从2007年,乔布斯带来了第一代Iphone手机,整个移动互联网发生天翻地覆的变化,也同时证明了乔布斯的一句名言:“再一次改变世界”。
在当今的移动互联网,手机App居多,很多App对移动设备的要求也越来越高,当然,土豪就可以经常更新换代。我们这群屌丝只能望梅止渴。为了解决少部分由于硬件或者软件引起的问题,我们将App迁移到浏览器上,也就是人们常说的WebApp,WebApp相对与手机App客户端有以下优点:
1、免安装,一个浏览器就可以搞定。
2、不需要繁忙的迭代更新。
3、不需要担心存储不足无法安装。
4、时刻可以享受最新的功能。
5、轻量级App。
6、...
7、...
废话少说,让我们直接进入WebApp构建教程
第一步:页面头部标签的申明
① 声明文档,在这里我们采用的是Html5的申明文档
|
1
|
<!
DOCTYPE
html>
|
② 禁止浏览器缩放
|
1
|
<
meta
name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
|
③ 设置浏览器编码类型
|
1
2
|
<
meta
http-equiv="Content-Type" content="text/html; charset=utf-8" />
<
meta
content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type" />
|
④ 清除浏览器缓存
|
1
2
3
|
<
meta
http-equiv="pragma" content="no-cache">
<
meta
http-equiv="Cache-Control" content="no-cache, must-revalidate">
<
meta
http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">
|
⑤ iPhone 手机上设置手机号码不被显示为拨号链接
|
1
|
<
meta
content="telephone=no, address=no" name="format-detection" />
|
⑥ IOS私有属性,可以添加到主屏幕
|
1
|
<
meta
name="apple-mobile-web-app-capable" content="yes" />
|
⑦ IOS私有属性,网站开启对 web app 程序的支持
|
1
|
<
meta
name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
|
对于上面的meta属性,有不了解的同志可以看看这篇文章:传送门
第二步:解决IE6~IE9对Html5和Css3的支持问题
① 让IE6~8支持CSS3伪类和属性选择器
|
1
2
3
|
<!--[if lte IE 8]>
<script src="scripts/selectivizr.js"></script>
<![endif]-->
|
② 让IE9以下的浏览器支持Html5标签和媒体查询器(主要用于响应式网站开发)
|
1
2
3
4
|
<!--[if lt IE 9]>
<script src="scripts/css3-mediaqueries.js"></script>
<script src="scripts/html5shiv.js"></script>
<![endif]-->
|
上面两步的具体代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!
DOCTYPE
html>
<
head
>
<
meta
http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--禁止浏览器缩放-->
<
meta
name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<
meta
content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type" />
<!--清除浏览器缓存-->
<
meta
http-equiv="pragma" content="no-cache">
<
meta
http-equiv="Cache-Control" content="no-cache, must-revalidate">
<
meta
http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">
<!--iPhone 手机上设置手机号码不被显示为拨号链接)-->
<
meta
content="telephone=no, address=no" name="format-detection" />
<!--IOS私有属性,可以添加到主屏幕-->
<
meta
name="apple-mobile-web-app-capable" content="yes" />
<!--屏幕顶部条的颜色-->
<
meta
name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<
title
>手机webApp</
title
>
<!--让IE8,IE9,支持Html5和Css3-->
<!--[if lte IE 8]>
<script src="scripts/selectivizr.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="scripts/css3-mediaqueries.js"></script>
<script src="scripts/html5shiv.js"></script>
<![endif]-->
</
head
>
|
这样我们就部署好一个简单WebApp头部了
第三步:添加重置样式(reset.css)和解决手机WebApp字体和图片等标签问题
① 添加重置样式,主要为了解决浏览器部分标签在各大浏览器上显示的一致问题(reset.css)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
html, body, div, span, applet, object, iframe, h
1
, h
2
, h
3
, h
4
, h
5
, h
6
, p, blockquote,
pre
, a, abbr, acronym, address, big, cite,
code
, del, dfn, em, font, img, ins, kbd, q, s, samp,
small
, strike, strong,
sub
, sup, tt, var, b, u, i,
center
, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table,
caption
, tbody, tfoot, thead, tr, th, td {
margin
:
0
;
padding
:
0
;
border
:
0
;
outline
:
0
;
font-size
:
100%
;
vertical-align
:
baseline
;
background
:
transparent
; }
body {
line-height
:
1
; }
ol, ul {
list-style
:
none
; }
blockquote, q {
quotes
:
none
; }
blockquote:before, blockquote:after, q:before, q:after {
content
:
''
;
content
:
none
; }
/* remember to define focus styles! */
:focus {
outline
:
0
; }
/* remember to highlight inserts somehow! */
