HTML5 canvas绘制圆形的方法
发布时间:2020-08-29 11:25:07
来源:亿速云
阅读:170
作者:小新
小编给大家分享一下HTML5 canvas绘制圆形的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
canvas能用于绘制各种图形,那么如何使用HTML5 canvas绘制一个圆形呢?

我们来直接看示例
代码如下
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
}
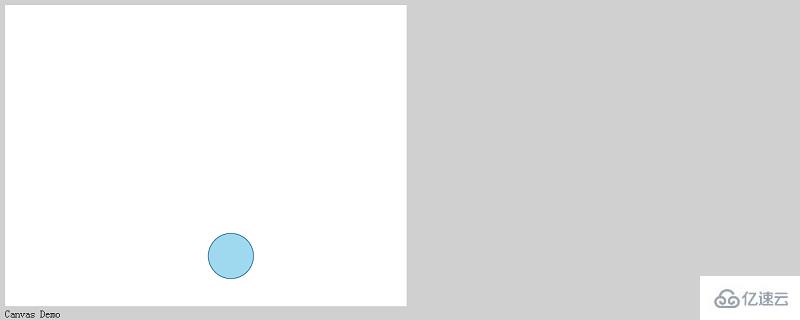
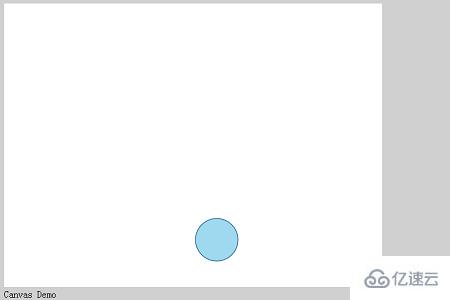
运行结果
浏览器上执行上述HTML文件。将会显示如下效果

最后说明一点
arc()方法给出的圆的坐标是圆的中心坐标。
在上述的HTML代码中,将绘图部分设为下面的代码。function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var cx = 360;
var cy = 400;
var radius = 36;
var context = canvas.getContext('2d');
context.beginPath();
context.arc(cx, cy, radius, 0, 2 * Math.PI, false);
context.fillStyle = '#9fd9ef';
context.fill();
context.lineWidth = 1;
context.strokeStyle = '#00477d';
context.stroke();
context.beginPath();
context.moveTo(0, 0);
context.lineTo(cx, cy);
context.stroke();
}
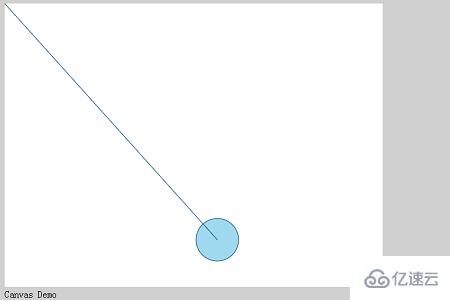
上述代码的显示效果如下,可以看到中心坐标是圆的中心。

以上是HTML5 canvas绘制圆形的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!





















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








