代码地址如下:
http://www.demodashi.com/demo/13277.html
bootshiro & usthe
bootshiro是基于springboot+shiro+jwt的真正restful URL资源无状态认证权限管理系统的后端usthe是restful URL资源无状态认证权限管理系统的前端,基于angular+typeScript+adminLte- 区别于一般,提供页面可配置式的,动态的
restful api安全管理支持 - 数据传输动态秘钥加密,
jwt过期刷新,用户操作监控等 加固应用安全
## 使用和一些约定
- 您使用此项目在后端开发好
api后,需要在前端页面 资源配置->API管理 新增基于ant匹配风格的api(约定没有配置的api没有保护) eg:获取角色关联的对应用户列表rest-url为/role/user/{roleId}/{currentPage}/{pageSize}访问方式为GET, 您需要在页面新增api:/role/user/*/*/*GET方式- 自定义
url匹配链约定为url=url+"=="+httpMethod - 页面添加了
api后,您需要在 资源配置->角色管理 配置您想要授权角色的API,菜单,关联用户等资源(约定授权给auth_anon角色的api可以被所有人访问,注意没有授权给任何角色的api是可以被任何人访问的) - 授权菜单在第一次登录时已经获取存储到
sessionStorage防止重复获取,您授权变更菜单之后想要看的效果需要关闭页面重新打开(或者清除sessionStorage之后会自动获取授权菜单) - have fun
项目的基础框架设计:
总的长这样:
前端usthe
基于angular5 + angular-cli + typeScript + rxjs + bootstrap + adminLTE,践行angular最佳实践。
过程中node,webpack等有用到过,但我不熟。。。
后端bootshiro
基于springboot + apache shiro + mybatis框架,restful风格api,自定义状态码,json-web-token,druid数据库连接池,swagger文档生成,redis存储refreshtoken和动态秘钥,maven,MD5单向加密和AES双向等。。。
gate -nginx
这个nginx作为反向代理服务器,解决了跨域,真实IP头(现服务器端支持跨域可不用nginx)。另一个nginx作为angular应用服务器,tomcat作为bootshiro的服务器。
反向代理的nginx.conf见: conf
持续集成
流程长这样~:
详细实现技术见另一篇: docker学习
## 相关文档
## 部署
1 IDE启动调试
1.1 bootshiro
- 下载demo解压bootshiro
- 用idea导入bootshiro
- 更改开发环境mysql数据库和redis地址(前提安装数据库并导入usthe.sql创建数据库usthe)
- 运行BootshiroApplication
- bootshiro就可以提供api了 http://localhost:8080
- 推荐使用postman进行api调试
1.2 usthe
- 下载demo解压usthe
- 用WebStorm导入
- 需要node环境
- 安装angular cli工具 npm install -g @angular/cli@latest
- 进入项目目录 npm install
- 修改/src/environments/environments.ts开发环境的apiBaseUrl
- 前提您已经安装部署了nginx并配置相关代理url
- ng serve 启动
- 前提启动了后端bootshiro
- 访问浏览器ok http://localhost:4200
2 docker本地启动
2.1 bootshiro
- 更改生产环境mysql数据库和redis地址(前提安装数据库并导入usthe.sql创建数据库usthe)
- 前提已经存在maven环境,docker环境(docker常用看这里)
- mvn clean install -Dmaven.test.skip=true打出jar包
- 在项目目录下 docker build -t bootshiro:1.0 .
- docker images看是否生成镜像成功
- 运行 docker run -d -p 8080:8080 --name haiGirl bootshiro:1.0
- docker ps 就可以看见您的haiGirl了
- bootshiro就可以提供api了 http://localhost:8080
2.2 usthe
- 修改/src/environments/environments.prod.ts生产环境的apiBaseUrl
- 前提您已经安装部署了nginx并配置了相关代理url,也存在docker环境(docker常用看这里)
- 在项目目录下 docker build -t usthe:1.0 .
