Asp.net 2.0专题之一:MasterPage<?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" />
由于.net 2.0 很快就要发布了,大家都会面临一个IDE环境迁移(vs.net 2005)和.net 2.0新特性的应用问题,在接下来的一些文章,我会做一些asp.net 2.0的专题,写这些文章的初衷是想为很多分析Community Server的Coder们提供一个在我能力范围内的帮助,让大家看到一些新技术是如何诞生和被应用的,很大一部分新特性对于一个熟悉Community Server的Coder来说根本算不上新,因为它们早就被应用在CS中。专题主要包括:MasterPage、Theme、本地化、SiteMap等。
这一系列的专题编写环境是winxp sp2,vs.net 2005 beta2,SQL Server2005 CTP,.Net Framework Version 2.0.50215。
好了,打开vs.net 2005新建一个web project吧:

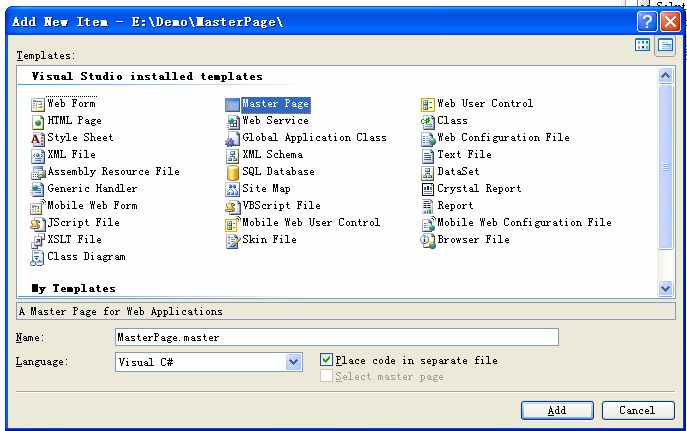
这个专题中主要讲解的是MasterPage,什么是MasterPage,先不解释,我后面再来看这个定义,给刚刚建立的工程添加一个MasterPage:

 <%
<%
 @ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>
@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>



 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>



 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>

 <
head
runat
="server"
>
<
head
runat
="server"
>

 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>

 </
head
>
</
head
>

 <
body
>
<
body
>

 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>

 <
div
>
<
div
>

 <
asp:contentplaceholder
id
="ContentPlaceHolder1"
runat
="server"
>
<
asp:contentplaceholder
id
="ContentPlaceHolder1"
runat
="server"
>

 </
asp:contentplaceholder
>
</
asp:contentplaceholder
>

 </
div
>
</
div
>

 </
form
>
</
form
>

 </
body
>
</
body
>

 </
html
>
</
html
>

粗看还以为这是一个普通的
aspx 页面,其实不是,最上面的 <% @ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>表面明这是一个master文件,同时在页面中你可以看到用<div>包裹着的一个asp控件
Contentplaceholder,这个叫“内容占位符”,他的作用就是先通过div或者table进行分割,然后“霸占”一个地方,声明此地有“主”了,不过主人不是Contentplaceholder,而是后面会说道到的Content控件。
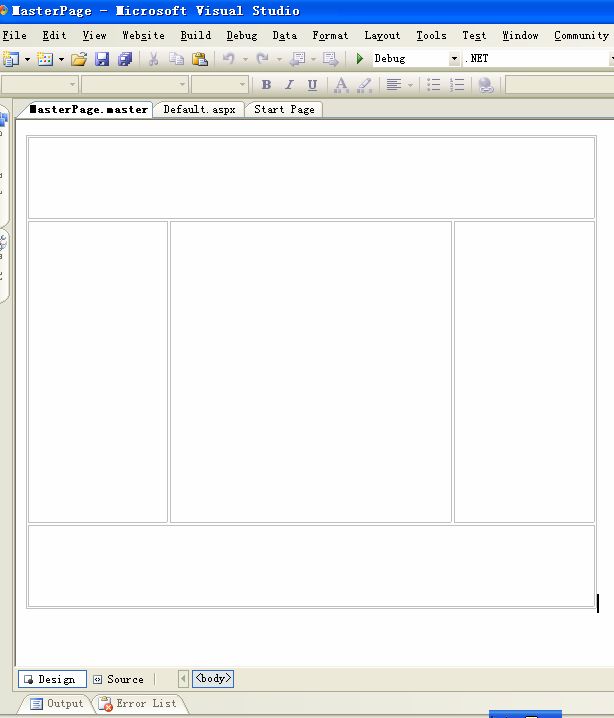
注意:<div>一般通过css样式表来控制页面的布局,如cnblogs里面的很多皮肤都是如此,为了不把问题复杂化,我还是用table。在Design状态下画出如下表格(vs.net 2005 的Design功能真的好用很多^_^):
这是一个很标准的网页页面布局,下一步就把Contentplaceholder放进去“占地盘”“:

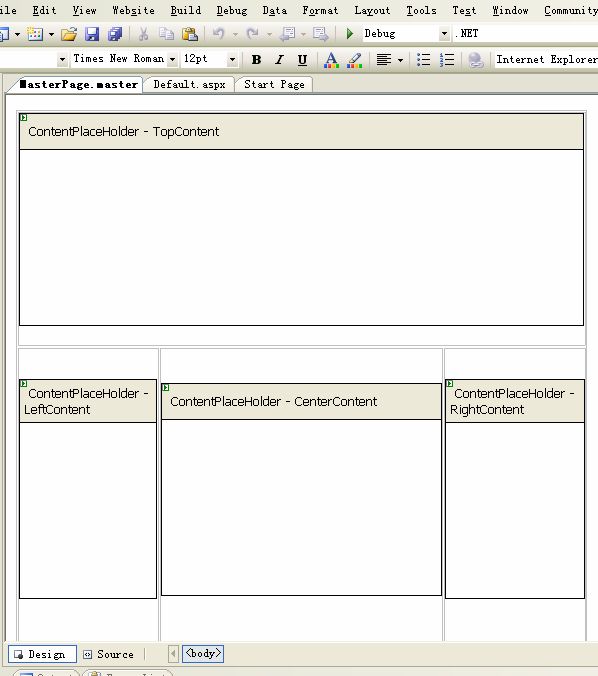
放完后我们把各个部分的ContentPlaceHolder重新命名一次,更改后的代码如下:

 <%
<%
 @ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>
@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage"
%>



 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
>



 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>

 <
head
runat
="server"
>
<
head
runat
="server"
>

 <
title
>
Untitled Page
</
title
>
<
title
>
Untitled Page
</
title
>

 </
head
>
</
head
>

 <
body
>
<
body
>

 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>

 <
table
width
="60%"
>
<
table
width
="60%"
>

 <
tr
>
<
tr
>

 <
td
colspan
="3"
height
="80"
>
<
td
colspan
="3"
height
="80"
>

 <
asp:ContentPlaceHolder
ID
="TopContent"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="TopContent"
runat
="server"
>

 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
height
="300"
width
="25%"
>
<
td
height
="300"
width
="25%"
>

 <
asp:ContentPlaceHolder
ID
="LeftContent"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="LeftContent"
runat
="server"
>

 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>

 </
td
>
</
td
>

 <
td
>
<
td
>

 <
asp:ContentPlaceHolder
ID
="CenterContent"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="CenterContent"
runat
="server"
>

 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>

 </
td
>
</
td
>

 <
td
width
="25%"
>
<
td
width
="25%"
>

 <
asp:ContentPlaceHolder
ID
="RightContent"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="RightContent"
runat
="server"
>

 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
colspan
="3"
style
="height: 80px"
>
<
td
colspan
="3"
style
="height: 80px"
>

 <
asp:ContentPlaceHolder
ID
="CopyrightContent"
runat
="server"
>
<
asp:ContentPlaceHolder
ID
="CopyrightContent"
runat
="server"
>

 </
asp:ContentPlaceHolder
>
</
asp:ContentPlaceHolder
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 </
table
>
</
table
>

