当朋友圈的你们才开始分享支付宝AR红包的消息的时候,我已经对它动了一二三四次歪脑筋了,虽然事实证明并不是那么顺利,至今我也只在电脑前识别出5个不知道在哪里的红包,其中一个还因为定位信息不符开不了。
昨天上午听公司的小伙伴说起支付宝新推出的AR红包,LBS加图像识别的另一个创新,可说是支付宝在社交互动这一块终于打出来的一张好牌。然而,在许多人还在奔走相告这个消息的时候,我已经和小伙伴们对它动起了歪心思。
首先当然是抓包,但并没有结果。想必是汲取了之前微信朋友圈的红包照片的教训,通过其他流的方式来传输,或许加了密?都是猜测,但是图片是不能直接抓到的了。
通过对AR红包的体验,我们能想到找红包的大概原理就是打开摄像头时,不断获取当前的图像,然后通过图片识别算法计算与藏红包时拍的图片的相似程度。这种效果的处理方案可以是:通过感知哈希算法对藏红包的图片生成一组摘要信息(指纹),然后在找红包时不断获取当前图像生成指纹,再通过汉明距离算法进行比较, 结果越接近就表示越相似,用户很难拍出一张与原图完全一样的图片,所以大概会设定一个阙值,当小于这个阙值时就认为图片是一样的。
类似于这样的处理方式,它有一个明显的特点就是忽略细节。比如上面所提的感知哈希算法,就是先将图片缩小成8*8的大小,再转为64级的灰度,这种情况下的一些细小差别已经变成几乎不存在了。
很直接的一个证明就是,我在找红包时按住找线索,在弹出图片时对手机截屏,然后把线索图在电脑屏幕上放大,再通过手机上直接扫图。就是这样简单的方式,对于少数虽然被加上了斑马线条的图片,还是可以勉强识别出来。就是比较考验手机对准的角度,而且对图片要求较高,得是缩小之后看起来那些黑条对图片的识别影响不大的图片。
我通过上面的方式已经在电脑前收了几个不知道是在哪里的红包。但是这方式还是略显笨拙,有没有什么方式能够提高成功率呢?
注意线索图,这些黑条是等距离的遮在图片上的,并且没被挡住的部分要比黑条大一点。并且线索图是一个正方形且所在位置固定。那么,对于一些比较简单的图片,可以通过把每条黑条上面的图片内容复制,并遮到黑条上面,就可以把黑条去掉,而得到一张与原图较相似的图片了。我打开了ubuntu上的gimp手动试了一下,又识别出一张图片拿到一个红包。既然这种方式可行,那就可以用代码实现一下了:
首先在找红包时按住查看线索,截屏,然后用gimp打开,定位到在我1080p带虚拟导航栏的手机中,线索图在图片中的左上角及右下角的xy坐标分别是330, 963, 750, 1383。
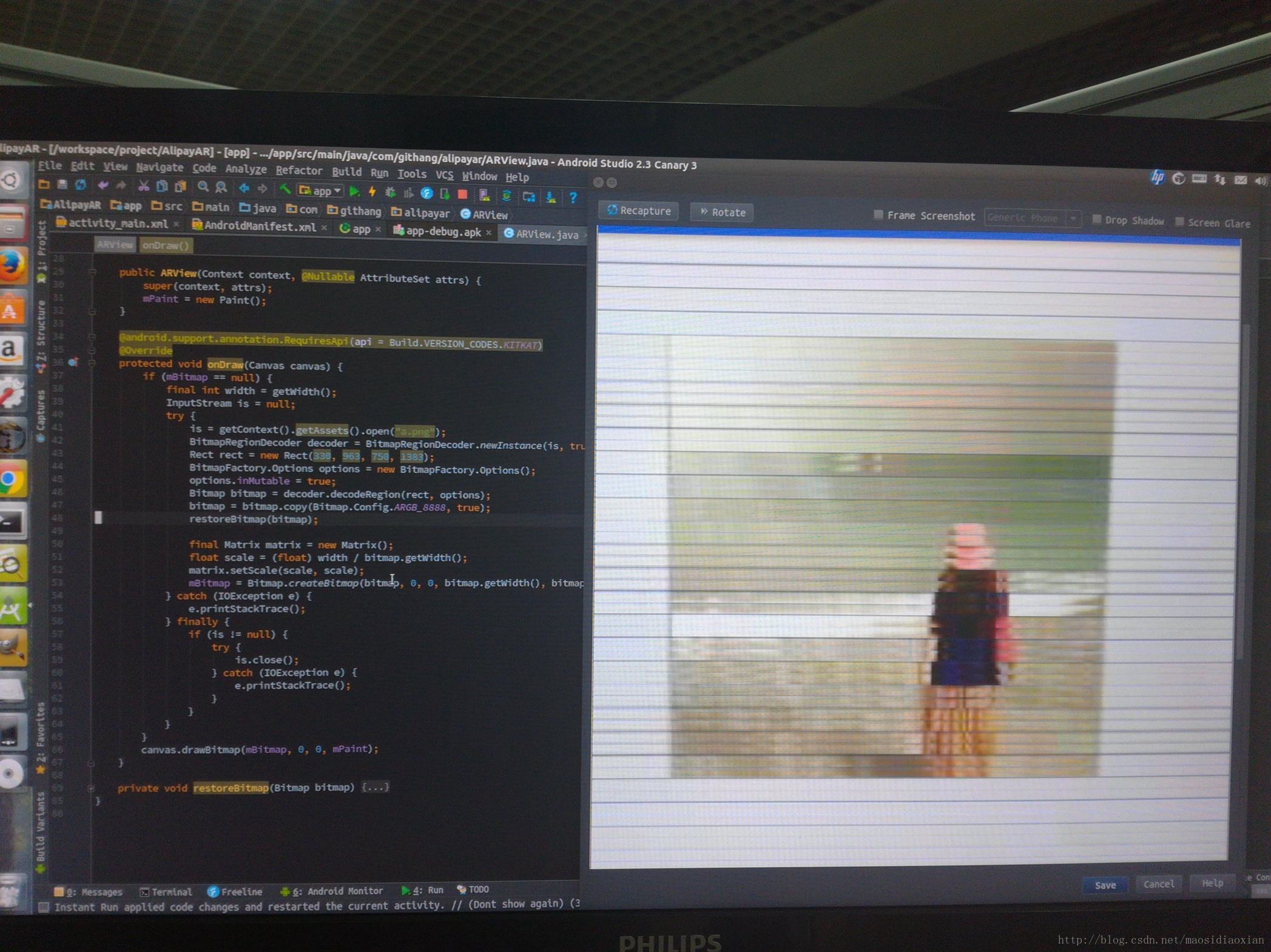
拿到这些数据之后,把图片加到项目中,就可以开始写代码了。先实现后优化,就不考虑代码性能等各方面的问题了,直接简单粗暴地自定义一个View并在主线程中计算处理(先实现嘛)并绘制,代码如下:
public class ARView extends View {
private Paint mPaint;
private int dividerHeight = 7;// 这个值是慢慢试出来的
private int pictureHeight = 8;// 这个不是整图的高,而是每一条没有被挡住的高
private Bitmap mBitmap;
public ARView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
}
@android.support.annotation.RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
protected void onDraw(Canvas canvas) {
if (mBitmap == null) {
final int width = getWidth();// 获取View宽,为了最后把图片放大到填满
InputStream is = null;
try {
is = getContext().getAssets().open("a.png");//我截的图,直接丢assets里了
final BitmapRegionDecoder decoder = BitmapRegionDecoder.newInstance(is, true);//只需要加载线索图那一部分内容即可
final Rect rect = new Rect(330, 963, 750, 1383);// 前面所定位到的线索图的坐标
final Bitmap origin = decoder.decodeRegion(rect, null);//拿到线索图
final Bitmap bitmap = origin.copy(Bitmap.Config.ARGB_8888, true);//cp一个可以通过setPixel修改的新的bitmap
if (!origin.isRecycled()) {
origin.recycle();
}