ins {
text-decoration
:
none
; }
del {
text-decoration
:
line-through
; }
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse
:
collapse
;
border-spacing
:
0
; }
|
② 设置手机字体和部分标签样式问题(common.css)
|
1
2
3
4
5
6
7
|
/* 禁用iPhone中Safari的字号自动调整 */
html { -webkit-text-size-adjust:
none
; }
/* 设置HTML5元素为块 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display
:
block
; }
/* 设置图片视频等自适应调整 */
img {
max-width
:
100%
;
height
:
auto
;
width
: auto
9
;
/* ie8 */
}
.video
embed
, .video object, .video iframe {
width
:
100%
;
height
:
auto
; }
|
通过上面三个步骤,一个基本的手机WebApp框架就构建好了。
但是还缺点什么呢?那就是让手机支持触摸事件!在这里我推荐一个js插件,hammer.js。
相信大家对hammer.js还不够熟悉,为大家粗略介绍一下:
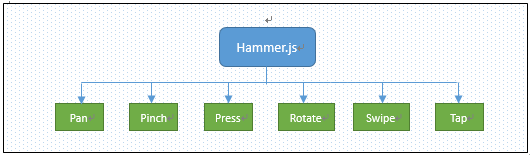
hammer.js是一款开源的移动端脚本框架,他可以完美的实现在移端开发的大多数事件,如:点击、滑动、拖动、多点触控等事件。不需要依赖任何其他的框架,并且整个框架非常小,在使用时非常简单。并且hammer.js的兼容性和拓展性非常好,hammer.js主要针对触屏的6大事件进行监听。如下图所示:

在这里我就不具体介绍:对于hammer.js的详细用法,请移步:hammer.js开发教程
第四步:为手机添加触屏插件:hammer.js
|
1
|
<
script
type="text/javascript" src="scripts/hammer.js"></
script
>
|
这样一个稍微完整的WebApp开发框架就搭配好了,详细代码:
HTML代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!
DOCTYPE
html>
<
head
>
<
meta
http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--禁止浏览器缩放-->
<
meta
name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<
meta
content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type" />
<!--清除浏览器缓存-->
<
meta
http-equiv="pragma" content="no-cache">
<
meta
http-equiv="Cache-Control" content="no-cache, must-revalidate">
<
meta
http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">
<!--iPhone 手机上设置手机号码不被显示为拨号链接)-->
<
meta
content="telephone=no, address=no" name="format-detection" />
<!--IOS私有属性,可以添加到主屏幕-->
<
meta
name="apple-mobile-web-app-capable" content="yes" />
<!--屏幕顶部条的颜色-->
<
meta
name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<
title
>手机webApp</
title
>
<!-- 重置样式 -->
<
link
type="text/css" href="css/reset.css" rel="stylesheet" />
<!-- 主样式 -->
<
link
type="text/css" href="css/common.css" rel="stylesheet" />
<!-- Jquery库 -->
<
script
type="text/javascript" src="scripts/jquery-1.11.1.min.js"></
script
>
<!-- 手机触摸 -->
<
script
type="text/javascript" src="scripts/hammer.js"></
script
>
<!--让IE8,IE9,支持Html5和Css3-->
<!--[if lte IE 8]>
<script src="scripts/selectivizr.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="scripts/css3-mediaqueries.js"></script>
<script src="scripts/html5shiv.js"></script>
<![endif]-->
</
head
>
<
body
>
</
body
>
</
html
>
|
Reset.css
|
1
2
3
4
5
6
7
8
9
10
11
12
|
html, body, div, span, applet, object, iframe, h
1
, h
2
, h
3
, h
4
, h
5
, h
6
, p, blockquote,
pre
, a, abbr, acronym, address, big, cite,
code
, del, dfn, em, font, img, ins, kbd, q, s, samp,
small
, strike, strong,
sub
, sup, tt, var, b, u, i,
center
, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table,
caption
, tbody, tfoot, thead, tr, th, td {
margin
:
0
;
padding
:
0
;
border
:
0
;
outline
:
0
;
font-size
:
100%
;
vertical-align
:
baseline
;
background
:
transparent
; }
body {
line-height
:
1
; }
ol, ul {
list-style
:
none
; }
blockquote, q {
quotes
:
none
; }
blockquote:before, blockquote:after, q:before, q:after {
content
:
''
;
content
:
none
; }
/* remember to define focus styles! */
:focus {
outline
:
0
; }
/* remember to highlight inserts somehow! */
ins {
text-decoration
:
none
; }
del {
text-decoration
:
line-through
; }
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse
:
collapse
;
border-spacing
:
0
; }
|
Common.css
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
