一、准备工作
1、需要准备好一个服务容器,例如tomcat之类的服务容器
2、本例子主要实现了一个父子窗口之间的值传递
二、程序实现
1、文件截图

2、运用该案例主要有以下步骤:打开tomcat的ROOT目录
把两个文件丢到ROOT目录
3、win.html的div部分代码如下:
The New Window
send
js部分代码如下:window.onload = function() {
var text = document.getElementById('txt');
var btn_send = document.getElementById('send');
var prent = null;
btn_send.onclick = function() {
// 通过 postMessage 向父窗口发送数据
freceiveMsg(prent);
}
//监听函数,接收一个参数--Event事件对象
function receiveMsg(e) {
console.log("Got a message!");
console.log("Message: " + e.data);
console.log("Origin: " + e.origin);
text.innerHTML = "Got a message!
" +
"Message: " + e.data +
"
Origin: " + e.origin;
//获取父对象
prent = e;
}
4、posIndex.html的div部分代码如下:open
send
js部分代码如下:window.onload = function() {
var btn = document.getElementById('btn');
var btn_send = document.getElementById('send');
var text = document.getElementById('txt');
var win;
btn.onclick = function() {
//通过window.open打开接收消息目标窗口
win = window.open('http://127.0.0.1:8080/win.html', 'popUp');
}
btn_send.onclick = function() {
// 通过 postMessage 向子窗口发送数据
win.postMessage( document.getElementById("message").value, 'http://127.0.0.1:8080/');
}
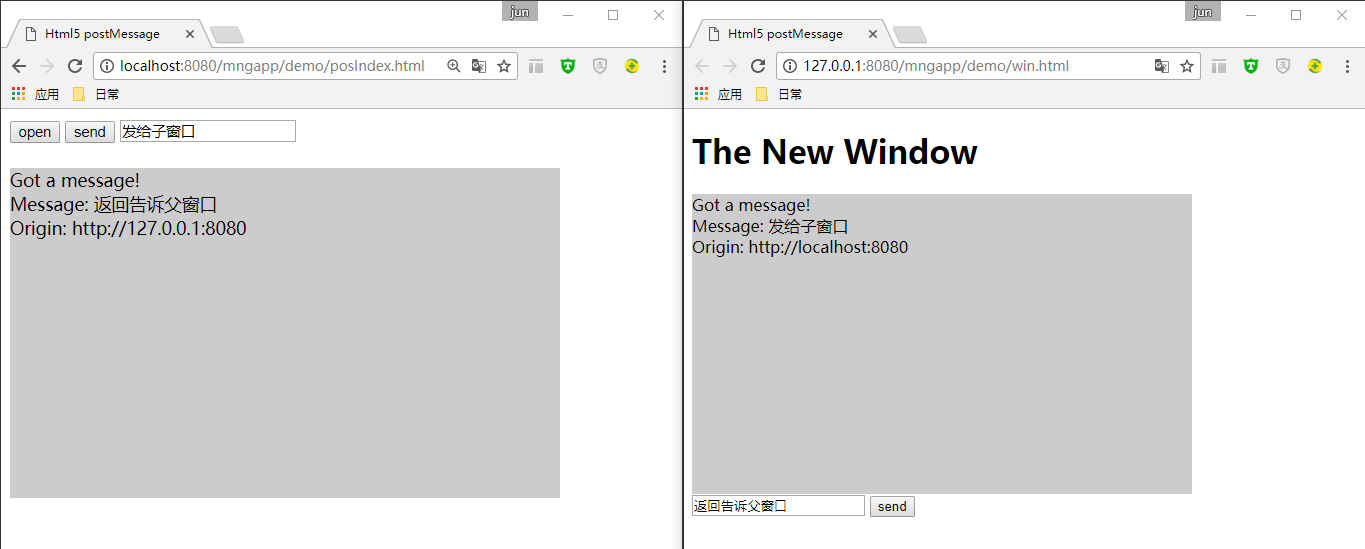
三、运行效果





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








