用的是antd官方带的antd icon组件,
组件中的代码是这样写的:
/**
* Created by apple on 2017/12/30.
*/
import React from 'react';
import { Icon, Grid } from 'antd-mobile';
const list = [
'check-circle', 'check', 'check-circle-o',
'cross-circle', 'cross', 'cross-circle-o',
'up', 'down', 'left',
'right', 'ellipsis',
];
export default class IConDemo extends React.Component<any, any> {
componentDidMount(){
console.log('icon render')
}
render() {
const data = list.map(item => ({
icon: (<Icon type={item} />),
text: item,
})).concat([{
icon: (<Icon type={'\ue601'} size={55} color="red" />),
text: 'Customized',
}]);
return (
<Grid data={data} columnNum={3} hasLine={false} />
);
}
}
icon的名称需要和type里的一样,
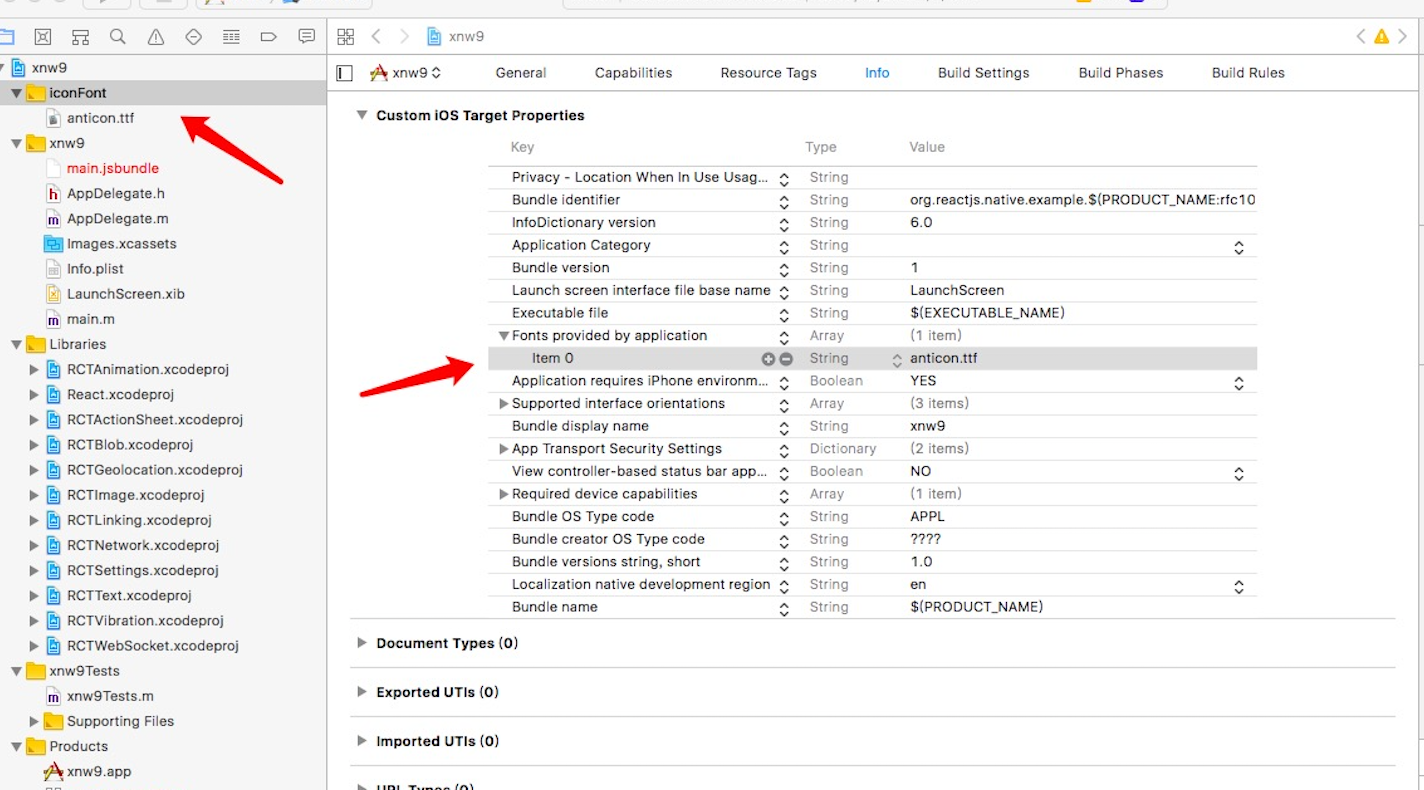
写好这些代码还是不能够正确展示的,在ios下需要用xcode打开project,然后把存放Icon的tff文件引入:如下

在左侧创建一个文件夹叫iconFont(可以随便取 ,用来存放iconfont),然后在左侧点加号 先添加,Fonts provied by application,然后再点加号添加一个item, 取名和ttf文件名一样即可,这样即可以关联上了;
在android中就简单多了,只要一步,把.ttf文件放入到 放在 android/app/src/main/assets/fonts/ 目录下即可






















 772
772

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








