<!DOCTYPT html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ppwjs欢迎您</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
<body>
</body>
<script src="/jsVersionControl.js" charset="utf-8" type="text/javascript"></script>
<script src="/lib/_sys_ppwjsmain.js" charset="utf-8" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript">引入("/index.js",$真)</script>
</html>
//程序开始
引入(_sys_bootstrap4_all_addr + ".js",$真);
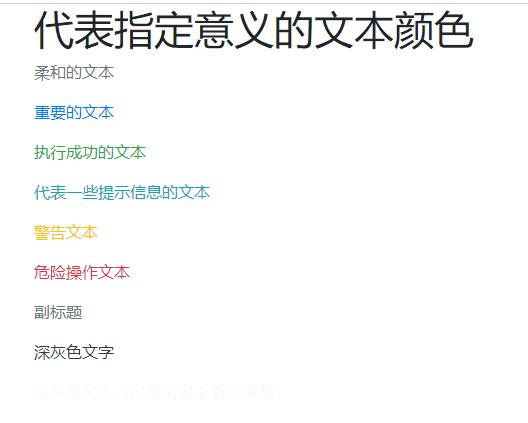
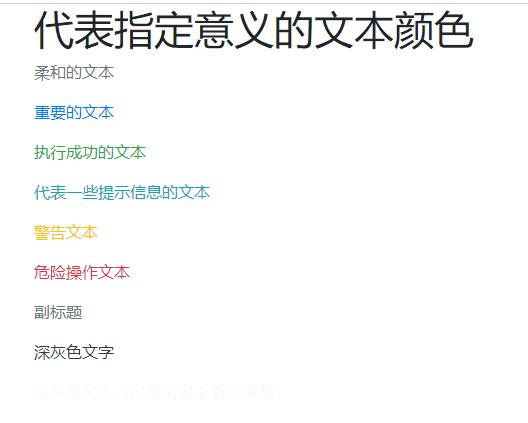
var 标题1 = "代表指定意义的文本颜色".到标题元素();
变量 段落1 = 创建段落("柔和的文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.柔和类);
变量 段落2 = 创建段落("重要的文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.重要类);
变量 段落3 = 创建段落("执行成功的文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.执行成功类);
变量 段落4 = 创建段落("代表一些提示信息的文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.提示信息类);
变量 段落5 = 创建段落("警告文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.警告类);
变量 段落6 = 创建段落("危险操作文本").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.危险操作类);
变量 段落7 = 创建段落("副标题").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.副标题类);
变量 段落8 = 创建段落("深灰色文字").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.深灰色类);
变量 段落9 = 创建段落("浅灰色文本(白色背景上看不清楚)").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.浅灰色类);
变量 段落10 = 创建段落("白色文本(白色背景上看不清楚)").添加属性($bootstrap.属性.类,$bootstrap.文字颜色.白色类);
变量 容器 = bootstrap4.创建容器();
容器.添加子节点(标题1,段落1,段落2,段落3,段落4,段落5,段落6,段落7,段落8,段落9,段落10);
加到主体(容器);

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








