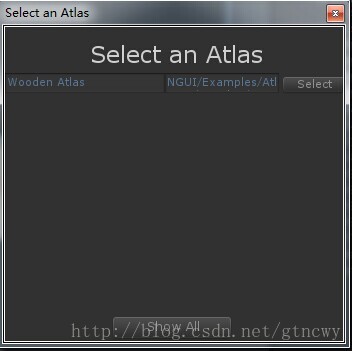
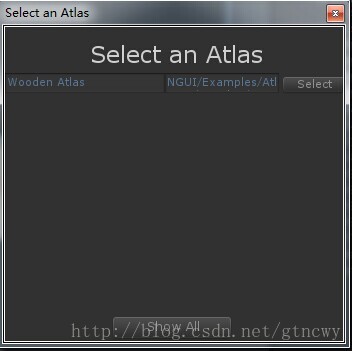
在Template中选择Button,Add To button后面的选择Panel,这个时候假设Altas中没有指定图集的话Add Tobutton是灰色的。点击Atlas下拉菜单选择一个图集,这里我们选择Wooden Atlas,

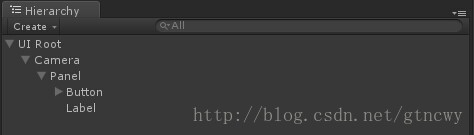
点击Add Tobutton这样就生成了一个Button.

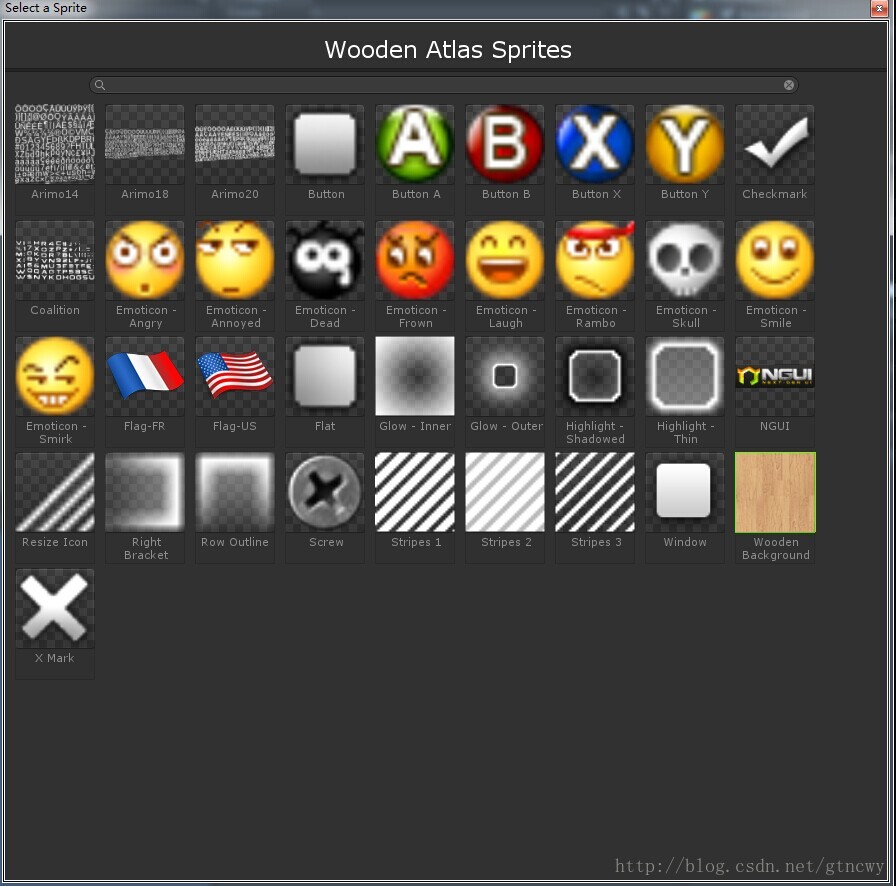
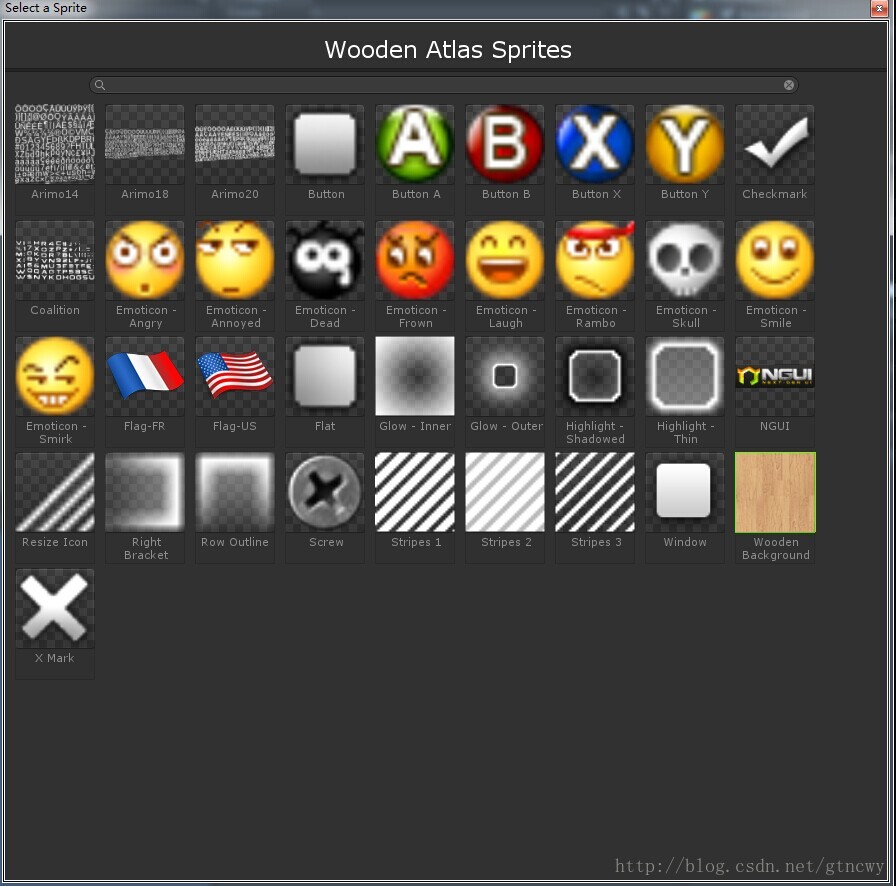
选择Wooden Background这样button就有了背景。可是Label和Button重合在一起,移动一下他们的位置就可以。