- docker images看是否生成镜像成功
- 运行 docker run -d -p 4300:4200 --name haiLady usthe:1.0
- docker ps 就可以看见您的haiLady了
- 前提部署了后端bootshiro
- 访问浏览器 http://localhost
3 jenkins+docker持续集成持续部署CICD
3.1 bootshiro
- 更改生产和开发环境mysql数据库和redis地址(前提安装数据库并导入usthe.sql创建数据库usthe)
- 搭建CICD环境有点繁琐,看这里最下面
- 参照搭建完成后,bootshiro对应的jenkins下运行shell:
#!/bin/bash
#build in jenkins sh
#docker docker hub仓库地址,之后把生成的镜像上传到 registry or docker hub
REGISTRY_URL=127.0.0.1:5000
#docker login --username tomsun28 --password xxxx
#根据时间生成版本号
TAG=$REGISTRY_URL/$JOB_NAME:`date +%y%m%d-%H-%M`
#使用maven 镜像进行编译 打包出 jar 文件
docker run --rm --name mvn -v /opt/dockerWorkspace/maven:/root/.m2 \
-v /opt/dockerWorkspace/jenkins_home/workspace/$JOB_NAME:/usr/src/mvn -w /usr/src/mvn/ \
tomsun28/maven:1.0 mvn clean install -Dmaven.test.skip=true
