数据通常有许多分类项,比如12306买车票时,可以选择哪种类型的车次,开车时间段,始发地等条件。最近在做一个线上考试系统,为了方便试题管理,也提供了分类筛选功能,下面简单说一下用原生PHP实现的方法。
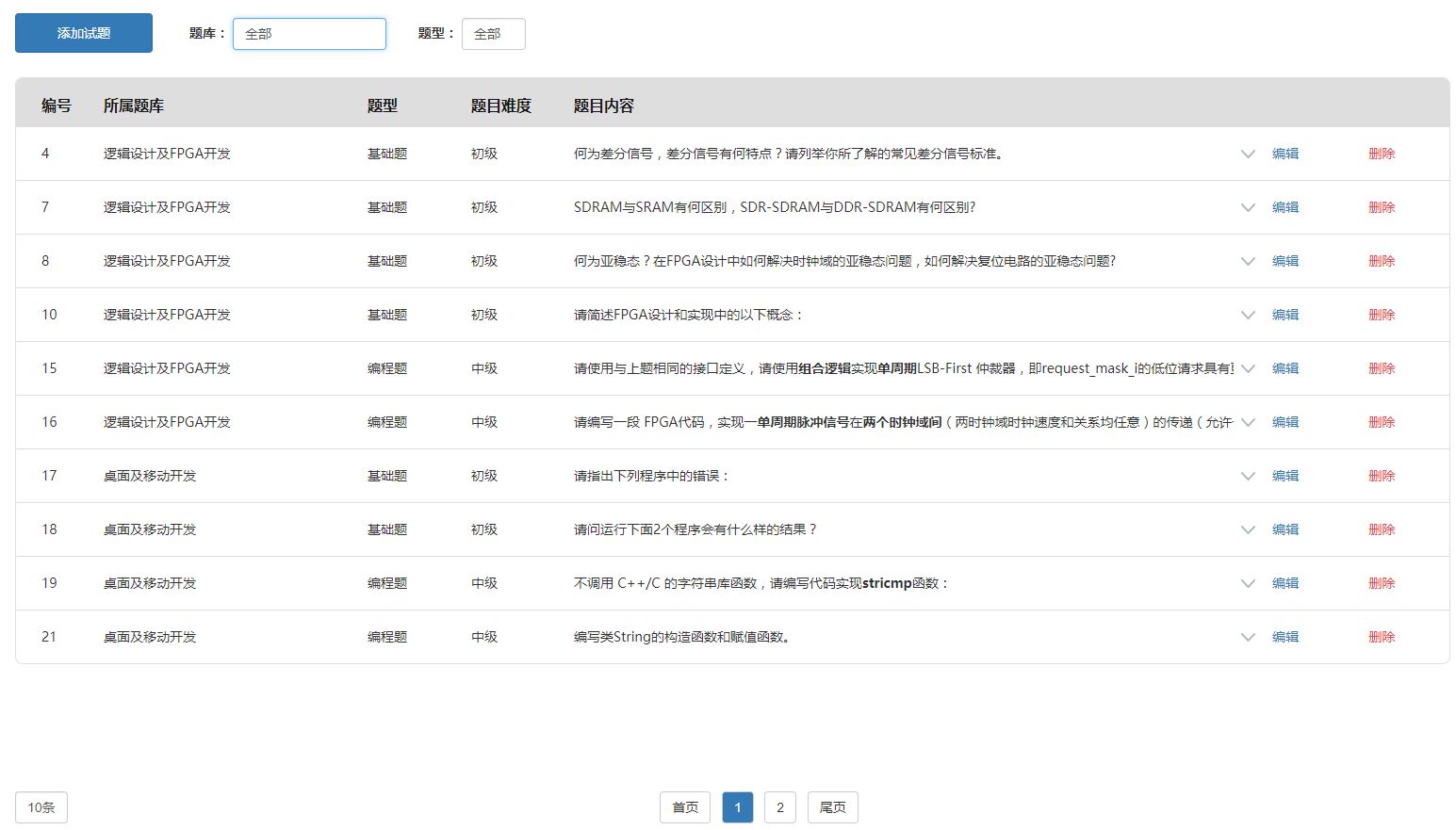
首先,页面效果图如下:

分类项主要有2个:一个是根据题库分,一个是根据题型分(基础题,编程题等)。还有一个,不算是分类项,但也算是筛选数据的一个信息,就是左下角每页显示的条数。
我们先来分析下实现原理:不管前面怎么筛选,最终进行数据查找的Sql语句都是这样的:
SELECT * FROM 表名 WHERE ...所以,我们的重点就是获取WHERE后面的筛选条件。
怎么获取呢?当我们选中下拉框时,下拉框中的值传入后台服务器处理无非2种方式,一是通过表单POST传递,二是通过URL中添加参数GET传递。(不考虑Ajax方式)。这里,由于不存在安全性问题(即传递的数据不是用户名、密码等敏感信息),所以,进行数据筛选一般都是通过URL添加参数的GET方式传递信息。
确定了数据传递方式后,我们就要实现传递数据。这里,我们假设未进行数据筛选时的页面网址为:www.question.com。不管我们选中下拉的哪一个,都会在该URL中添加参数,然后重新刷新页面。假设题库、题型还有显示条数这3个下拉框select的name属性分别是category、type、nums,我们为每个select绑定change事件:
<script>
$('select').on('change',function(){
var url = "www.question.com?";
var category = '&category='+$("[name='category']").val();
var type = '&type='+$("[name='type']").val();
var nums = '&nums='+$("[name='nums']").val();
url += category + type +nums;
$('form').attr('action',url).submit();
})
</script>解释:任何一个select的值发生变化,都将所有当前select的值作为参数加入到www.question.com中,并通过表单元素form元素提交(实际是就是刷新本页面),这样就把所有筛选条件都传递过去了。
下面就是获取传递条件,进行数据筛选。
注意,题库和题型中都有全部这个选项,其对应的value值是'all',显然,all是不具有筛选项的。WHERE子句的格式为:
WHERE 字段=值 AND 字段=值 AND 字段=值显然,如果题库是全部,我们就不能有第一个字段,那题型前面就不能有AND;可是题型也不确定是否为全部,因此第三个字段前面要不要加AND也不确定。简单的说,就是下一个字段前是否有AND取决于它前面是否有字段,第二个字段需要考虑第一个字段是否存在,第三个字段需要考虑前2个字段是否存在,这种级联关系十分复杂,根本不能通过if else来判断。
该怎么解决呢?我们只需要将字段独立即可,即每个字段的AND不需要考虑其他字段是否存在。先看代码:
<?php
$condition = " 'ack'='ack'";//注意,前面有个空格
if(isset($_GET['category'])){
if($_GET['category']!='all')
