JS实现html导出Excel,兼容IE浏览器
方法一:$("#tableID").first().tableToExcel();
------------------------------------------------------------------------------------------------------------------------------
方法二:
var tableHtml='';
tableHtml += lHtml;
tableHtml += '';
var excelBlob = new Blob([tableHtml], {type: 'application/vnd.ms-excel'});
var fileName = "变电设备"+dialogname+".xls";
if(isIE()){
window.navigator.msSaveOrOpenBlob(excelBlob,fileName);
}else{
var oa = document.createElement('a');
oa.href = URL.createObjectURL(excelBlob);
oa.download = fileName;
document.body.appendChild(oa);
oa.click();
}
//判断是否IE浏览器
function isIE() {
if (!!window.ActiveXObject || "ActiveXObject" in window) {
return true;
} else {
return false;
}
}
其中lHtml是 table的html代码,如:
var lHtml = "设备XXXXX报告"
简单来说,IE浏览器用window.navigator.msSaveOrOpenBlob(excelBlob,fileName);
非IE用a标签
以下是个jsp例子,jsp效果图:

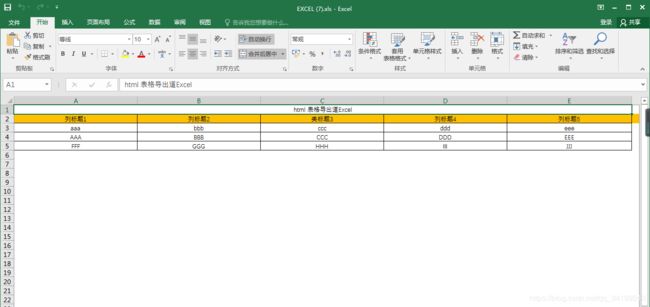
导出的Excel效果图:

html 表格导出道
导出Excel兼容IE
html 表格导出道Excel
列标题1
列标题2
类标题3
列标题4
列标题5
aaa
bbb
ccc
ddd
eee
AAA
BBB
CCC
DDD
EEE
FFF
GGG
HHH
III
JJJ





















 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








