
npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后,以后使用npm的地方就可以使用cnpm替代了。
3.0.5
+ 安装Vue 脚手架 @vue/cli
sudo npm install @vue/cli -g
+ 安装Vue 脚手架插件 @vue/cli-init
sudo npm install @vue/cli-init -g
+ 通过 vue 指令创建项目
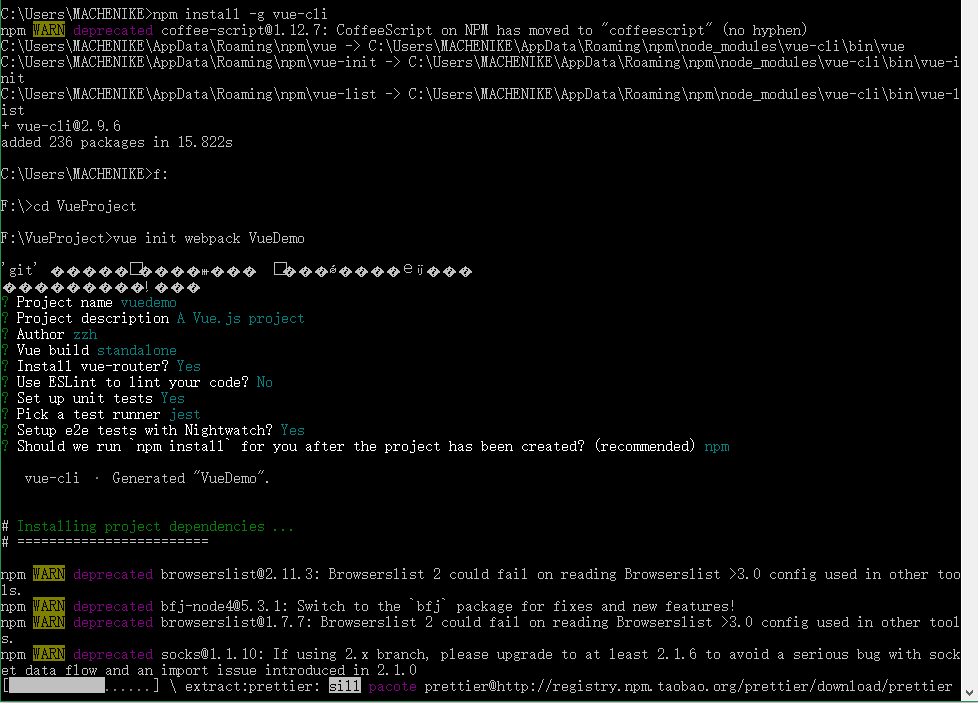
vue init webpack 项目名
``` shell
? Project name bookshop // 设置项目名称
? Project description A Vue.js project // 描述
? Author // 作者
? Install vue-router? Yes // 安装路由组件
? Use ESLint to lint your code? No // ES 语法检查插件
? Set up unit tests No // 单元测试
? Setup e2e tests with Nightwatch? No // 测试
? Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys)
❯ Yes, use NPM // NPM
Yes, use Yarn
No, I will handle that myself
```
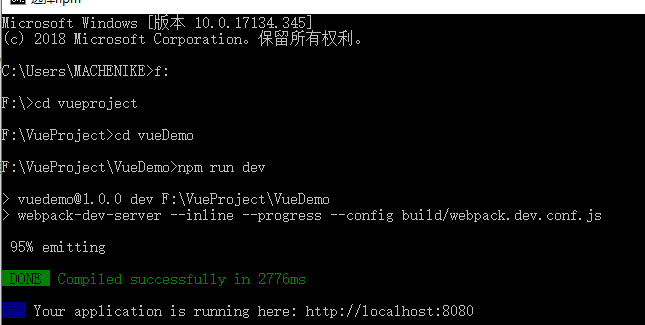
+ 切换至 项目目录
`npm run dev` 运行项目
`npm run build` 打包发布项目
ps:主要就是安装cli 和 cli-init 然后有了之后你可以在磁盘中创建一个文件然后cd进去,再创建这个项目

vs在安装个vetur 这样vue文件就带色了
1、安装node,下载地址:https://nodejs.org/en/download/
2、安装完成后打开cmd,输入node-v,出现版本信息说明安装成功
3、输入npm install -g cnpm --registry=http://registry.npm.taobao.org ,安装淘宝镜像安装相关依赖
4、安装vue-cli脚手架构建工具,输入命令 npm install -g vue-cli,安装完成即可
5、查看一下npm 的配置信息

配置环境变量path添加 I:\Program Files (x86)\nodejs\node_global
6、cmd输入vue -V(v大写)查看vue版本
5、cmd cd到目标目录下 创建的目录下输入命令 vue init webpack +项目名称 创建





















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








