本篇文章结合从零开始讲述如何改变博客园的样式。
一.
注册, 开通博客, 然后,给contact@cnblogs.com 发送邮件申请JS权限(如果需要用到JS代码的话)。
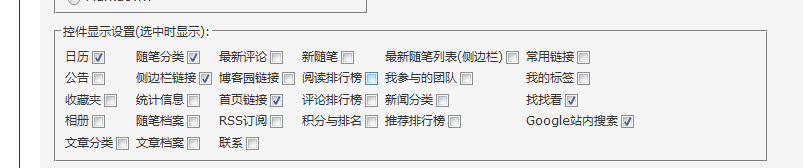
进入博客, 管理后台-> 选项->控件显示设置 勾选需要的模块。这个会影响到本例中的JS代码的实现, 如果按照本例操作,本例的设置为

二.
本案例的所有修改都是基于原有模板的修改。 我们选择的模板是豪情大神制作的也是我个人喜欢的一个模板:
设置方法: 管理后台-> 设置->博客皮肤-> darkgreentrip -> 保存
三.
F12 打开浏览器调试工具, 查看需要修改元素的相关信息, 你再修改页面提交的样式优先级最高:
管理后台-> 设置->页面定制CSS代码-> 修改页面的样式;
本博客样式主要是隐藏了一些不需要的版块,修改了一些颜色, 内容区域布局的左右互换:
1 #blogTitle
2 {
3 display: none;
4 }
5 #sideBar
6 {
7 float:right;
8 margin-right:20px;
9 }
10 #mainContent
11 {
12 float:left;
13 }
14 #BlogPostCategory
15 {
16 dispaly:none;
17 }
18 #blog_post_info
19 {
20 display:none;
21 }
22 .postDesc
23 {
24 display:none;
25 }
26 #comment_form
27 {
28 background: #fff;
29 box-shadow: 1px 1px 2px #A7A8AD;
30 margin-top:50px;
31 border-radius: 7px;
32 }
33 #blog_post_info_block
34 {
35 display:none;
36 }
37 .postTitle a:link, .postTitle a:visited, .postTitle a:active {
38 color:#FF0000;
39 transition: all 0.4s linear 0s;
40 }
41 .catListTitle
42 {
43 ">#FF0000;
44 border-bottom:#FF0000;
45 }
四
插入JS代码:
管理后台-> 设置-> 页首Html代码/页脚Html代码;
本博客JS代码主要是将导航栏元素与随笔分类相关联(插入到页脚):
<script type="text/javascript" >
$(document).ready(function(){
var node = document.getElementById("navList");
var childNode = node.getElementsByTagName('li');
childNode[5].style.display = "none";
var newNode_js = document.createElement("li");
newNode_js.innerHTML = "<a href='http://www.cnblogs.com/zhongweian/category/823311.html' class = 'menu'>JavaScript</a>";
node.appendChild(newNode_js);
var newNode_cs = document.createElement("li");
newNode_cs.innerHTML = "<a href='http://www.cnblogs.com/zhongweian/category/823312.html' class = 'menu'>CSS</a>";
node.appendChild(newNode_cs);
var newNode_html = document.createElement("li");
newNode_html.innerHTML = "<a href='http://www.cnblogs.com/zhongweian/category/823313.html' class ='menu'>html</a>";
node.appendChild(newNode_html);
newNode_html = document.createElement("li");
newNode_html.innerHTML = "<a href='http://www.cnblogs.com/zhongweian/category/823434.html' class ='menu'>其他</a>";
node.appendChild(newNode_html);
});
</script
效果图:






















 1805
1805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








