翻译时间: 2014年7月5日
翻译人员: 铁锚
关于Polymer 的简介,请参考 CSDN资讯: [开源推荐]Google新的Web UI库:Polymer
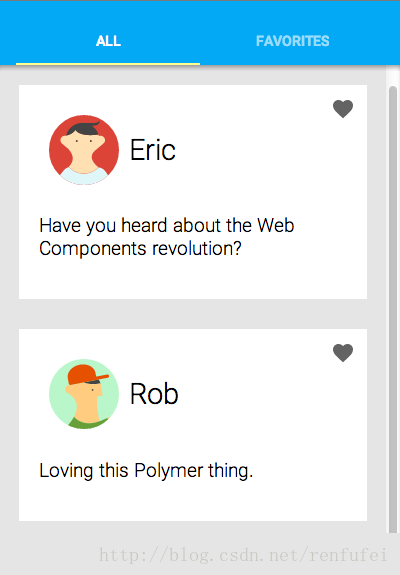
在本教程中,您将构建一个小型的Polymer应用 —— 一个非常简单的社交网络服务客户端。 最终效果图如下所示:

图1 最终效果图
本项目会向您介绍 Polymer 大部分关键的概念。 如果你有什么不理解的地方也没关系。教程中出现的每一个概念在Polymer文档中都有详细的描述。
开始之前: 下载示例项目
首先,下载starter项目。 这个starter项目包括所有你需要的Polymer库和依赖。Download Starter Project
因为功夫王的存在,官方的文档经常被强,所以也可以到CSDN下载 (2014年7月5日版本) polymer-tutorial-master.zip
将下载的示例项目解压到本地磁盘的某个地方。(如 F:\STUDY\polymer-tutorial-master )
示例项目不仅包含初始版本的项目,还含有增量版本的项目代码。 如果遇到什么问题,可以随时检查你的代码哪里有不一致的地方。
你需要有一个基本的HTTP服务器来支撑你的页面。
如果已经安装了Python,则可以在starter工程解压后的顶层目录运行以下命令:
(Linux下请忽略相应的CMD命令)
C:\Users\Administrator>
F:
cd F:\STUDY\polymer-tutorial-master
python -m SimpleHTTPServer 如果是python 3 (Linux下请忽略相应的CMD命令):
C:\Users\Administrator>
F:
cd F:\STUDY\polymer-tutorial-master
python -m http.server启动服务器以后,打开浏览器,输入本地服务器的地址。 对于 SimpleHTTPServer, 通常是:
http://localhost:8000/
当然,也可以部署到 tomcat的webapps目录下,
那么,初始的页面地址应该和下面差不多:
http://localhost:8080/polymer-tutorial-master/starter/index.html
如果想看完整版,那么应该是下面的地址:
(可能响应会有点慢,估计原因是引用了google的一个CSS文件,等待这个CSS加载失败后应该也可以看到相应的效果)
http://localhost:8080/polymer-tutorial-master/finished/index.html





















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








