Ajax 中 MaskedEditExtender 应用..
<td align="left" style="width: 10%; height: 14px" valign="top">
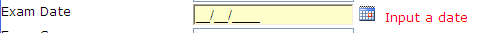
Exam Date</td>
<td align="left" style="width: 34%; height: 14px" valign="top">
<asp:TextBox ID="TextBox_ExamDate_2" runat="server" Width="155px" MaxLength="1" style="text-align:justify" ValidationGroup="MKE" />
<asp:ImageButton ID="ImgBntCalc" runat="server" ImageUrl="~/images/Calendar_scheduleHS.png" CausesValidation="False" />
<cc1:MaskedEditExtender ID="MaskedEditExtender5" runat="server"
TargetControlID="TextBox_ExamDate_2"
Mask="99/99/9999"
MessageValidatorTip="true"
CultureName="en-US"
OnFocusCssClass="MaskedEditFocus"
OnInvalidCssClass="MaskedEditError"
MaskType="Date"
DisplayMoney="Left"
AcceptNegative="Left"
ErrorTooltipEnabled="True" />
<cc1:MaskedEditValidator ID="MaskedEditValidator5" runat="server"
ControlExtender="MaskedEditExtender5"
ControlToValidate="TextBox_ExamDate_2"
EmptyValueMessage="Date is required"
InvalidValueMessage="Date is invalid"
Display="Dynamic"
TooltipMessage="Input a date"
EmptyValueBlurredText="*"
InvalidValueBlurredMessage="*"
ValidationGroup="MKE" />
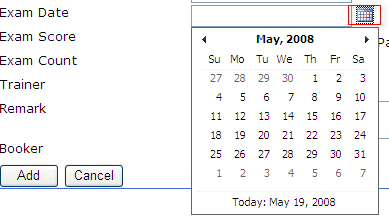
<cc1:CalendarExtender ID="CalendarExtender1" runat="server" Format="MM/dd/yyyy" TargetControlID="TextBox_ExamDate_2" PopupButtonID="ImgBntCalc" />
</td>
--Result—


(更多用法,请参考Ajax Sample 实例)





















 4247
4247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








