一:
1.介绍
返回的数据可以直接插入到需要的地方。

2.优缺点

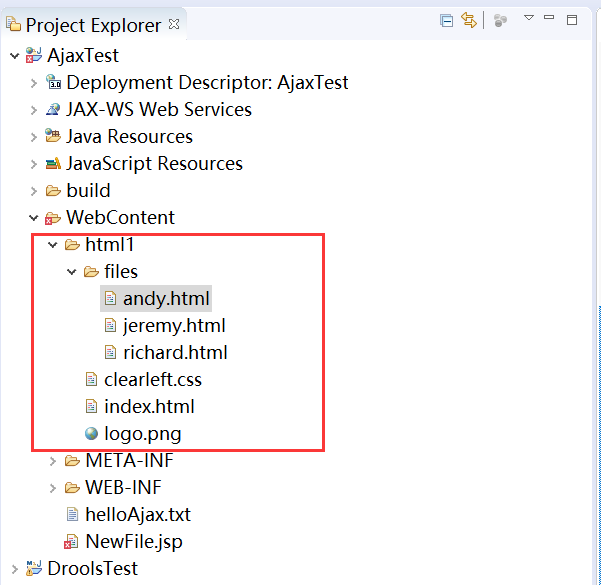
二:程序大纲
1.结构

三:程序
1.css
body {
background: #ffb url("logo.png") fixed no-repeat top left;
color: #321;
font-family: Myriad,"Lucida Grande","Trebuchet MS",Verdana,Helvetica,Arial,sans-serif;
line-height: 1.6;
margin: 1em 20%;
}
a {
color: #aaf;
font-weight: bold;
text-decoration: none;
}
a:hover {
color: #896;
text-decoration: underline;
}
2.andy.html(files下的几个程序结构相同,这里写andy.html)
<h2><a href="mailto:andy@clearleft.com">Andy Budd</a></h2>
<a href="http://andybudd.com/">http://andybudd.com/</a>
3.index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
@import url("clearleft.css");
</style>
<script type="text/javascript">
window.οnlοad=function(){
var aNodes=document.getElementsByTagName("a");
for(var i=0;i<aNodes.length;i++){
aNodes[i].οnclick=function(){
var request=new XMLHttpRequest();
var method="GET";
var url=this.href;
request.open(method,url);
request.send(null);
request.onreadystatechange=function(){
if(request.readyState==4){
if(request.status==200||request.status==304){
document.getElementById("details").innerHTML=request.responseText;
}
}
}
return false;
}
}
}
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.html">Andy</a></li>
<li><a href="files/richard.html">Richard</a></li>
<li><a href="files/jeremy.html">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
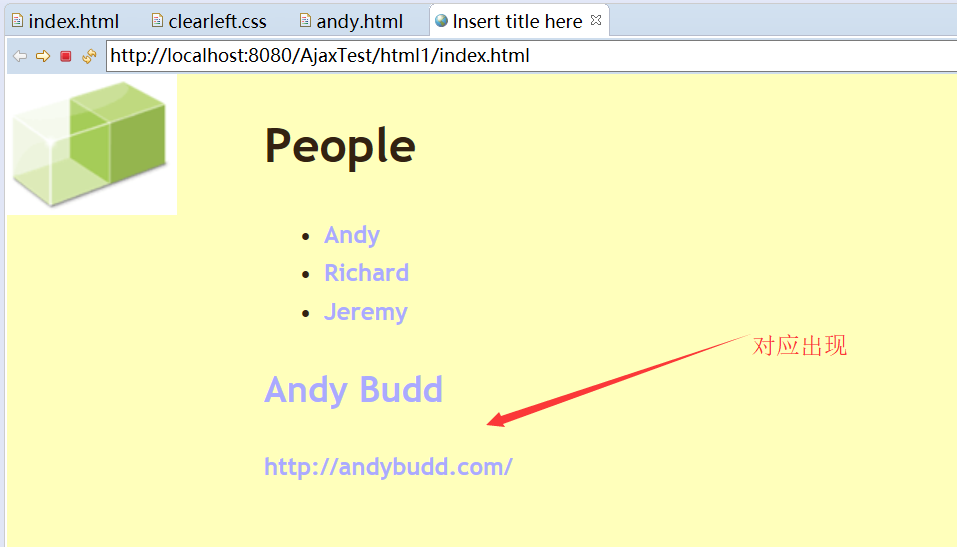
4.运行效果























 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