/* 禁用iPhone中Safari的字号自动调整 */
html { -webkit-text-size-adjust:
none
; }
/* 设置HTML5元素为块 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display
:
block
; }
/* 设置图片视频等自适应调整 */
img {
max-width
:
100%
;
height
:
auto
;
width
: auto
9
;
/* ie8 */
}
.video
embed
, .video object, .video iframe {
width
:
100%
;
height
:
auto
; }
body {
font
:
14px
/
22px
"Georgia"
,
Helvetica
,
Arial
,
sans-serif
;
background
:
#fff
;
color
:
#595959
; overflow-y:
scroll
; overflow-x:
hidden
; *overflow-y:
auto
!important
; }
a {
text-decoration
:
none
;
cursor
:
pointer
; }
.Wrapper {
width
:
100%
;
padding
:
0
;
margin
:
0
; }
li {
list-style
:
none
; }
a {
text-decoration
:
none
;
color
:
#555756
; }
a:hover {
color
:
#141414
;
text-decoration
:
none
; }
a img {
border
:
none
; }
a > img {
vertical-align
:
bottom
; }
.min-height {
min-height
:
0
;
height
:
auto
;
_height
:
0
;
overflow
:
hidden
;
_overflow
:
visible
; }
.position-
absolute
{
position
:
absolute
; }
.position-
relative
{
position
:
relative
; }
.overflow-
hidden
{
overflow
:
hidden
; }
/*
* -----------------------------------------
* 320 ~ 480
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
320px
) and (
max-width
:
480px
) {
}
/*
* -----------------------------------------
* 321 ~ 宽大于321的设备
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
321px
) {
}
/*
* -----------------------------------------
* ~ 320 宽小于320的设备
* -----------------------------------------
*/
@media only
screen
and (
max-width
:
320px
) {
}
/*
* -----------------------------------------
* ~ 480 宽小于480的设备
* -----------------------------------------
*/
@media only
screen
and (
max-width
:
480px
) {
}
/* medium screens (excludes iPad & iPhone) */
/*
* -----------------------------------------
* 481 ~ 767 宽大于480且小于767的iPad和iPhone
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
481px
) and (
max-width
:
767px
) {
}
/* ipads (portrait and landscape) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only
screen
and (min-device-
width
:
768px
) and (max-device-
width
:
1024px
) {
}
/* ipads (landscape) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only
screen
and (min-device-
width
:
768px
) and (max-device-
width
:
1024px
) and (orientation:
landscape
) {
}
/* ipads (portrait) */
/*
* -----------------------------------------
* 768 ~ 1024 宽大于480且小于1024的iPad和iPhone
* -----------------------------------------
*/
@media only
screen
and (min-device-
width
:
768px
) and (max-device-
width
:
1024px
) and (orientation:
portrait
) {
}
/*
* -----------------------------------------
* 1444 ~ 1824 宽大于1444且小于1824的设备
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
1444px
) and (
max-width
:
1824px
) {
}
/*
* -----------------------------------------
* 1824 ~ 宽大于1824的设备
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
1824px
) {
}
/*
* -----------------------------------------
* 2224 ~ 宽大于2224的设备
* -----------------------------------------
*/
@media only
screen
and (
min-width
:
2224px
) {
}
/* iphone 4 and high pixel ratio (1.5+) devices */
/*
* -----------------------------------------
* iphone4 ~
* -----------------------------------------
*/
@media only
screen
and (-webkit-min-device-pixel-ratio :
1.5
), only
screen
and (min-device-pixel-ratio :
1.5
) {
}
/* iphone 4 and higher pixel ratio (2+) devices (retina) */
@media only
screen
and (-webkit-min-device-pixel-ratio:
2
), only
screen
and (min-device-pixel-ratio:
2
) {
}
|





















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








