1、 cmd切换到项目根目录
2、输入命令 bower install textAngular
3、index.html 添加textAngular文件引用
<link rel='stylesheet' href='bower_components/textAngular/dist/textAngular.css'>
<link rel='stylesheet' href='bower_components/font-awesome/css/font-awesome.min.css'>
<script src='bower_components/rangy/rangy-core.min.js'></script>
<script src='bower_components/rangy/rangy-selectionsaverestore.min.js'></script>
<script src='bower_components/textAngular/dist/textAngular-rangy.min.js'></script>
<script src='bower_components/textAngular/dist/textAngular-sanitize.min.js'></script>
<script src='bower_components/textAngular/dist/textAngular.min.js'></script>
<script src='bower_components/textAngular/dist/textAngularSetup.js'></script>
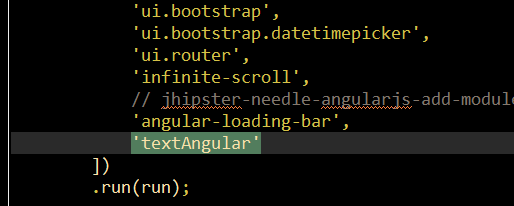
4、打开app.module.js 文件
将 'textAngular' 加入如下

5、在需要的使用textAngular 加入代码
<div text-angular ng-model="model名称"></div>






















 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








