Flash在这个潮流的时代慢慢的黯淡了身影,它靠对客户端的高资源占用率来获取传输过程的低带宽占用,在宽带时代,随着Adobe对Flash不断做加法,其客户端应用研发已经处于失控状态:一些并不复杂的应用,即便在配置很高的PC跑起来都不能保证流畅,更别提CPU、GPU占用率,即便Adobe宣布支持硬件加速后,这种情况依然没有改善。Flash、私有,而非标准。而Apple做产品的思路,则是宁缺勿滥:如果不能保证系统流畅度,就暂时不采用。
然后走在时髦前列的是html5.在乔布斯帮主的厚爱之下,HTML5在移动设备上日趋成熟。今天Adobe宣布所有Android设备正式禁用Flash,这也意味着,Flash在HTML5面前,低头屈服。去年11月Adobe曾作出一个令人惊讶的决定:宣布停止移动设备Flash播放器的开发工作。而今天,8月15日,Adobe将正式停止Android设备上Flash的安装支持,这也意味着Adobe彻底将Flash从移动互联网中移除,尽管Adobe之前曾说过Flash在移动设备上也将能够提供“完整的网页体验”。自此,Adobe在移动战场上,也彻底屈服于HTML5了。
对Flash就是如此。首先是流畅度问题,其次是对硬件资源消耗无法控制,最后还有漏洞,对iOS系统安全也是威胁。因而也渐渐被人们所排撤。
Adobe曾经为移动端Flash制定了宏伟的计划,但很快就遇到了阻力:苹果公司拒绝接受。尽管Adobe通过Open Screen Project项目让Flash在iOS之外的所有平台上得到推广,但面对青睐HTML5不喜欢Flash的乔布斯,Adobe毫无办法。
Adobe在iOS系统上从未得到机会,在Android系统上虽然有机会,但现在却动摇了。尽管Adobe曾在市场及与Android整合方面做出尝试,但最终,Adobe还是退出Android市场,这也意味着Adobe放弃了约85%的移动市场。
HTML5泛指HTML5、CSS3、 JavaScript以及新的浏览器API所包含的整个web前端技术。但是html5还面临着不同一,给我们前端的学者而言,无疑是一个及其痛苦的过程,理想的html5大同社会不知会经历多少曲折才能走向光明。HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML [1] (标准通用标记语言下的一个应用)标准版本;现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
(标准通用标记语言下的一个应用)标准版本;现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。
下面看几个绚丽的html5特效:
1、Google Gravity
它提供了Google搜索主页的基本副本,但是当你点击光标后,整个页面就会开始“下滑”直到底部,Google标志则作为一个迅速刷新页面的链接。这对那些讨厌Google的大公司来说是个很有意思的游戏。
http://mrdoob.com/92/Google_Gravity_HTML5
2、Voxel Rain
Voxel Rain意味着3D多色箱降成一个旋转的大块。这就像展示20世纪90年代的计算机。现在涉及到Web浏览器,利用HTML5的能力,互联网中最明亮的时代不会太远。
3、W Pilot
这是一个上瘾的游戏,它应该是非法的。严重的是,一旦你登录到他们的服务器,你将要玩几个小时。你基本上是到处乱飞拍摄的东西,同时避免由其他玩家出手。它很简单并具有可玩性,允许多玩家操作,现在很受欢迎。
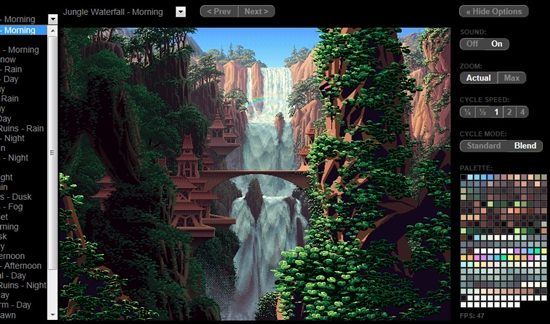
4、Canvas Cycle
艺术家Mark Ferrari和编码师Joseph Huckaby的共同合作。这是一幅华丽动人的自然风景画,如冬日的森林,海景和山脉,美不胜收并具有音效,令人心旷神怡。如果你想从工作中获得片刻的轻松,这些照片可以瞬间融化你的紧张感。
http://www.effectgames.com/demos/canvascycle/
5、Canvas Ribbon
Paul Truong 发了这个有趣的应用,能够让你通过不停地移动在屏幕上绘制多色彩条。它能使形状和设计都十分漂亮。你所需要做的只是在屏幕上拖动。
http://www.monocubed.com/2010/11/24/html5-canvas-ribbon-ios4-2-device-orientation/

