问题:给父组件上的一个数组中的某个元素中的数组类型值,添加值后,数据没有在子组件上更新。
对元素添加值之后,vue的数据其实已经更新了并传给了子组件,子组件中没有立即更新。
那么这里有个问题,在子组件中到底是如何渲染从父组件中传来的数据的?
解决思路
1、用子组件中用watch,确保子组件拿到值
子组件中watch到了数组的变化,将父组件传来的值赋值到子组件上定义的新变量上,子组件再去渲染。没用
2、watch中加nextTick或setTimeout解决异步渲染的问题
没用
3、子组件渲染的变量定义在computed中,依赖父组件传递的这个数据,return直接返回,数据变化,就渲染最新数据
没用
前面三者都是子组件向父组件抛添加事件,在父组件中做添加操作(或在子组件中做添加操作然后数据传给父组件再传给子组件这种骚操作写法),先将数组改变然后再将改变后的值传给子组件去渲染,子组件中容易出现拿到数据不及时渲染的情况。(这里可以研究一下vue是如何在子组件中去渲染拿到的数据的)
4、将子组件要渲染的变量定义在computed中,并设置set/get方法,初始时拿到父组件传到props中的数据通过在get中返回,因为在computed中定义了set方法所以可以对变量赋值,子组件中直接对数组添加新值,渲染,然后再通过emit把最新数据抛给父组件。目前想到的最优写法,思路也很清晰。

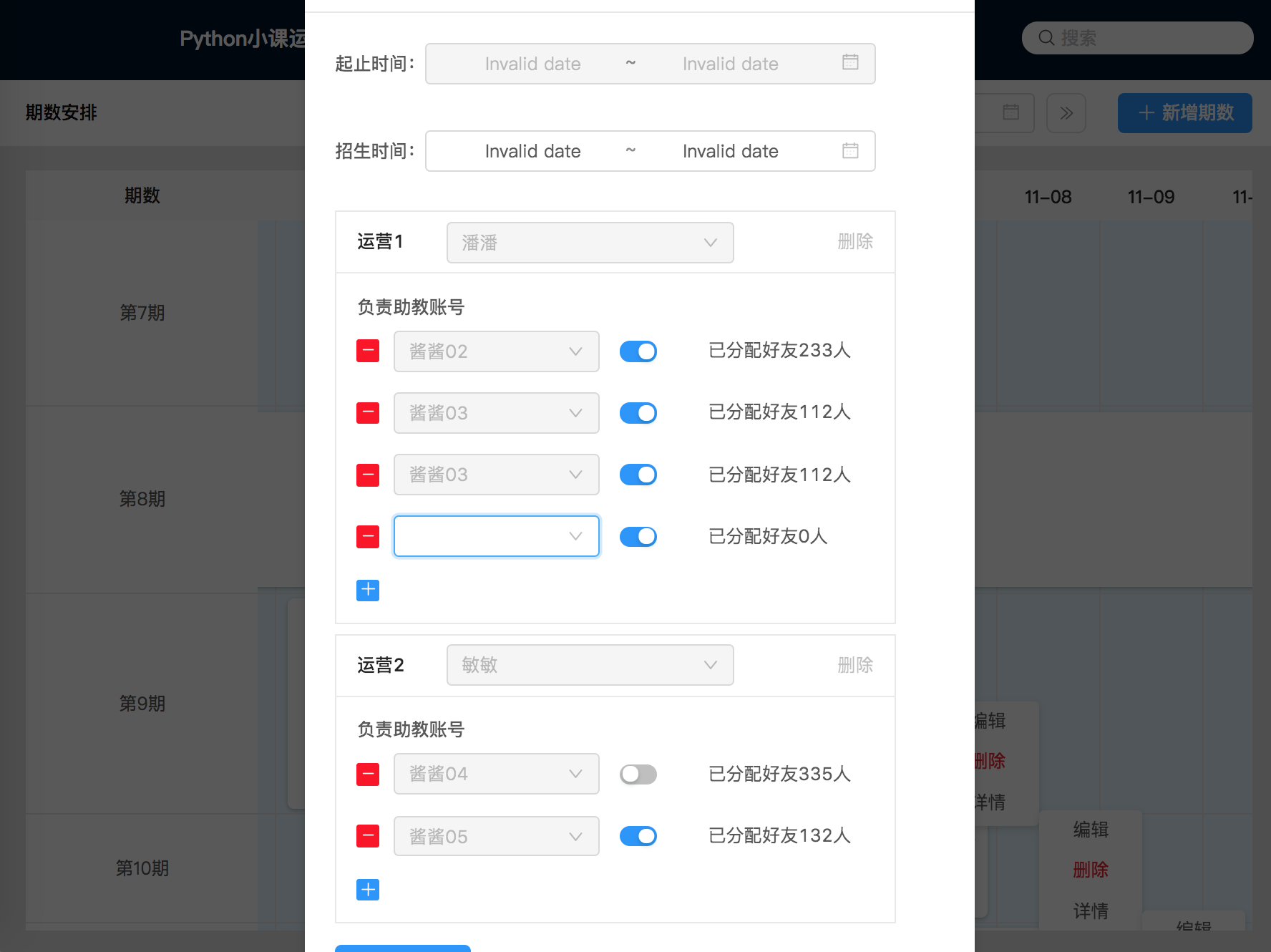
实际场景:点击弹窗组件中蓝色添加按钮,添加一项表单框,因为这里包含一个二维数组,用第四种方法做是最稳妥的,

参考资料:
vue中如何监听数组的变化:https://juejin.im/post/5ade0e3df265da0b8e7f050b
vue之数据变更没有触发视图更新问题:https://www.cnblogs.com/yy95/p/9872534.html





















 3399
3399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








