一、一些基本概念
1、HBuilder
按照我的理解,HBuilder是一个基于eclipse二次开发的IDE,主要对HTML5的开发做了许多优化,刚发布没多久,目前基本稳定,但是仍然有一些BUG。
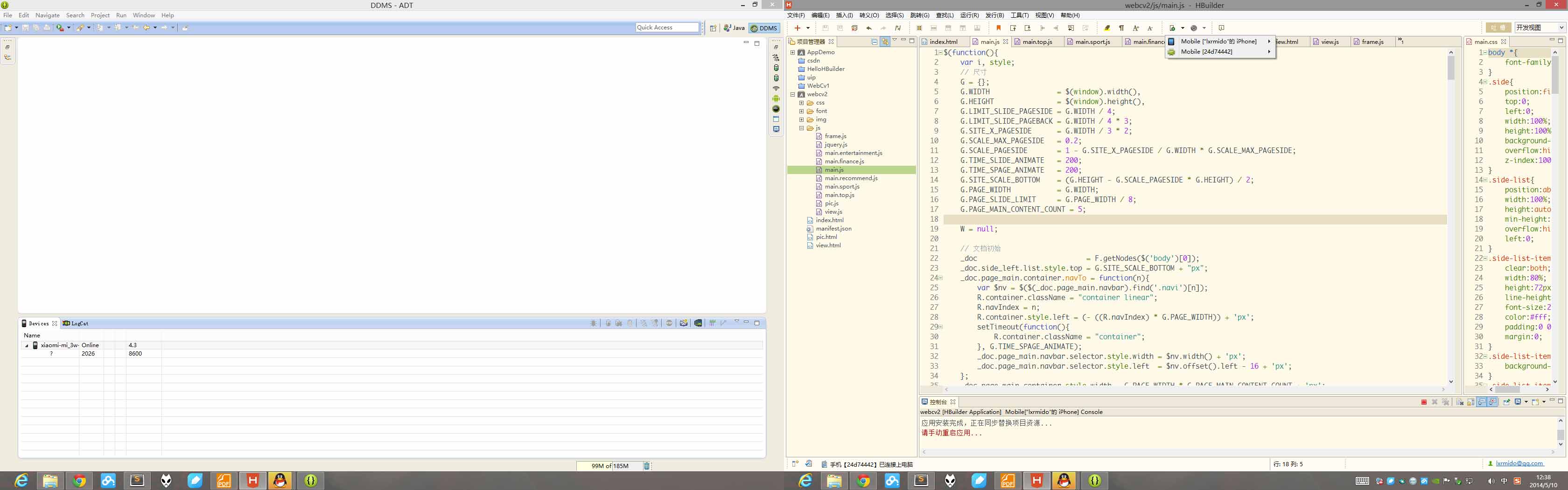
用HBuilder开发移动APP的好处是可以连接手机实时调试APP(对于Android其实也就是用adb跟DDMS),连接手机后IDE的界面上会出现你所连接的手机,对项目中的文件修改回实时同步到手机上,下图是ADT和HB的对比:

2、HTML5 Plus
其实就是HBuildeBuild发团队推出的一种框架,尽管官方说这是一个开放性的HTML5的扩展标准,但是从目前其提供的资源以及行为来看,我跟人不太认同官方的说法。目前也只有HBuilder能打包基于HTML5+的项目,同样地,HBuilder开发移动应用用的就是这个框架。
目前市场上可见的、基于此框架做的应用有CSDN的新闻客户端,基于此框架可以调用许多手机的原生服务。以下分别是CSDN的客户端及HBuilder提供的示例程序,HBuilder中有这两个项目的源代码:

二、实验目标(需求分析)
1、目标
首先,是确定一下用HB和H5+能不能做出原生手机应用的效果,其次是看看开发的复杂度。
在此,我定下一个目标:仿照网易新闻的APP,用HB做一个新闻客户端的雏形,重点是做出几个手机客户端常见的手势操作以及一些动画效果。
2、分析
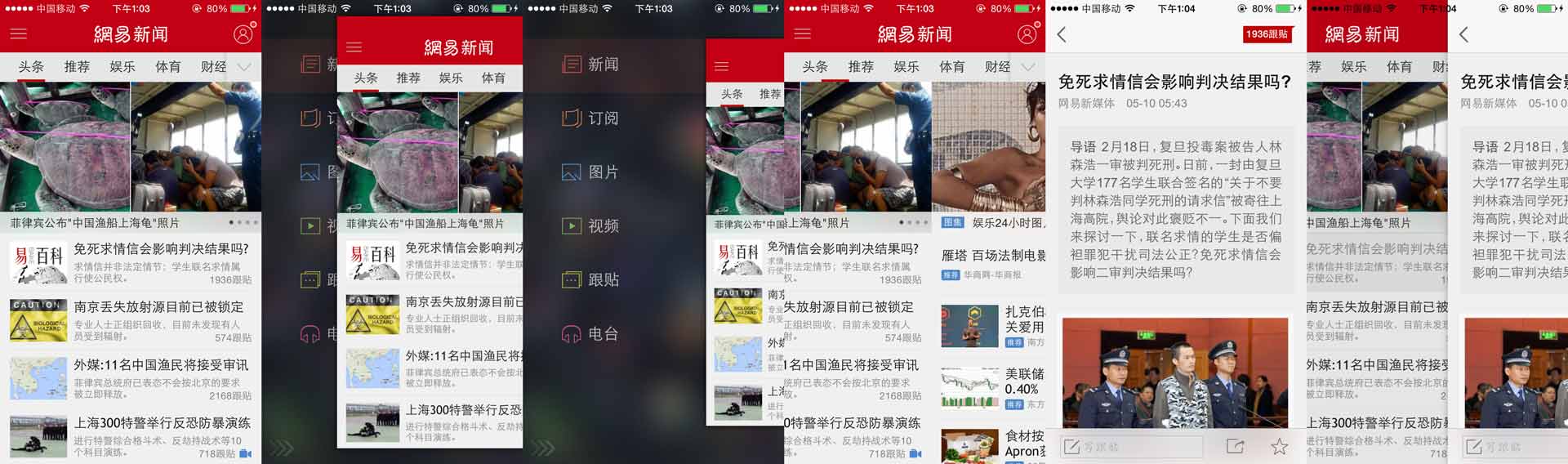
下图是对网易新闻客户端使用过程的几个截图,也是这次要实现的内容:

①、首页(主页面),包含一个LOGO、一个菜单按钮、一个用户按钮、一个导航栏、一个新闻标题列,标题列的顶部是一个图片轮播栏;
②、在首页中拖动页面,页面可渐渐缩放以呈现出菜单,点击菜单按钮也是同样的效果;
③、在首页左右拖动可在头条、推荐、娱乐等导航间进行切换;
④、点击新闻列表进入新闻内容页,在内容页中拖动页面可返回。
第一步就是实现上面的内容,其中大部分手势操作在许多原生应用中都是司空见惯的,但是对于H5应用来说还是比较罕见,也没有几个案例可以参考,因此就蛮力开撸了。
三、正文
1、大概思路
既然是基于HTML5的,那么就必须发挥HTML5的优势。其一就是兼容性,一次开发即可在多个平台上使用,这就意味着同样需要在代码中进行设备检测,也要进行屏幕自适应,这些都是移动端网站用得比较多的手段了,也不再详述。官方也说了建议别用各种JS库,那么所有动画效果、页面布局都需要自己来写。
当然,必要的偷懒还是得有的,用个jQuery,在不影响性能的地方使用也无妨。
按照上面的分析,目前要做的是两个页面:第一个页面就是新闻列表页,包含那个缩放菜单;第二个页面是新闻内容的查看页面。
看完HTML5+的文档(虽然内容不多,但是该有的内容都有,还是不错的),大概明白了新闻列表页中的所有效果都得基于HTML5来写,也就是说,写这个页面可以用PC浏览器来进行调试。
进入新闻内容页的时候,可以用H5+提供的窗体接口,此页面中拖动返回之类的操作可以利用修改窗体的位置来实现。
页面中的图标都可以在FontAwesome这个图标字体里边找到,可以省下一大笔时间。
那么,接下来就是开撸了。
2、代码结构
代码列表如下:

index是新闻列表页,view是新闻内容查看页,pic是图片浏览页(点击图片会进到这个页面,先放置);js目录中,frame.js中放置一些公用代码,main.js是处理index逻辑的代码,main.XXX的几个js文件则是头条、推荐等导航的逻辑分管。
3、DOM操作及模板机制
从图片轮播到新闻列表,都可以先做好一个模板然后给予模板动态生成,所以,首先,我写了几个模板:
<section data-node="tpl" style="display:none;">
<div class="content-imghead" data-node="imghead">
<div class="content-imghead-container" data-node="container">
</div>
</div>
<div class="content-imgtitle" data-node="imgtitle">
<div class="content-imgtitle-desc" data-node="desc"></div>
<div class="content-imgtitle-words" data-node="words"></div>
<div class="conntent-imgtitle-dot i1" data-node="i1"></div>
<div class="conntent-imgtitle-dot i2" data-node="i2"></div>
<div class="conntent-imgtitle-dot i3" data-node="i3"></div>
<div class="conntent-imgtitle-dot i4" 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3027
3027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








