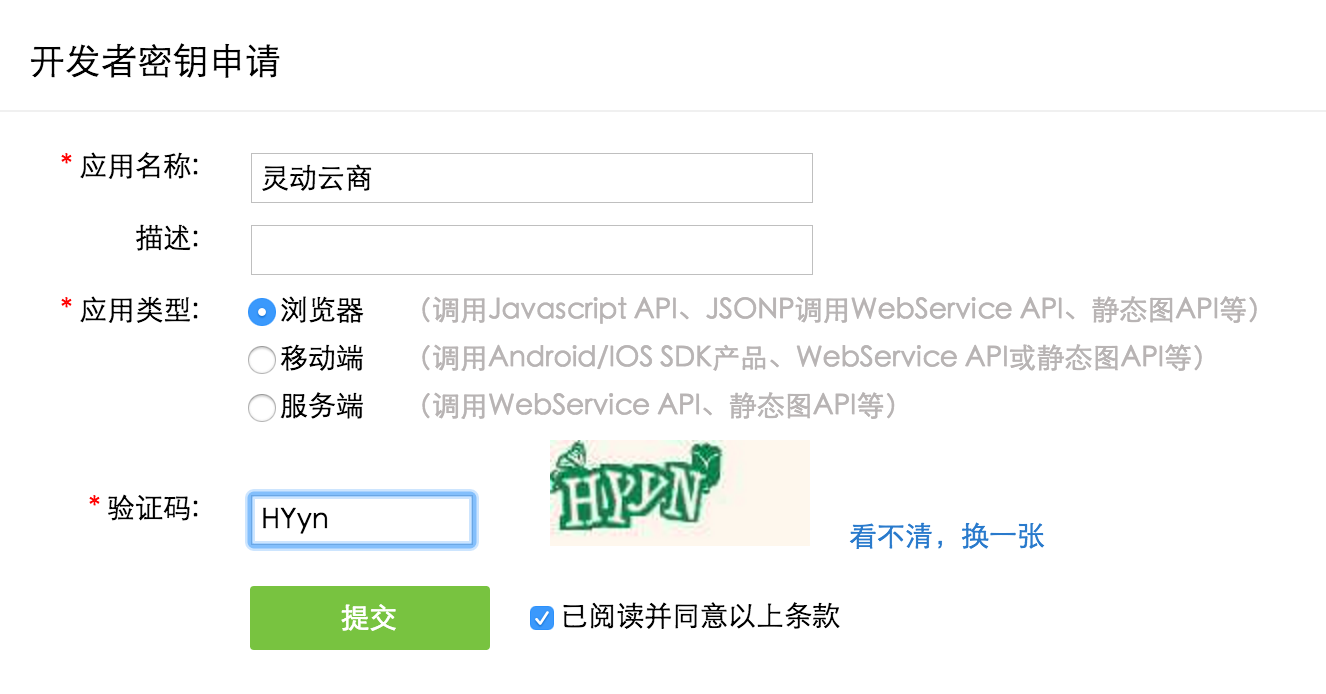
腾讯地图api已经支持微信小程序,可以通过以下地址了解
http://lbs.qq.com/qqmap_wx_jssdk/index.html

