之前说过,监听div可编辑的状态下使用的是DOMSubtreeModified监听,但DOMSubtreeModified并不兼容ie8,这就尴尬了。后来修改为使用定时器去监听内容的变化
例如:
//div获取焦点事件,监听文字是否超过1000字
listenDivTextEvent:function(obj,boolear){
var self=this;
var inits;
//获取焦点
obj.focus(function(){
var _self=$(this);
inits=setInterval(function(){
var length=_self.text().length;
if(boolear){
if(length>0){
_self.css("border-bottom","0px");
}else{
_self.css("border-bottom","1px solid #333");
$(".record-textarea").css("border-bottom","0px solid #ccc");
$(".textarea-last").css("border-bottom","1px solid #ccc");
}
}
if(length>1000){
var value = _self.text().substring(0,1000);
_self.text(value);
self.moveLastDiv(_self[0]);
}
},100)
});
//失去焦点
obj.blur(function(){
clearInterval(inits);
});
},定时器虽然实现了监听,但在div编辑换行时各个浏览器的解析确是不一样的,导致传到后台的结果不一样,展示出现来的也不一样,以下列出他们的区别
在谷歌,ie浏览器上解析换行用的是div标签,但是在火狐浏览器上解析换行用的是br标签
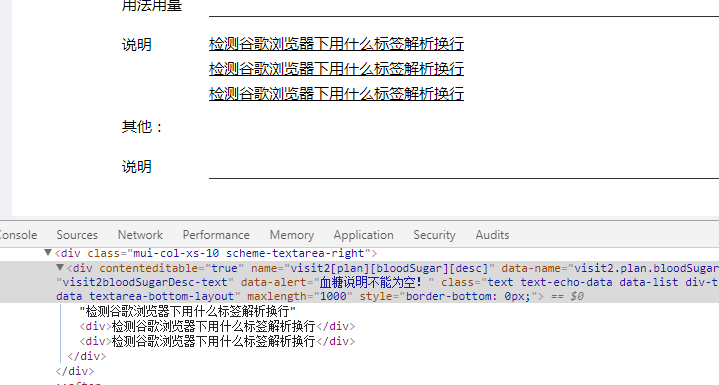
谷歌浏览器上效果图:

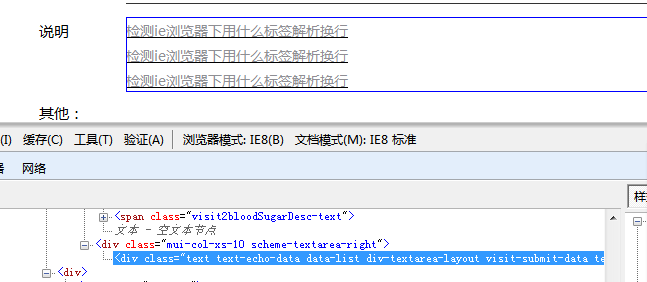
ie浏览器上效果图

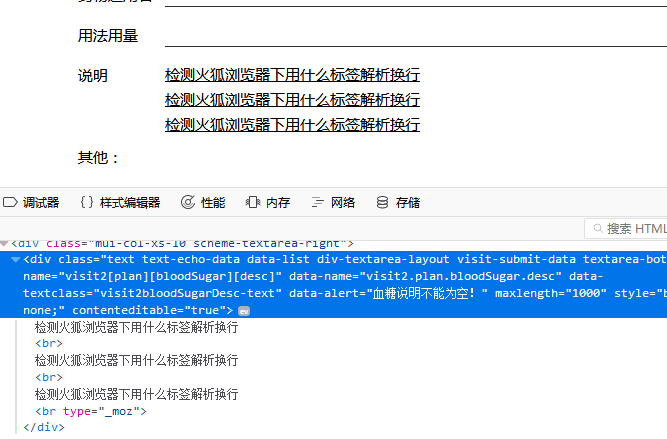
火狐浏览器上效果图

当你在ie或谷歌浏览器上输入一段文字后,再删掉,div标签里的内容就是空的,但是在火狐浏览器上div标签里还有<br>标签,并非空内容,导致展示数据的时候有问题,
所以上面代码就要做下修改
//div获取焦点事件,监听文字是否超过1000字
listenDivTextEvent:function(obj,boolear){
var self=this;
var inits;
//获取焦点
obj.focus(function(){
var _self=$(this);
inits=setInterval(function(){
var length=_self.text().length;
if(boolear){
if(length>0){
_self.css("border-bottom","0px");
}else{
//因为火狐,谷歌,ie浏览器上解析换行不同,加入这句话,就会让他们传入后台的值保持一致格式
_self.find("br").remove();
_self.css("border-bottom","1px solid #333");
$(".record-textarea").css("border-bottom","0px solid #ccc");
$(".textarea-last").css("border-bottom","1px solid #ccc");
}
}
if(length>1000){
var value = _self.text().substring(0,1000);
_self.text(value);
self.moveLastDiv(_self[0]);
}
},100)
});
//失去焦点
obj.blur(function(){
clearInterval(inits);
});
},这样就完美了
div可编辑状态下对于复制过来的文本带有样式,有时候不需要这样的样式,就需要把复制过来的文本去除掉样式,有以下几种方式
1.contenteditable不仅有true,false属性值,还有其他的一些值
contenteditable="" contenteditable="events" contenteditable="caret" contenteditable="plaintext-only" contenteditable="true" contenteditable="false"
其中“plaintext-only”这个属性就是让div只能键入文本值
缺点:支持性不太好,除了谷歌,火狐和ie都不支持
2.用正则表达题把复制过来的内容的标签替换掉
d.innerHTML = d.innerHTML.replace( /<[^>]*>/g, "" );
缺点:当点击回车时没办法换行
3.把复制过来的文本移除掉样式
$("div").find("*").removeAttr("style");上面代码再次修改为
//div获取焦点事件,监听文字是否超过1000字
listenDivTextEvent:function(obj,boolear){
var self=this;
var inits;
//获取焦点
obj.focus(function(){
var _self=$(this);
inits=setInterval(function(){
var length=_self.text().length;
//移除掉复制过来的文本的样式
_self.find("*").removeAttr("style");
_self.find("*").css({
"font-size": "15px",
"font-weight": "normal",
"color": "#333",
"line-height":"25px",
});
if(boolear){
if(length>0){
_self.css("border-bottom","0px");
}else{
_self.find("br").remove();
_self.css("border-bottom","1px solid #333");
$(".record-textarea").css("border-bottom","0px solid #ccc");
$(".textarea-last").css("border-bottom","1px solid #ccc");
}
}
if(length>1000){
var value = _self.text().substring(0,1000);
_self.text(value);
self.moveLastDiv(_self[0]);
}
},100)
});
//失去焦点
obj.blur(function(){
clearInterval(inits);
});
},





















 2075
2075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








