
现在这个‘气候’就是这样子,要扛得住雾霾,写的了段子,修的了bug,过的了安检,实属不易,11月的天气就是雾霾并存驾驭健康的指示,等等 ,11月^V^,擦,双节棍到了,难道猫狗大战开始的前夕,掐指一算还有几天,但硝烟四起啊,怪不得全国天气如此,这让我不由的想起10.24一定是找到了心目中的它,不然烟火也不会烧的如此旺哦,扯淡哦,额,不对 扯远了哈,来来来,最近怕忘记公众号开发,写个贴留个脚印,以免雾霾把脑壳霾绣到了。
开发之前准备,咳咳,先让公司申请个公众号、服务号啥的,实在不行自己申请个人的也行,其次,我无非说下流程,开发还是要大家自己来,
一、绑定域名
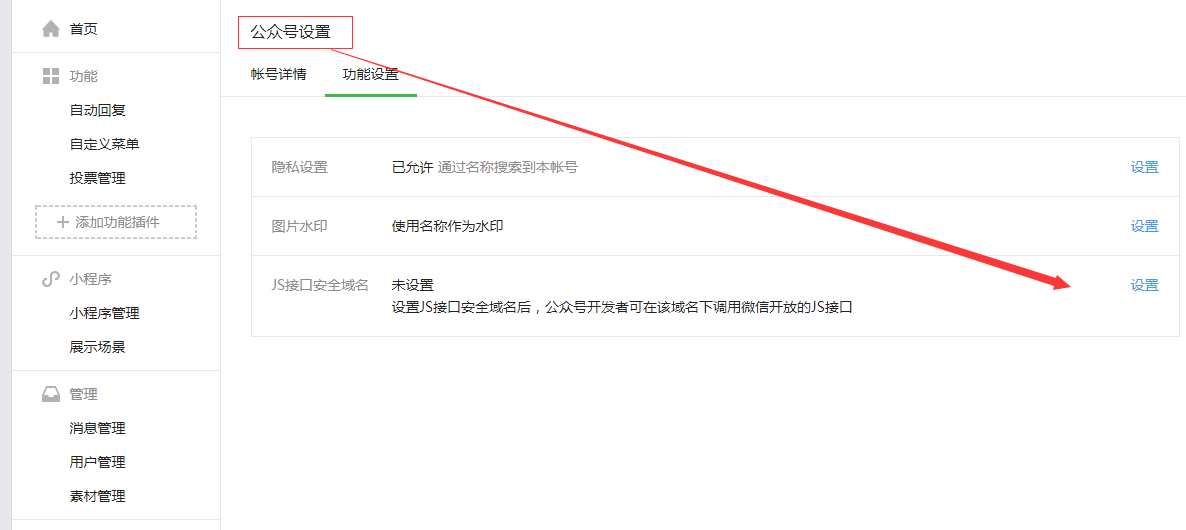
为什么要绑定域名的呢,wx: '我们不接收ip绑定'(这个答复我给100分),其实大家可以自行补脑,按着小马哥规矩走了就是,不要像三岁小孩一样问为什么,梳理下流程,登录微信公众号后台-->公众号设置里就有