var QQMapWX = require('../../../utils/qqmap-wx-jssdk.min.js');
var qqmapsdk;
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'Your key'
});
var that = this;
// 调用接口
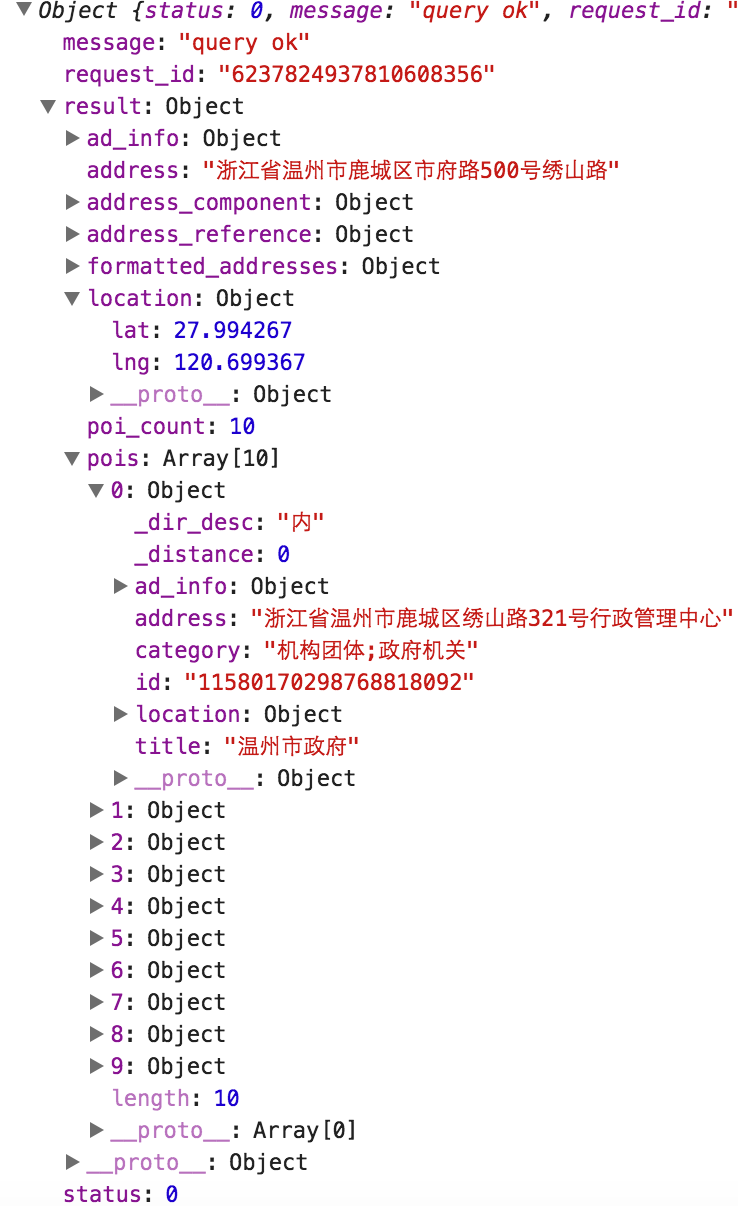
qqmapsdk.reverseGeocoder({
poi_options: 'policy=2',
success: function(res) {
// console.log(res);
that.setData({
areaSelectedStr: res.result.address
});
},
fail: function(res) {
// console.log(res);
},
complete: function(res) {
// console.log(res);
}
});
注:
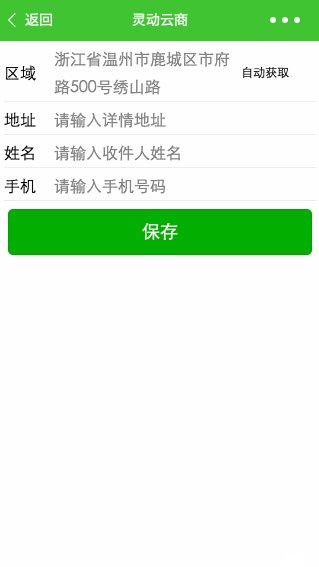
location参数可以为空,默认自动传入当前位置的经纬度 get_poi参数可设为1,这样会给出更多的热点地址
示例如下:

接口文档出处:http://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
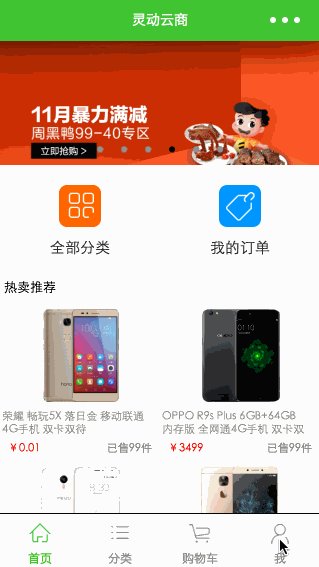
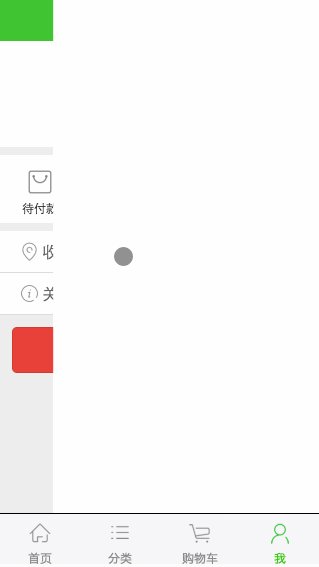
效果演示

源码下载:http://git.oschina.net/dotton/lendoo-wx,本文涉及代码存于/pages/address/文件夹中。
对移动开发有兴趣的朋友可以关注我的公众号【huangxiujie85】与我交流讨论,给我留言或文章评论。
PS:
目前该开源系统已经上线小程序
欢迎搜索小程序“灵动云商”或用另一部手机扫二维码体验

























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