#使用放在项目下面的Dockerfile打包生成镜像
docker build -t $TAG $WORKSPACE/.
docker push $TAG
docker rmi $TAG
#判断之前运行的容器是否还在,在就删除
if docker ps -a | grep -i $JOB_NAME;then
docker rm -f $JOB_NAME
fi
#用最新版本的镜像运行容器
docker run -d -p 8085:8080 --name $JOB_NAME -v /opt/dockerWorkspace/tomcat/$JOB_NAME/logs:/opt/tomcat/logs $TAG
3.2 usthe
- 更改生产和开发环境对应的/src/environments/environments apiBaseUrl
- 搭建CICD环境有点繁琐,看这篇最下面
- 参照搭建完成后,usthe对应的jenkins下运行shell:
#!/bin/bash
#build in jenkins sh
#docker docker hub仓库地址,之后把生成的镜像上传到 registry or docker hub
REGISTRY_URL=127.0.0.1:5000
#docker login --username tomsun28 --password xxxx
#根据时间生成版本号
TAG=$REGISTRY_URL/$JOB_NAME:`date +%y%m%d-%H-%M`
#使用放在项目下面的Dockerfile打包生成镜像
docker build -t $TAG $WORKSPACE/.
docker push $TAG
docker rmi $TAG
#判断之前运行的容器是否还在,在就删除
if docker ps -a | grep -i $JOB_NAME;then