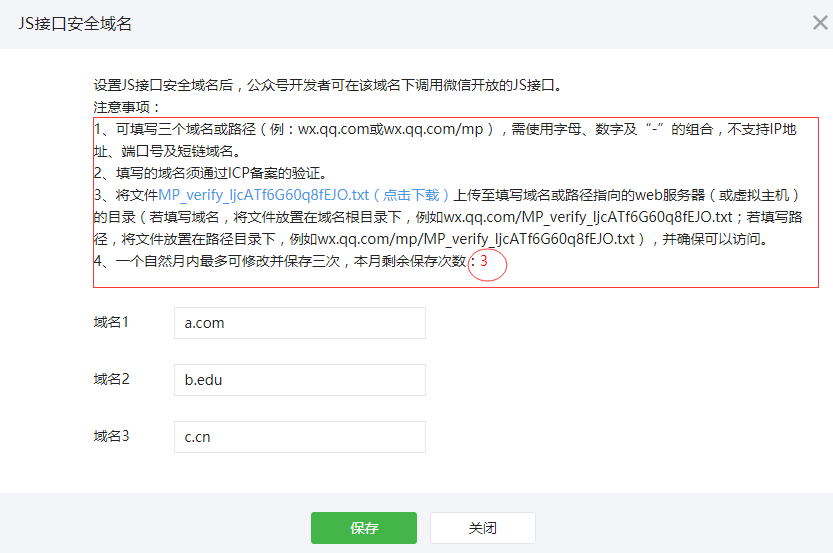
红色框内的注意事项必须仔细哦,否则用不了jssdk,最主要的是是md5的txt文件要放到80端口下及ICP备案(貌似201705月之前是对域名ICP没限制的。
二、引入JS文件
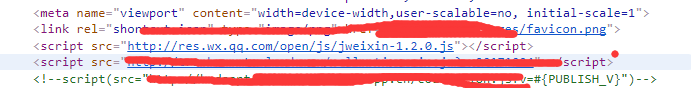
1、在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js(如下图)

也可以用weixin-1.0.0.js(区别就是调用传照片和支付的时候有些部分功能不可用)
三、通过config接口注入权限验证配置
注意咯: 所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
