需求,很多矩形表示桶,其中:空桶=红色,满桶=绿色,使用中=红绿闪烁。
<Window x:Class="FlickerDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:FlickerDemo" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style TargetType="Label"> <Style.Triggers> <DataTrigger Binding="{Binding RelativeSource={RelativeSource Self},Path=Tag}" Value="0"> <Setter Property="Background" Value="Green"></Setter> </DataTrigger> <DataTrigger Binding="{Binding RelativeSource={RelativeSource Self},Path=Tag}" Value="1"> <Setter Property="Background" Value="Red"></Setter> </DataTrigger> <DataTrigger Binding="{Binding RelativeSource={RelativeSource Self},Path=Tag}" Value="2"> <DataTrigger.EnterActions> <BeginStoryboard Name="Shine"> <Storyboard RepeatBehavior="Forever"> <ColorAnimationUsingKeyFrames Storyboard.TargetProperty="Background.Color"> <EasingColorKeyFrame KeyTime="0" Value="Red"></EasingColorKeyFrame> <EasingColorKeyFrame KeyTime="0:0:0.5" Value="Green"></EasingColorKeyFrame> </ColorAnimationUsingKeyFrames> </Storyboard> </BeginStoryboard> </DataTrigger.EnterActions> <DataTrigger.ExitActions> <StopStoryboard BeginStoryboardName="Shine" /> </DataTrigger.ExitActions> </DataTrigger> </Style.Triggers> </Style> </Window.Resources> <Grid> <StackPanel HorizontalAlignment="Center"> <Label Tag="0" Margin="5" Width="81" Height="45" Foreground="White"/> <Label Tag="1" Margin="5" Width="81" Height="45" Foreground="White"/> <Label Tag="2" Margin="5" Width="81" Background="Green" Height="45" Foreground="White"/> </StackPanel> </Grid> </Window>
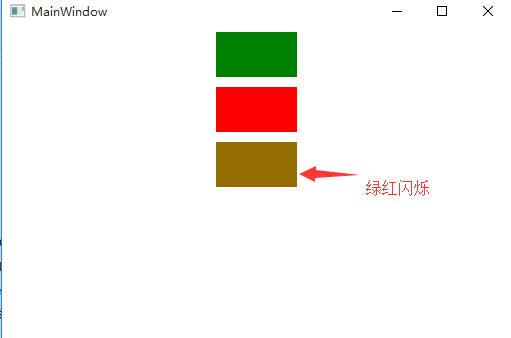
运行截图:





















 998
998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








