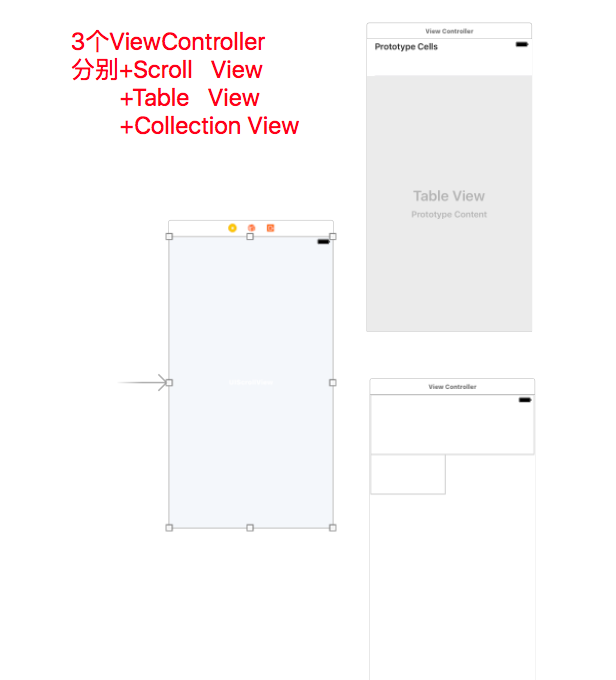
一:要实现的功能:左右滑动到两个不同的界面,界面分别为Scroll View和Table View
我们如果用代码在View Controller中生成Scroll View和Table View 再分别添加到Scroll View中,代码量大,难以查错。而利用可视化(StoryBoard)在Scroll View的内容中添加一个TableView和一个ColletionView则可避免这样的问题。
二:具体实现
①在原有的基础上添加两个VC

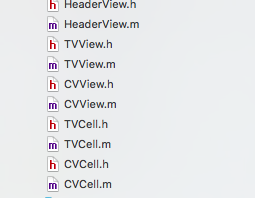
创建5个类文件:分别对应CV的header头,TV,CV,TV的Cell,CV的Cell

注意:设置header、TVcell、CVcell的identifier,和TV、CV的StoryBoardiD.
为方便起见,我将它们分别设置为header、tvcell、cvcell、tvview、cvview
②将TV、CV分别连接对应的TVView、CVView类当做属性,设置相应的代理方法(不在此赘述)
③在ViewController.m中
-(void)setupTVView{
TVView* tvview=[[UIStoryboard storyboardWithName:@"Main" bundle:nil]instantiateViewControllerWithIdentifier:@"tvview"];
tvview.view.frame=CGRectMake(0, 0, 320, 100);
//添加view:
[self.scroll addSubview:tvview.view];
//添加Controller:
[self addChildViewController:tvview];
}
④CVView同理






















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