四、通过ready接口处理成功验证
wx.ready(function(){
/*
config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
*/
})
五、通过error接口处理失败验证
wx.error(function(res){
/*
config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
*/
});
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数
- success:接口调用成功时执行的回调函数。
- fail:接口调用失败时执行的回调函数。
- complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
- cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
- trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
在使用微信对象的回调方法中操作自己的结果导向,此处省略100字。
六、使用微信sdk提供的接口分类(此处分类型贴出,细分详情看微信官方)
- 分享接口
- 摇一摇接口
- 图像接口
- 微信支付接口
- 卡券、卡包
- 微信扫一扫接口
- 音频、视频接口
- 智能接口
- 。。。。
至此,环境介绍了一统,那么结果是神马东西呢,老夫一一截图给你们

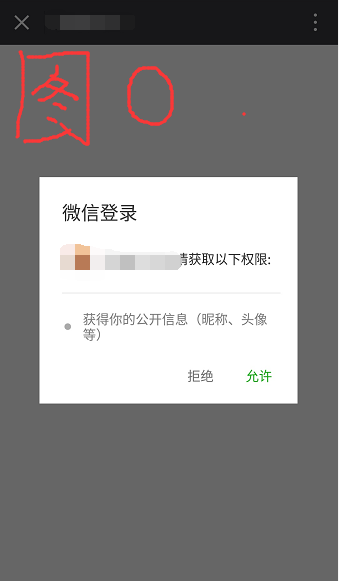
图-0,初次访问会获取你微信个人基础信息,微信中也称之为授权登录

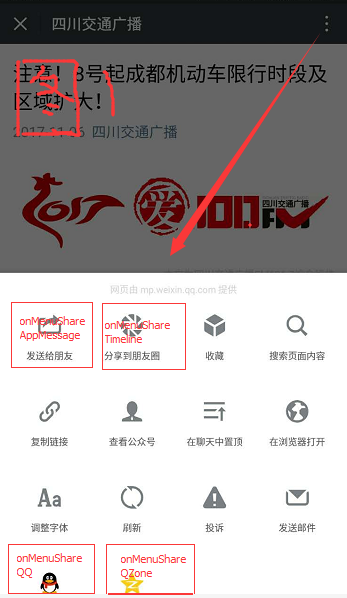
