目标:在手机屏幕上增加一个Button,通过点击Button向输出窗口输出Hello World 字符串。
1、先分析一下VS界面上的解决方案管理器中各个文件夹下的文件到底是何方神圣
├ HelloWorld················项目根目录
├─── Properties·············项目属性
├────── AssemblyInfo.cs·····程序集信息
├─── References·············项目引用
├─── Assets·················项目资源目录
├─── App.xaml···············入口XAML文件
├────── App.xaml.cs·········应用程序类
├─── MainPage.xaml··········首页XAML文件
├────── MainPage.xaml.cs····首页后台代码
└─── Package.appxmanifest···应用配置文件
Windows Phone的应用就是由一堆 XAML 文件组成
.xaml 文件又和 .xaml.cs 文件一一对应
微软典型的 CodeBehind 编程模式2、废话少说,直接上代码
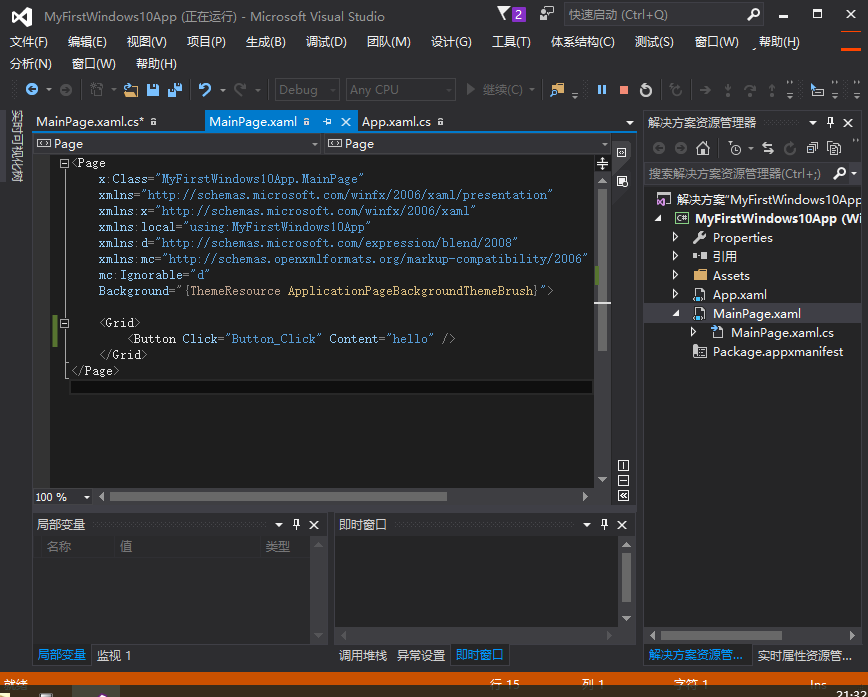
使用上节创建的空白Windows Phone应用。 双击MainPage.xaml文件,这里是用来写布局的,如果你搞过Android开发,对这个肯定不陌生, 在<Grid>布局中插入一个Button:
<Button Click="Button_Click" Content="hello" /> 插入后为效果为:

3、打开MainPage.xaml.cs文件,在里面的Button_Click响应时间中,加上输入代码,用于输出“Hello World”。
System.Diagnostics.Debug.WriteLine("Hello World"); 插入后的效果如下:

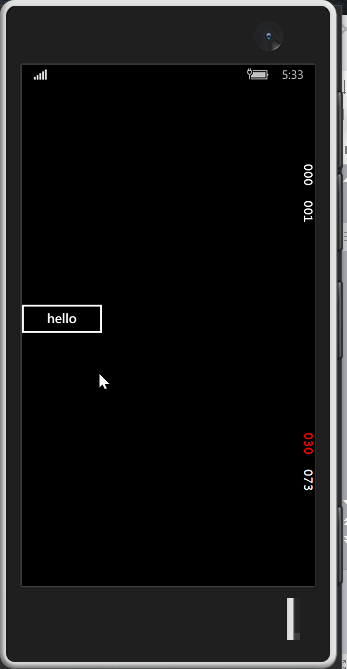
4、选择模拟器,点击Run,看到模拟器界面上面的 Hello 按钮。

5、点击Hello按钮,可以看到控制台输出“Hello World”,如果你找不到Output,点击 调试-窗口-输出,就可以看到输出控制台了,完美完成第一个Hello 程序!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