if (!decoder.isRecycled()) {
decoder.recycle();
}
restoreBitmap(bitmap);//在这个方法里处理图片
final Matrix matrix = new Matrix();
final float scale = (float) width / bitmap.getWidth();//计算控件宽度与图片宽度的比,用于放大图片显示
matrix.setScale(scale, scale);
mBitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, false);
} catch (IOException e) {
e.printStackTrace();
} finally {
if (is != null) {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
canvas.drawBitmap(mBitmap, 0, 0, mPaint);
}
private void restoreBitmap(Bitmap bitmap) {
// ...
}
}大致代码就是上面这样了。 restoreBitmap的方法是通过遍历每一个黑色的像素点,然后把其上面没挡住的像素点设置上去。过程大概如下:
假设原图是这样的,数字是显示出来的部分,星号是黑条:
1234567887654321
****************
3456789009876543
****************那么我们只需要把它变成如下所示就可以了:
1234567887654321
1234567887654321
3456789009876543
3456789009876543这种处理方式对图片本身有一定高求,比如图片的像素内容在竖直方面应该是变化不大的,这样还原起来才比较逼真。
在一开始要找出黑条高度及没有被挡住的图片条的高度的时候,我们可以先对黑条设置为另一个颜色,看能不能把黑条完全覆盖,就可以知道我们最终所设置的这两个值是否正确了。
具体实现就是循环一下图片的高度(每次加上图片图及黑色条的高度),再循环黑条的高度,再循环一下宽度,逐个设置像素点(你优化成两个循环我也没话说)。代码如下:
private void restoreBitmap(Bitmap bitmap) {
final int width = bitmap.getWidth();
final int height = bitmap.getHeight();
final float itemHeight = dividerHeight + pictureHeight;
out:
for (int y = 3 + pictureHeight; y < height; y += itemHeight) {//第一条要高一点
for (int offset = 0; offset < dividerHeight; offset++) {
if ((y + itemHeight) >= height) {
break out;
}
for (int x = 0; x < width; x++) {
bitmap.setPixel(x, y + offset, bitmap.getPixel(x, y - pictureHeight + offset + 1));
// bitmap.setPixel(x, y + offset, bitmap.getPixel(x, y - 2));//另一种处理方式,拉伸黑条上面的那一行像素,没试过识别效果
// bitmap.setPixel(x, y + offset, Color.BLUE); //用于测试是否能完全覆盖黑条
}
}
// 处理黑线
// for (int x = 0; x < width; x++) {
// bitmap.setPixel(x, y + dividerHeight, bitmap.getPixel(x, y + dividerHeight - 1));
// }
}
}下图是我处理之后的最终结果:
另外,用没被遮挡的图片条覆盖黑色条是我这里的处理方法。昨晚一个朋友在朋友圈里还提出另一种猜想,即把没被遮挡的图片条拉伸到覆盖到黑色条上面。这也是一种不错的处理方案。我这里没有试验。
还有一个技巧,由于没被遮挡住的图片条与黑色条高度相差不大,所以可以处理之后还是会有比较细的黑线。这时候可以先放大再处理,或者是再用图片的内容覆盖到黑线上。效率会稍低点,但效果应该会更好。
PS:刚才打开支付宝又去看了一下AR红包,发现新的图片所加的黑条粗细已经是不一样的了。不得不说,支付宝的响应真快。






















 5142
5142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