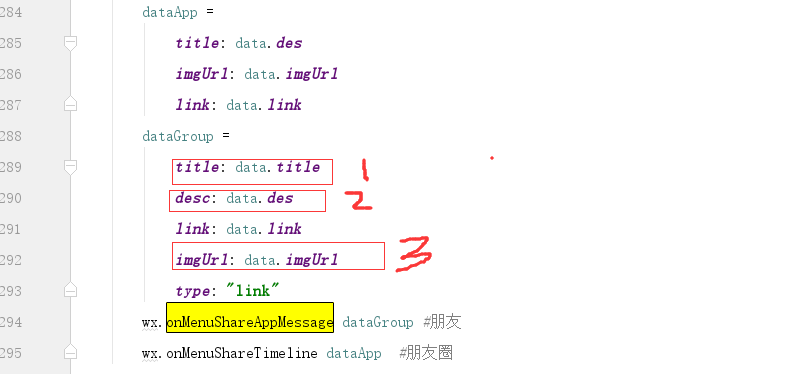
图-1,截图上罗列出几个常用的微信函数

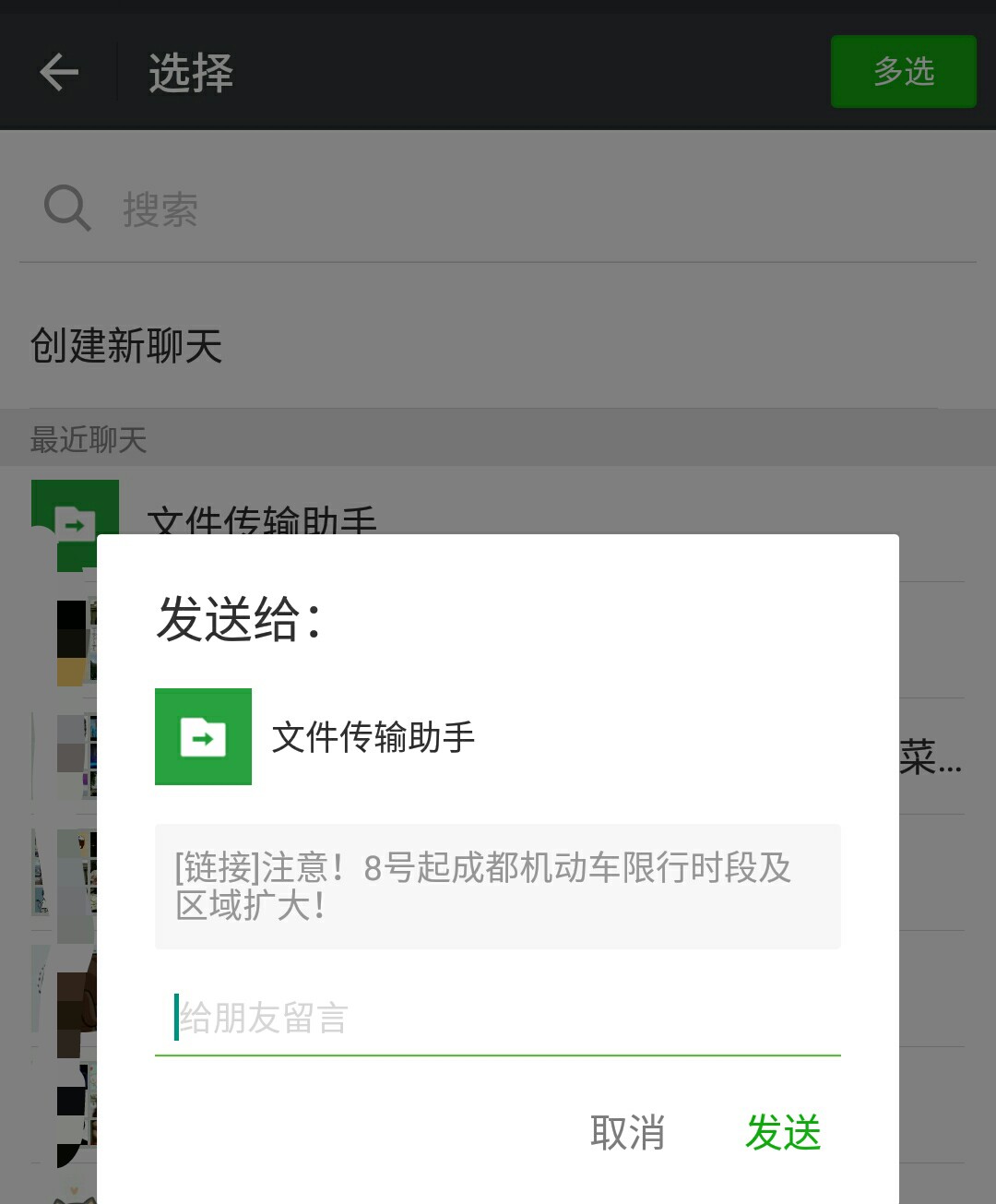
图-2,选择朋友圈或者朋友后的微信操作界面


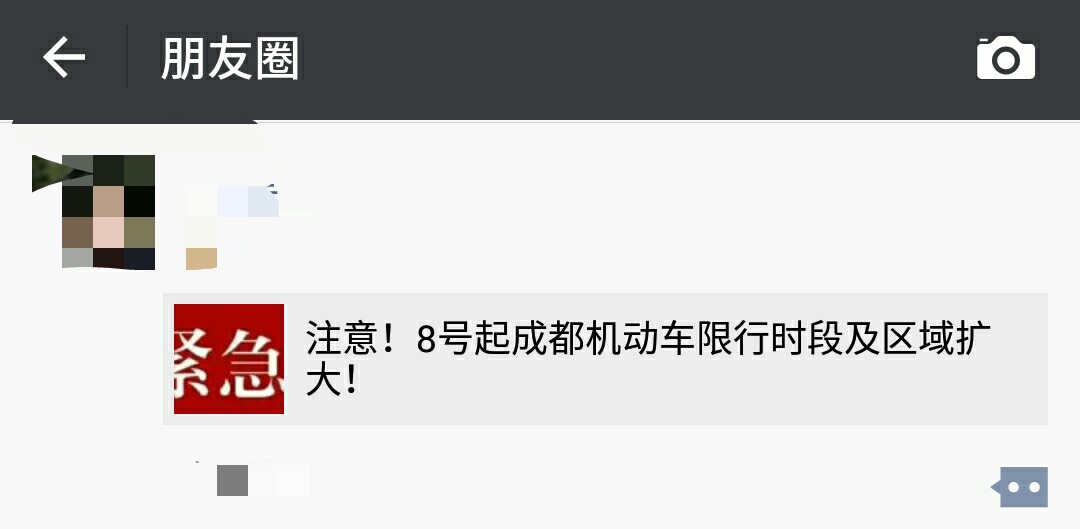
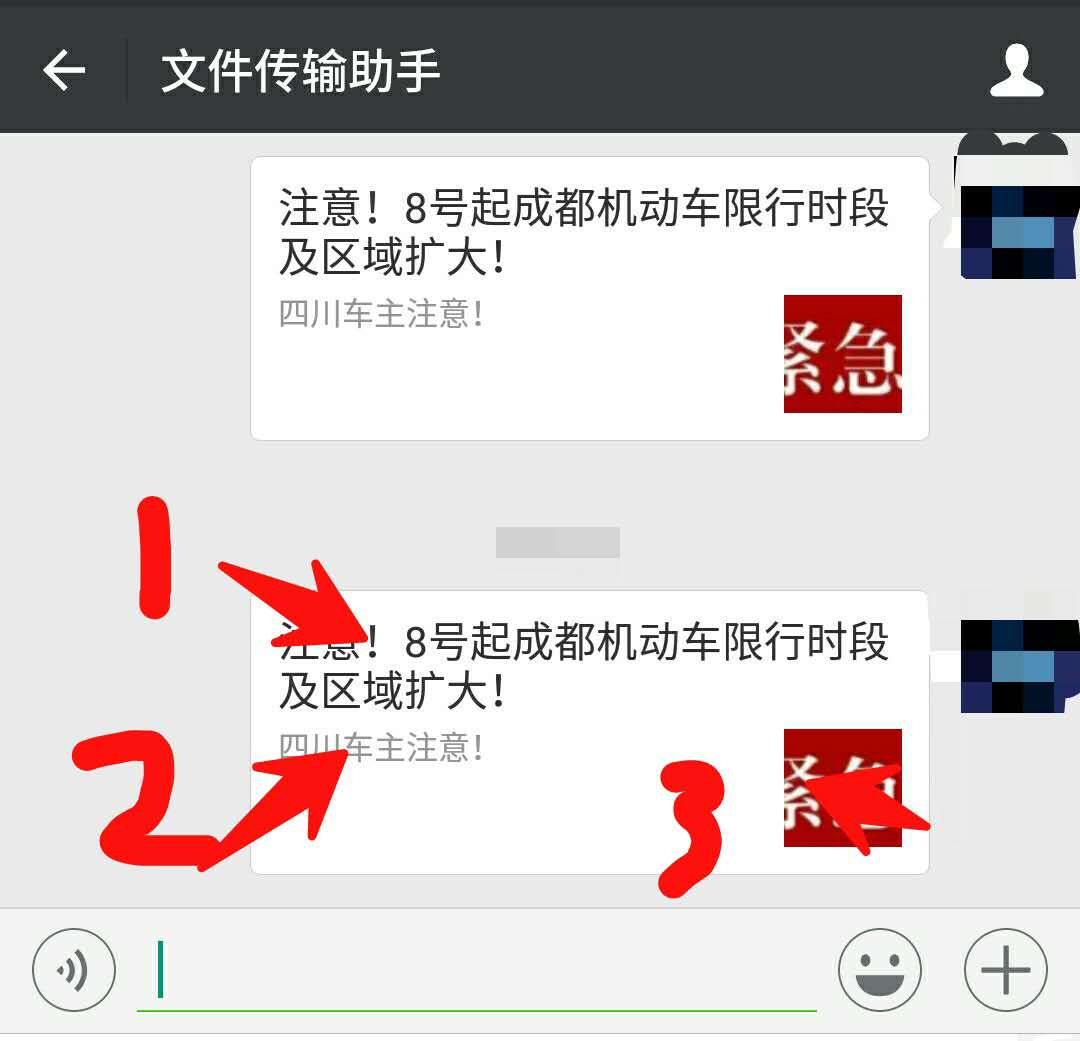
图-3,4 , 分享后的的展示、(蓉城霾确实够味!!!!)

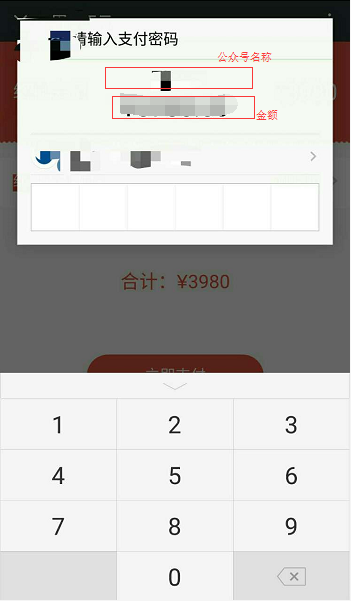
图-5,支付场景展示
那么如何才能保证以上可以正确使用,考验大家的是细心与经验,sdk的文档仔细看过之后,出了问题,凭借自己的工作经验来判断问题原因及快速定位及时处理,保证功能正常使用。以下是我在项目中用的代码,简单截图出来。