6、Canvas Trees
Kenneth Jorgenson创制。这可能是唯一一个能够让你看到“刷新会有更多美味的树”这种句子的网站。你可以点击网站,然后它会带你到一个白色的背景。当开始计算程序中有多少分支时,黑色墨水绘制的树开始成长。你可以不断地刷新,只要你愿意。
http://kennethjorgensen.com/canvas/tree.html
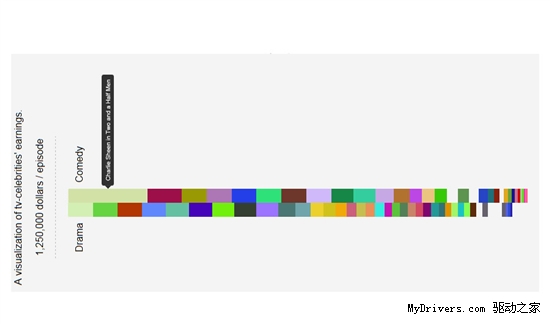
7、Celebrity Earnings Graph (名人赚钱图表)
想知道一个电视名人每集节目赚多少?这是个很酷的小图能显示成堆的彩条,它们代表每一个特定特定的名人。这是Daniel Rapp诸多项目中的一个。
http://rappdaniel.com/other/vis/
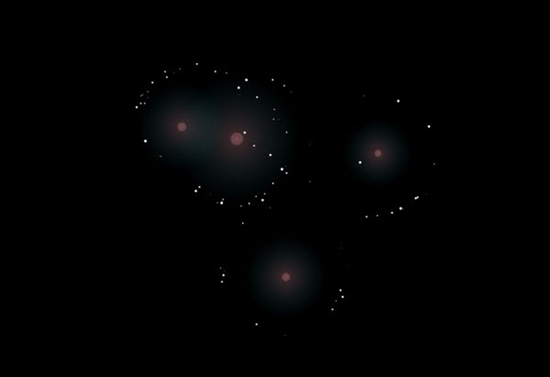
8、Magnetic
这是另外个有意思又可供你娱乐的小东西。你基本以一对“磁铁”开始,这可以在屏幕上拖动。些许微粒光束围绕着它,如果你移动它可以改变他们的形状。如果你想要更多的磁铁和微粒,只需双击并拖动他们到任意地方。是的,他们都是有关磁铁和微粒。
http://hakim.se/experiments/html5/magnetic/02/
9、Chrysaora
另一个由WebGL提供的令人惊异的演示。在这你可以看到一群非常漂亮活泼的水母在水中游动,梦幻般的阳光洒向书面。见证HTML5和WebGL所带来的网络生活,最好用Google Chrome浏览。
10、HTML5 文本效果
通常我们网页设计师不知道HTML5在Web排版突破上到底能给我们带来多大突破,并给你演示答案,比以往任何时候都跟多!你可以选择见证立体效果、霓虹灯效果,甚至移动的霓虹灯效果,未来的网页排版全在HTML5控制中。
http://www.html5rocks.com/en/tutorials/canvas/texteffects/Text-Effects.html

11、旋转的HTML5 Logo
我Hold不住了,它旋转、旋转……这很酷。
http://www.kevs3d.co.uk/dev/html5logo/
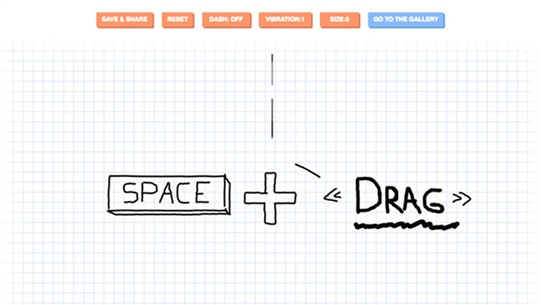
12、3D绘图
厌倦了2D基本HTML绘图服务吗?简单地画条线,然后向左或者向右移动,你将会看到你的旋转3D透视图。3D绘图与HTML5的结合不会更复杂。
http://hakim.se/experiments/html5/sketch/#786af119
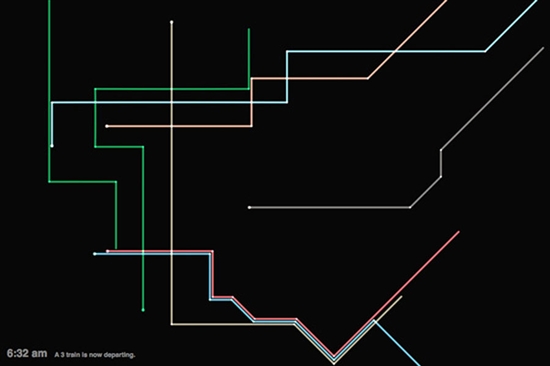
13、mta.me Conductor
通过涌现的点不断移动形成线,当线相互“碰撞”时给予你灵感,他们会引发一些互动。这些都证明HTML5不仅仅是代码,而是互动,是网页对于用户的真正关心。
14、Doogle Gmail
一个有趣的射击类型游戏,但主角是Gmail!就像经典的射击游戏,你获得生命、得分和全能的激光束。可能一个潜在的演示展示HTML5作为游戏的能力小心,Flash。如果还想玩其他HTML5 游戏,这里有10个HTML5游戏网站。
http://www.monocubed.com/doodles/processingjs/gmail/26/
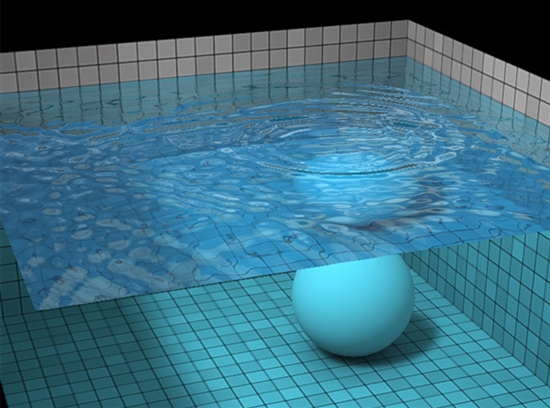
15、WebGL Water
这还有一个很酷的演示,使用了革命性的WebGL(基于Web的图形库),在Google Chrome上效果最好。在演示中,你可以荡起水中的涟漪,或拖动球体移动它,然后按某些键盘键设置光线的方向和切换重力。
http://madebyevan.com/webgl-water/






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