 </
form
>
</
form
>

 </
body
>
</
body
>

 </
html
>
</
html
>


在Design状态下我们可以看到如下效果:
有了MasterPage后我们该如何使用?光上面所说的根本解决不了任何问题。下面看看如何使用:
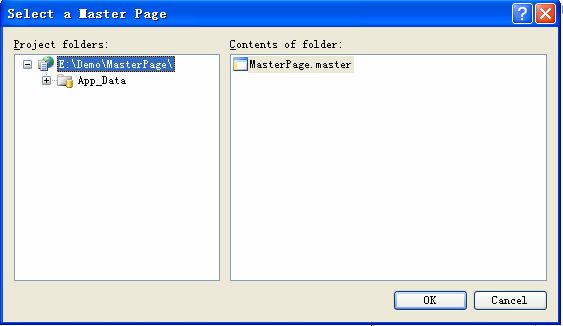
首先建立一个新的aspx页面,记得把Select Master Page项选上:

此时点击Add后会谈出下面这个窗口:


 <%
<%
 @ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page"
%>
@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page"
%>

 <
asp:Content
ID
="Content1"
ContentPlaceHolderID
="TopContent"
Runat
="Server"
>
<
asp:Content
ID
="Content1"
ContentPlaceHolderID
="TopContent"
Runat
="Server"
>

 </
asp:Content
>
</
asp:Content
>

 <
asp:Content
ID
="Content2"
ContentPlaceHolderID
="LeftContent"
Runat
="Server"
>
<
asp:Content
ID
="Content2"
ContentPlaceHolderID
="LeftContent"
Runat
="Server"
>

 </
asp:Content
>
</
asp:Content
>

 <
asp:Content
ID
="Content3"
ContentPlaceHolderID
="CenterContent"
Runat
="Server"
>
<
asp:Content
ID
="Content3"
ContentPlaceHolderID
="CenterContent"
Runat
="Server"
>

 </
asp:Content
>
</
asp:Content
>

 <
asp:Content
ID
="Content4"
ContentPlaceHolderID
="RightContent"
Runat
="Server"
>
<
asp:Content
ID
="Content4"
ContentPlaceHolderID
="RightContent"
Runat
="Server"
>

 </
asp:Content
>
</
asp:Content
>

 <
asp:Content
ID
="Content5"
ContentPlaceHolderID
="CopyrightContent"
Runat
="Server"
>
<
asp:Content
ID
="Content5"
ContentPlaceHolderID
="CopyrightContent"
Runat
="Server"
>