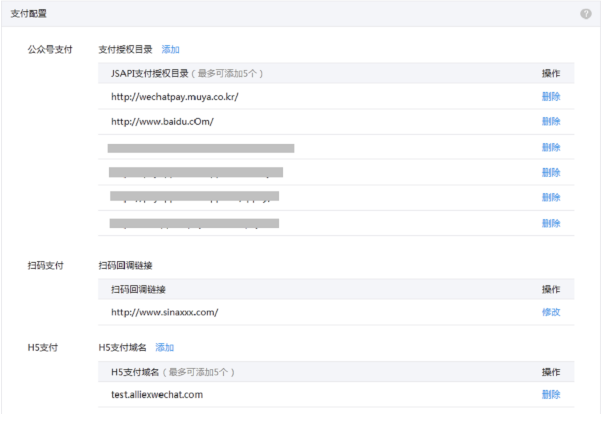
那么支付是怎么处理的呢,首先去微信平台开通支付(给TX300大洋),然后设置支付权限路径,前端支付目录为支付页面的层级(不要异想天开的设置为项目的根目录)

sdk微信支持java、.net、php三个版本可以自行官网下载
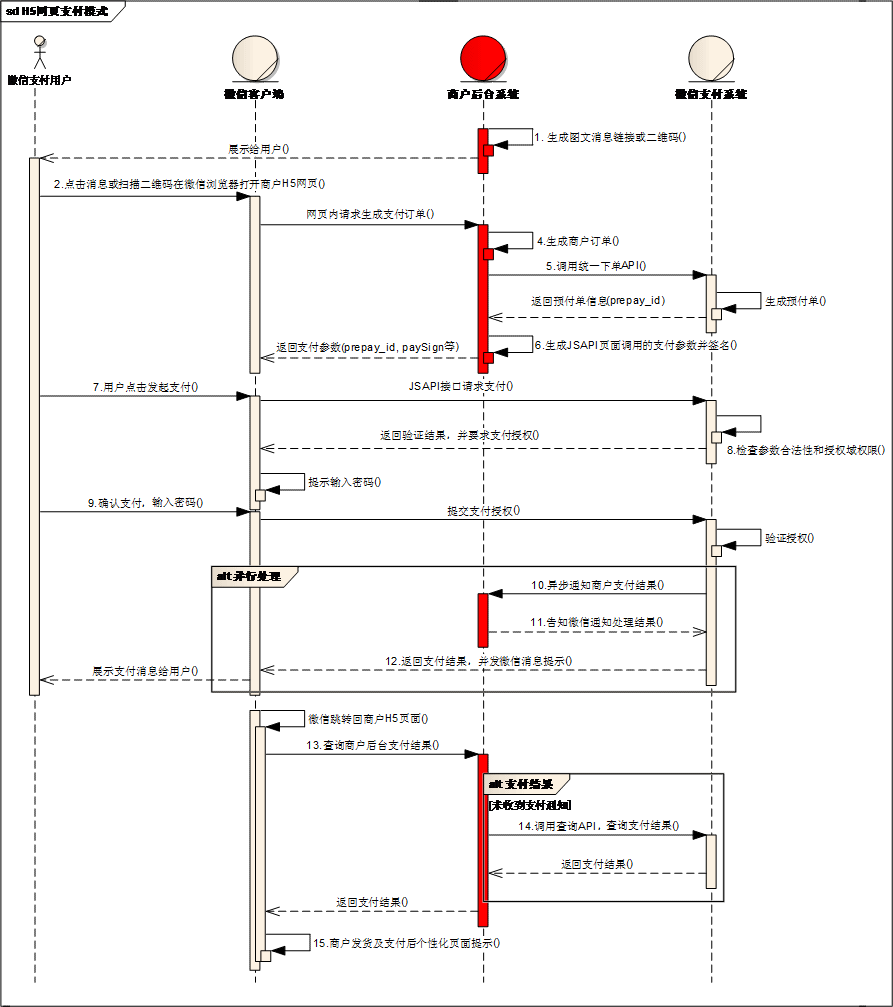
大致支付交互流程是这样子的,当时研究了好半天,居然前端只是接收参数就行 ,什么预支付订单,支付订单都是后端来做的,可苦逼了他们做token校验看微信的demo了。

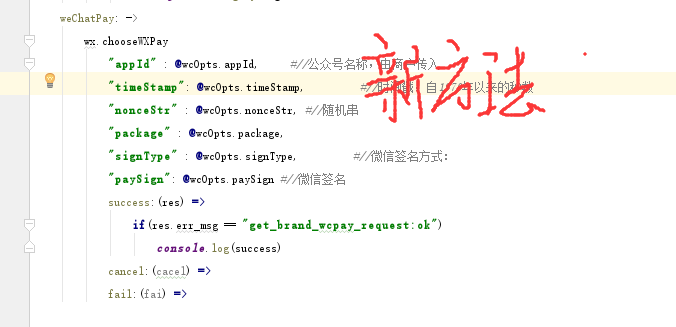
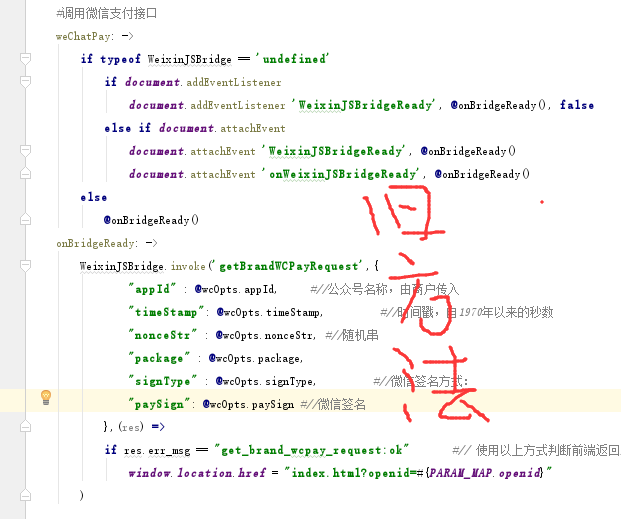
