一个不错的基于Bootstrap的JQuery分页插件,包含table和分页,bootstrap风格,样式优美,完美展示table和分页的功能,同时,支持选择页数,选择每页显示条数,支持显示总条数。
本插件使用时,只需要提供规定格式的数据,同时初始化本插件,即可实现数据的可视化显示。
初始化方法为
首先,在html页面添加如下的标签:
<div id="mainTbtable" class='uqt_detail'>
<table id="UQT_detailTable" class="">
</table>
</div>
<div id="div_pager" class="page_con" >
</div>然后,初始化一个如下格式的json数据,并将其赋值给json变量
[
{
"cnName": "数据库部件",
"id": "order_class_ResEntity?RESDATABASEPART?ResDatabasePart?2.0",
"lastUpdateTime": "2014-12-02",
"version": "2.0",
"desc": "数据库部件",
"appName": "Inventory",
"engName": "RESDATABASEPART",
"classTitle": "ResDatabasePart",
"fileName": "order_class_ResEntity"
},
{
"cnName": "虚拟机",
"id": "order_class_component?COMP_RESVM?ResVM?v1.0",
"lastUpdateTime": "2013-10-22",
"version": "v1.0",
"desc": "虚拟机",
"appName": "Inventory",
"engName": "COMP_RESVM",
"classTitle": "ResVM",
"fileName": "order_class_component"
},
{
"cnName": "服务器",
"id": "order_class_component?COMP_RESHOST?ResHost?v1.0",
"lastUpdateTime": "2013-10-22",
"version": "v1.0",
"desc": "服务器",
"appName": "Inventory",
"engName": "COMP_RESHOST",
"classTitle": "ResHost",
"fileName": "order_class_component"
}
]最后,在js中调用如下方法 :
refreshData(pageSize, pageNo)其中,pagesize参数为插件中每页显示的条数,pageNo参数为插件中的要显示的页码
同时,本插件支持数据回调,回调函数同样也是
refreshData(pageSize, pageNo)因此,如果你想 使用异步刷新和后台交互,需要重写这个方法。
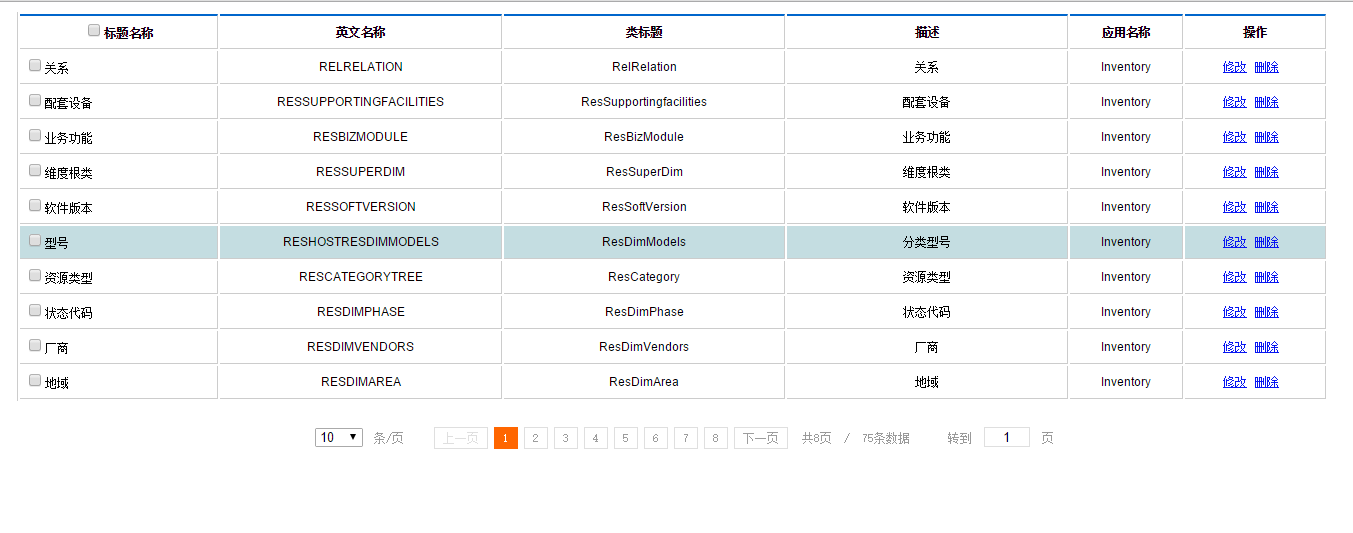
本插件显示效果如下:

源码下载,点击http://pan.baidu.com/s/1nuMHAxr
本插件演示,请点击http://www.niubai.net.cn






















 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