 </
asp:Content
>
</
asp:Content
>


注意观察一下,在<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" Title="Untitled Page" %>里多了一个MasterPageFile="~/MasterPage.master"项,这表明这个页面使用MasterPage.master
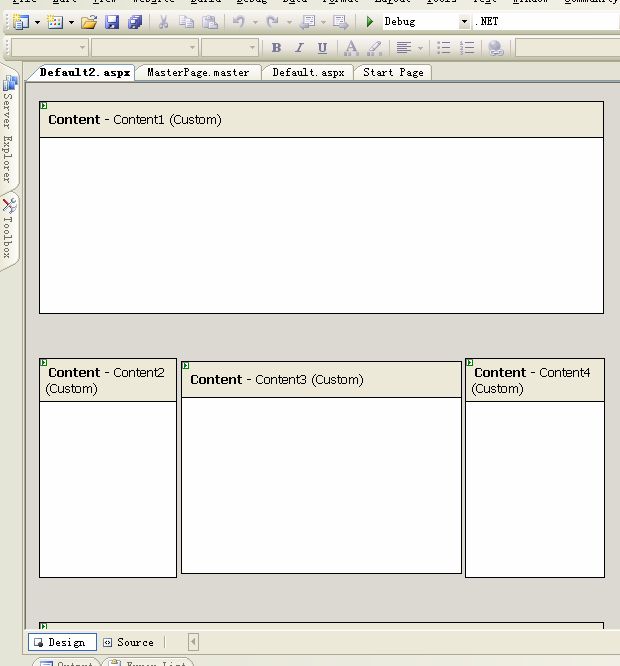
,该文件存放在与该页面相同的目录下(当有多个MasterPage文件时你也可以新建立一个目录方便管理)。记得刚才在MasterPage.master中的设置吗,我们定义了五个ContentPlaceHolder,ID分别是TopContent,LeftContent,CenterContent,RightContent,CopyrightContent,在Default2.aspx页面下的Content控件里,有一个属性就是ContentPlaceHolderID,该字段表明该Content控件中的内容代替ID指向的ContentPlaceHolder占位控件,这就是真的“霸主”了。这样一来,页面布局就使用MasterPage.master中的,而内容就使用Default2.aspx中Content控件下的,因此你在Default2.aspx 中找不到Html页面的基本格式标记,如<head>、<body>。看一下Design下Default2.aspx会是什么样子:
和MasterPage.master很像,但又不同,因为除了Content控件占用的地方是可以编辑的外其他地方都是不可以编辑的。
现在可以总结MasterPage的作用了,MasterPage其实是一种模板,它可以让你快速的建立相同页面布局而内部不同的网页,如果一个网站有多个MasterPage,那么新建aspx文件的时候就可以选择需要实现页面布局的MasterPage。另外,在你没有使用MasterPage之前,如果N个相同的页面布局需要改动成另外一个样式,那么你就要做很多无聊而又不得不做的工作,对N个页面进行一一更改,如果使用了MasterPage,你只要改动一个页面也就是MasterPage文件就可以了。还有,你是否发现你要要部署的web程序越来越大,使用MasterPage在一定程度上会减小web程序的大小,因为所有的重复的html标记都只有一个版本。
在CS 中也采用了MasterPage ,由于asp.net 1.1的框架并不提供MasterPage相关功能的组件,因此CS引用了MetaBuilders.WebControls.MasterPages.dll组件来支持该功能,整个实现过程是一样的。Asp.net 2.0中还对MetaBuilders.WebControls.MasterPages.dll进行了扩展,提供了更多的支持,如:可以给MasterPage文件提供一个*.cs文件,该文件继承了System.Web.UI.MasterPage。
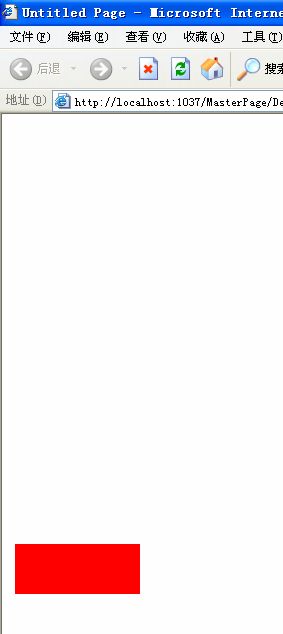
最后看看高级的应用MasterPage,先往Default2.aspx中的Content1控件中加入一个红色的Panel控件,为的是标记该Content的位置,然后新建一个MasterPage2.master,该MasterPage与之前定义的一样,只把CopyrightContent与TopContent控件的位置对调一下。好了,先测试一下:
这个时候红色的块在顶部也就是MasterPage.master中定义的位置,再下来我们往Default2.aspx.cs中加入下面一段小代码:
 public
void
Page_PreInit()
public
void
Page_PreInit()

 {
{
 this.MasterPageFile= "~/MasterPage2.master";
this.MasterPageFile= "~/MasterPage2.master";
 }
}

在测试一下,你会看到如下的界面:
哈哈,红色的块到底部了,也就是MasterPage2.master中定义的,因为在MasterPage2.master中把CopyrightContent与TopContent对调了。到此,不知道各位是否找到了对MasterPage的感觉?是的,你不光可以静态的使用MasterPage,还能动态的使用,如根据不同的用户,或者根据不同的权限显示页面不同的布局风格。在MasterPage中实现一切都如此简单,其他的想象空间留给各位,感谢你的阅读,你的收获就是我的收获。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