$condition.=" AND category='".$_GET['category']."'";
}
//其它筛选项类似,只需要将category换成type和nums即可
?>将WHERE后面的筛选条件创建一个变量$condition。默认值是‘ack’='ack'。这什么意思呢?其实,sql进行筛选信息时,是进行真假判断,字符串'ack'='ack'显然为真,所以相当于没有添加筛选条件,ack可以换成任何值,当然,也可以写成1=1,0=0,只要为真就行。
加入这个条件是为了后面字段方便。这样,只要后面字段存在,它前面就一定要加AND,因为ack作为第一个字段。这样就不要考虑是否要加AND的问题了。
然后将$condition加入到WHERE子句中即可:
'SELECT * FROM 表名 WHERE'.$condition可以看出,WHERE后紧跟$condition,这就是为什么'ack'前要有空格的原因了。
很简单吧?总结下数据筛选:
通过GET方式将所有筛选信息进行拼接后传递——根据传递来的数据创建$condition——进行数据筛选,这里唯一的小技巧就是ack。
至于分页:类似于筛选条件,只不过它不是创建WHERE子句,而是创建LIMIT子句。这里,我们只考虑最简单的情况,即:
首页 上一页 下一页 尾页这种链接形式。
我们在翻页时,是在当前筛选条件下完成的,因此,需要保留筛选信息。由于链接形式和where查询相似:
www.question.com?参数=值&参数=值&参数=值采用相同ack处理方法,创建一个查询字符串的变量,将上面的PHP语句添加内容为:
<?php
$condition = " 'ack'='ack'";//注意,前面有个空格
$query_str = "ack=ack";//查询字符串,注意,这里ack就不要加引号了
if(isset($_GET['category'])){
if($_GET['category']!='all')
$condition.=" AND category='".$_GET['category']."'";
$query_str.= $_GET['category'];
}
//其它筛选项类似,只需要将category换成type和nums即可
?>这样,就保留住了筛选条件了。然后输出分页链接:
if(当前不是第一页){
$link = '<a href="首页链接">首页</a><a href="上一页链接">上一页</a>';
}
else{
$link = '<button>首页</button><button>上一页</button>'
}
if(不是最后一页){
$link .= '<a href="下一页链接">下一页</a><a href="尾页链接">尾页</a>';
}
else{
$link .= '<button>下一页</button><button>尾页</button>'
}不是第一页,则前面一定有页数,所以创建为链接a形式,反正是不能链接的button
形式。同理,不是最后一页,则后面一定有页数,创建为链接形式,反之button形式。其中,链接中的href就拼接的结果,比如首页链接:
'www.question.com?'.$query_str.'&page=1'






















 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








