基础
这些是你开始使用导航条之前需要知道的东西:
导航条要求一个包裹的
.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。当在一个导航条中使用多个组件时,必须用一些 对齐类 。
导航条以及它们的内容默认是流式的。使用可选的容器以限制它们的横向宽度。
使用
.pull-left和.pull-right以快速对齐子组件。使用
<nav>元素确保其易用性,或者,如果使用一个更常用的元素,比如说<div>,要在每个导航条上添加一个role="navigation"属性,面向使用辅助技术的用户,把它明确地标示为一个地标区域。、
PS:越来越喜欢这样文档对基础的介绍了。
支持内容
导航栏内置支持少量的子组件。视你的需要混合以及配合下面功能:
.navbar-brand用于你的公司、产品名、项目名。.navbar-nav用于全高度、轻量级的导航(包括支持弹出菜单)。.navbar-form用于垂直居中的默认大小的输入框和按钮。.navbar-toggler用于使用我们的折叠板插件,以及别的导航切换行为。
这里有一些示例,演示了所有的包含在一个默认的轻导航条中的子组件:

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline navbar-form pull-right">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-success-outline" type="submit">Search</button>
</form>
</nav>伪代码上:
《nav class="navbar navbar-light bg-faded"》<br>
--| 《a class="navbar-brand" href="#"》<br>
--| 《ul class="nav navbar-nav"》<br>
--| --| 《li class="nav-item active"》<br>
--| --| --| 《a class="nav-link"》<br>
--| --| 《li class="nav-item"》<br>
--| --| --| 《a class="nav-link"》<br>
--| --| 《li class="nav-item"》<br>
--| --| --| 《a class="nav-link"》<br>
--| --| 《li class="nav-item"》<br>
--| --| --| 《a class="nav-link"》<br>
--| 《form class class="form-inline navbar-form pull-right"》<br>
--| --| 《input class="form-control" type="text"》<br>
--| --| 《button class="btn btn-success-outline"》<br>配色方案
将导航条主题化从未如此容易,这要归功于结合使用一个简单的链接颜色修饰类以及background-color实用工具。换句话说,你可以指定亮或暗、应用一个背景色。

<nav class="navbar navbar-dark bg-inverse">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline navbar-form pull-right">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-success-outline" type="submit">Search</button>
</form>
</nav>
<nav class="navbar navbar-dark bg-primary">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline navbar-form pull-right">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-success-outline" type="submit">Search</button>
</form>
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<form class="form-inline navbar-form pull-right">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-success-outline" type="submit">Search</button>
</form>
</nav>容器
虽然这不是必需的,你可以把一个导航条包裹在一个.container中,以在网页中居中它,或者说在导航栏内部添加一个.container使内容居中。

<div class="container">
<nav class="navbar navbar-light bg-faded" style="background-color: #2aabd2">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>
<nav class="navbar navbar-light bg-faded" style="background-color: #2aabd2">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>PS:所有的DIV样式border:1px solid red; 所以来看基本一样,差别不大。
布局
导航栏可以静态放置(这是它默认的行为),或者固定在视口听顶部或底部。

<nav class="navbar navbar-fixed-top navbar-light bg-faded" style="background-color: #2aabd2">
<a class="navbar-brand" href="#">固定在顶部</a>
</nav>
1
<br><br><br>1<br><br><br><br><br><br><br><br><br>
<br><br><br>1<br><br><br><br><br><br><br><br><br>
<br><br><br>1<br><br><br><br><br><br><br><br><br>
<br><br><br>1<br><br><br><br><br><br><br><br><br>
<br><br><br>1<br><br><br><br><br><br><br><br><br>
1
<nav class="navbar navbar-fixed-bottom navbar-light bg-faded" style="background-color: #2aabd2">
<a class="navbar-brand" href="#">固定在底部</a>
</nav>PS:这里要说明。我截图用的是FF截屏插件,全页面截图。大家看底部显示不是那么ok。
但是事实上,他已经在我的屏幕最下方。并且当我滚动页面时,顶部导航条和底部导航条都在我屏幕可视范围的最高和最低处。
可折叠的内容
我们的折叠块插件允许你使用一个<button>或<a>以切换隐藏内容。


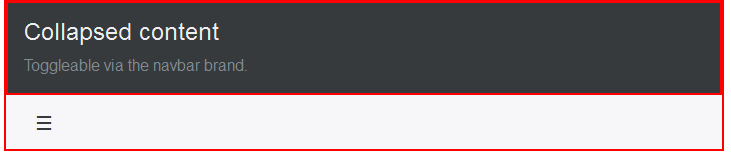
点击三条杠,出现文本。
<div class="collapse" id="exCollapsingNavbar">
<div class="bg-inverse p-a"> <!--BOOTSTRAP.CSS中 .p-a{padding: 1rem !important;} -->
<h4>Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#exCollapsingNavbar">
☰
</button>
</nav>制作更复杂的导航栏模式,比如说用在Bootstrap v3中,使用.navbar-togglebar-*类结合.navbar-toggler类。这些类覆盖了我们的响应式实用工具,从而只在内容满足显示的时候显示导航。
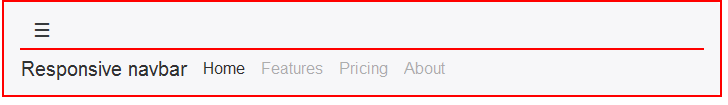
效果在lg-up时

效果在lg-down时

<nav class="navbar navbar-light bg-faded">
<button class="navbar-toggler hidden-xl-up" type="button" data-toggle="collapse" data-target="#exCollapsingNavbar2">
☰
</button>
<div class="collapse navbar-toggleable-xs" id="exCollapsingNavbar2">
<a class="navbar-brand" href="#">Responsive navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
</div>
</nav>





















 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