要使用NGUI创建2D场景,首先咱们必须新建一个项目,而且导入NGUI作为这个项目的插件,相信假设看过上一篇教程都知道怎么导入NGUI了,这里就不赘述,假设有疑问的能够去看上一篇教程。这里我已经导入成功了。在菜单中能够看到NGUI的菜单

在project面板中能够看到有NGUI的目录

接下来咱们能够点击菜单中的【NGUI】-->【Create】-->【2D UI】,创建成功后在Hierarchy面板中能够看到多了一个UI Root

点开UI Root能够看到UI Root底下有一个Camera
这样在一个场景中就有两个摄像机了,我们删除Main Camera,在Hierarchy面板中就仅仅有一个UIRoot和Camera了,这就是一个2D场景。我们保存一下这个场景,首先我们在Assets目录以下新建一个目录将这个目录命名为example
2.创建一个Panel
要在场景中加入标签和button,首先必须有个容器来盛放这些元件,所以咱们新建一个Panel。在Hierarchy面板中选择Camera,然后菜单中点击【NGUI】-->【Create】-->【Panel】这样就成功创建了一个Panel。

3.创建一个Label和Button
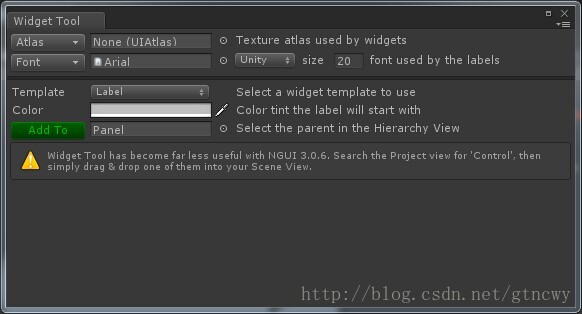
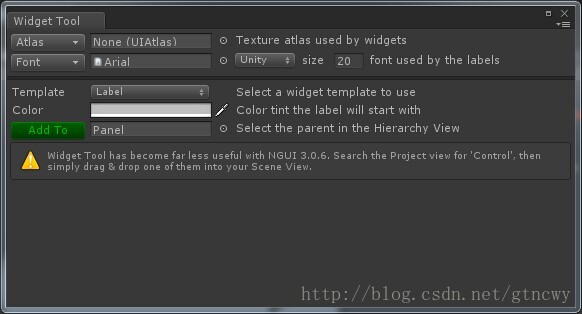
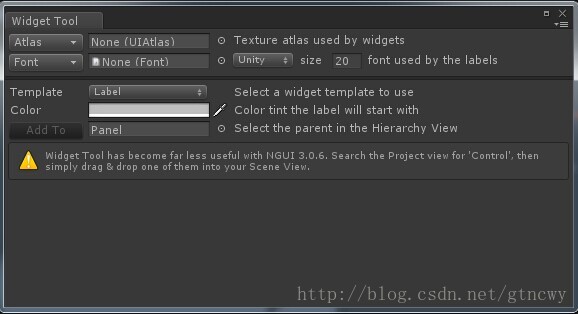
在菜单中点击【NGUI】-->【Open】-->【Widget Wizard(Legacy)】会弹出Widget Tool(小工具)面板
在Template中选择Label,Add To button后面的选择Panel,点击Add To这样就在Panel以下生成了一个Label。
在Template中选择Button,Add To button后面的选择Panel,这个时候假设Altas中没有指定图集的话Add Tobutton是灰色的。点击Atlas下拉菜单选择一个图集,这里我们选择Wooden Atlas,

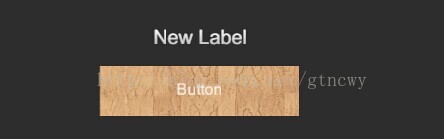
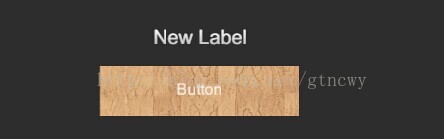
点击Add Tobutton这样就生成了一个Button.

选择Wooden Background这样button就有了背景。可是Label和Button重合在一起,移动一下他们的位置就可以。




























 3400
3400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