一下是两种调用发起支付的方法。


最后,写好了这些,我们怎么做调试呢 ,当然,下载微信的开发者工具
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140
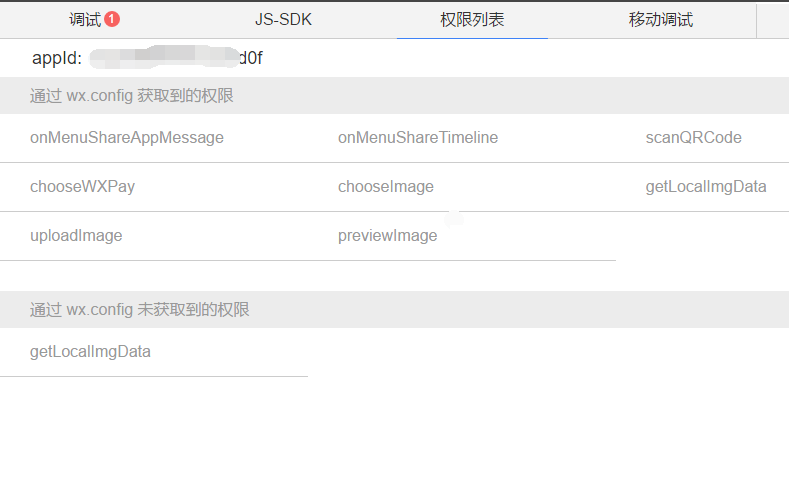
其实微信卡发着工具是集成了chromeDevTools和winner..基础工具

微信config获取的权限列表显而易见,可以模拟分享,支付等操作。
总结:
基本支付和分享就这些知识点了,虽然只是短短的几个操作,但是这中间其实还是需要大家细心的,因为中间涉及到调用微信对接的一系列问题。相信大家对这块知识应该领悟到了,现在要做的就是宅,宅,宅,死宅,不然被雾霾侵吞了。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








