<!DOCTYPT html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ppwjs欢迎您</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
<body>
</body>
<script src="/jsVersionControl.js" charset="utf-8" type="text/javascript"></script>
<script src="/lib/_sys_ppwjsmain.js" charset="utf-8" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript">引入("/index.js",$真)</script>
</html>
//程序开始
引入(_sys_bootstrap4_all_addr + ".js",$真);
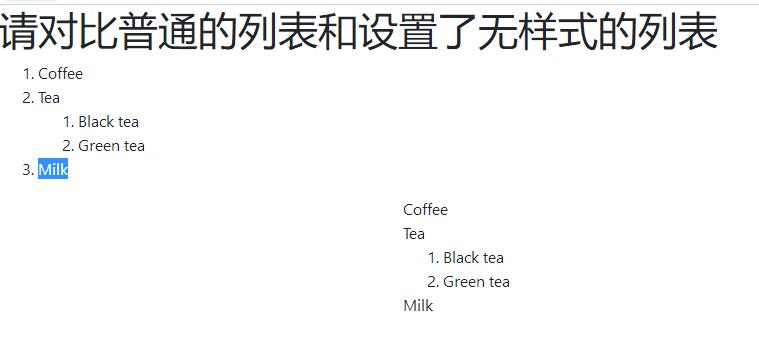
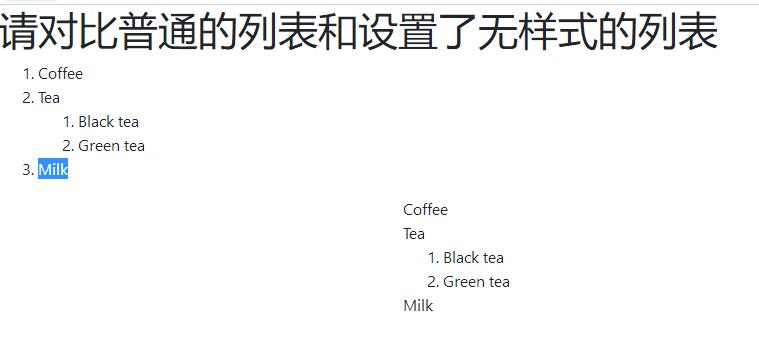
var 标题1 = "请对比有序列表和设置了无样式的列表".到标题元素();
变量 普通有序列表顶层 = bootstrap4.创建有序列表元素();
变量 普通表项1 = bootstrap4.创建列表项元素("Coffee");
变量 普通表项2 = bootstrap4.创建列表项元素("Tea");
变量 普通表项4 = bootstrap4.创建列表项元素("Milk");
变量 普通有序列表第一级 = bootstrap4.创建有序列表元素();
变量 第一级的普通表项1 = bootstrap4.创建列表项元素("Black tea");
变量 第一级的普通表项2 = bootstrap4.创建列表项元素("Green tea");
普通有序列表第一级.添加子节点(第一级的普通表项1,第一级的普通表项2);
普通有序列表顶层.添加子节点(普通表项1,普通表项2,普通有序列表第一级,普通表项4);
//
var 容器 = bootstrap4.创建容器();
变量 bootstrap有序列表顶层 = bootstrap4.创建有序列表元素($真);
变量 bootstrap表项1 = bootstrap4.创建列表项元素("Coffee");
变量 bootstrap表项2 = bootstrap4.创建列表项元素("Tea");
变量 bootstrap表项4 = bootstrap4.创建列表项元素("Milk");
变量 bootstrap有序列表第一级 = bootstrap4.创建有序列表元素();
变量 第一级的bootstrap表项1 = bootstrap4.创建列表项元素("Black tea");
变量 第一级的bootstrap表项2 = bootstrap4.创建列表项元素("Green tea");
bootstrap有序列表第一级.添加子节点(第一级的bootstrap表项1,第一级的bootstrap表项2);
bootstrap有序列表顶层.添加子节点(bootstrap表项1,bootstrap表项2,bootstrap有序列表第一级,bootstrap表项4);
容器.添加子节点(bootstrap有序列表顶层);
///
加到主体(标题1,普通有序列表顶层,容器);

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








