/*pre 段行*/
pre{
white-space: -moz-pre-wrap;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
white-space: pre-wrap;
word-wrap: break-word;
}
/* boder算在width 上,对于并排几个有border的一样width的box 好用,比如nav */
nav.ul{}
nav.ul li{box-sizing: border-box;float:left;width:25%;}
/*也可以用下面的 box ,box-flex平分*/
nav.ul{display:box}
nav.ul li{box-flex:1;}

/*
box ,box-flex平分,但是不包括border ,margin ,padding
*/
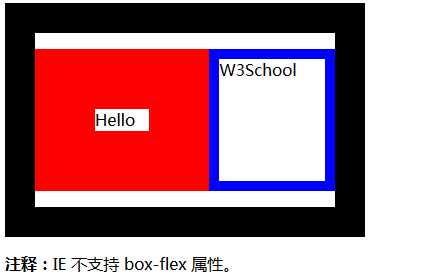
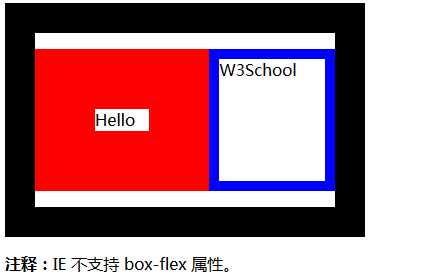
<!DOCTYPE html>
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:30px solid black;
}
#p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:60px solid red;
}
#p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:10px solid blue;
}
</style>
</head>
<body>
<div>
<p id="p1">Hello</p>
<p id="p2">W3School</p>
</div>
<p><b>注释:</b>IE 不支持 box-flex 属性。</p>
</body>
</html>

























 2000
2000

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