docker rm -f $JOB_NAME
fi
#用最新版本的镜像运行容器
docker run -d -p 4200:80 --name $JOB_NAME $TAG
web部分介绍:
技术框架部分
springboot 前后端分离那种,后台springboot,前端angular,数据库操作使用 mybatis
功能介绍:
- 菜单管理
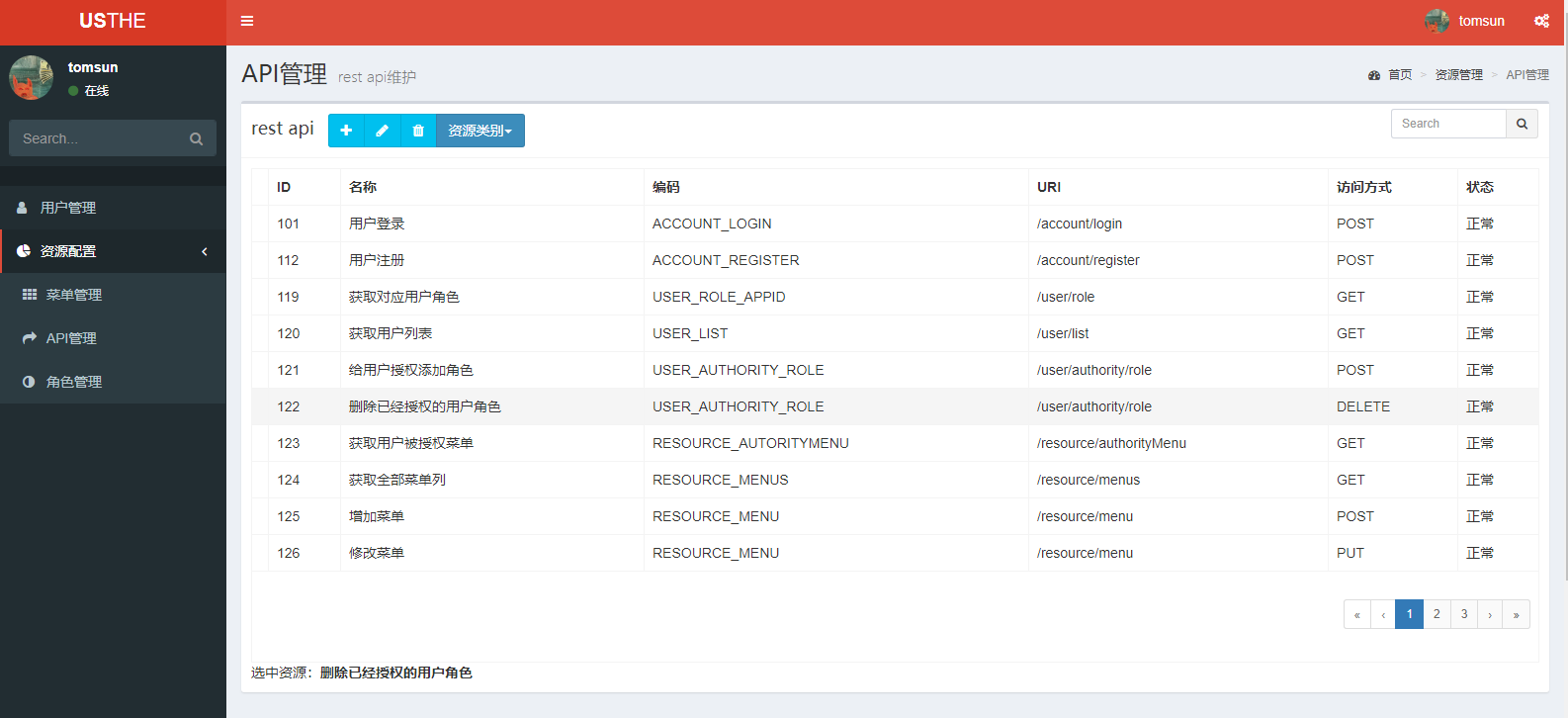
- API管理,对所要保护的后台api管理,后台的api需要在这里登记
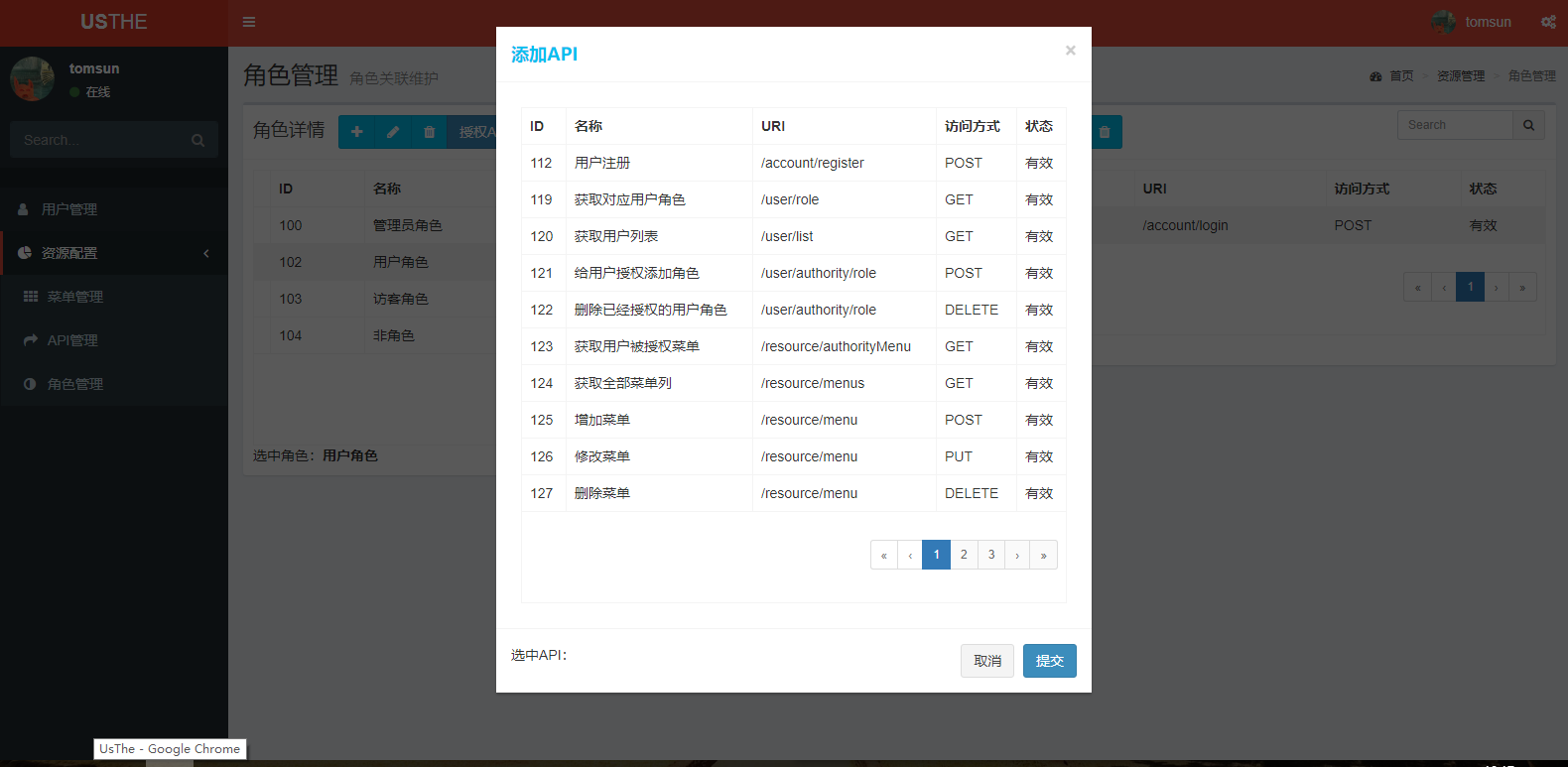
- 角色管理,包含角色管理,角色所授权菜单管理,角色所授权api管理,角色关联用户管理
- 用户日志
项目结构
下载后,看到如下的文件包:
项目代码结构图如下:
其中tomsun28-bootshiro-master.zip结构如下:

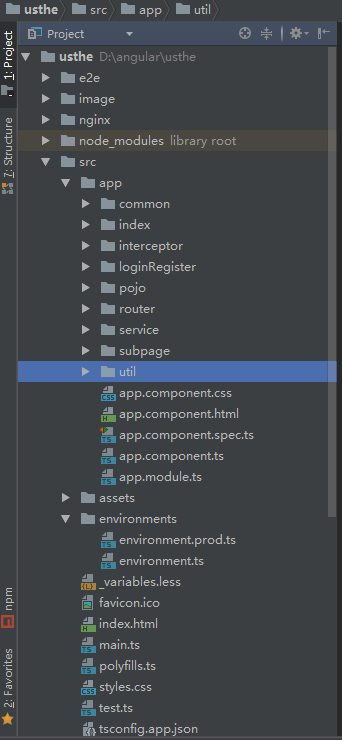
其中tomsun28-usthe-master.zip结构如下:
效果展示




thanks:
Howieair的小猪图标
zhangkaitao的跟我学shiro
网络上前辈们的教程文章开源项目
基于shiro+jwt的真正rest url权限管理,前后端分离
代码地址如下:
http://www.demodashi.com/demo/13277.html
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权






















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








