52.在app目录下创建Greeter.css文件,文件内容如下
.root {
background-color: #eee;
padding: 10px;
border: 3px solid #ccc;
}
53.修改main.js文件,修改内容如下
import React,{Component} from 'react';
import config from '../config.json';
import styles from './Greeter.css';
class Main extends Component{
render(){
return (
<div className={styles.root}>
{config.greetText}
</div>
);
}
}
export default Main
54.修改webpack.config.js文件,修改内容如下
module.exports = {
entry: __dirname + "/app/Greeter.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader'
},
{
test:/\.css$/,
loader:'style-loader!css-loader?modules'
}
]
}
}
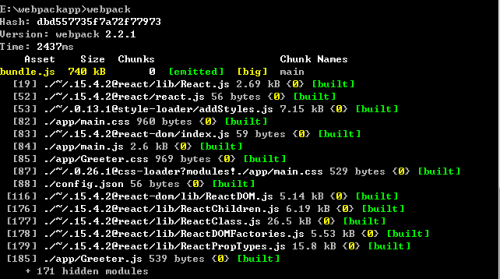
55.使用webpack命令打包
webpack
56.在浏览器中打开index.html文件,输出如下
转载于:https://blog.51cto.com/suyanzhu/1899087























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








