在上一篇文章中我们提到了 Eclipse(Zend Studio、MyEclipse) 安装 Aptana 插件来实现 jQuery 智能提示 Eclipse添加jQuery代码提示之安装Aptana插件 ,今天介绍一个更便捷的方法来实现 jQuery 提示。
JSDT-jQuery 是一个让Eclipse JavaScript Development Tools (JSDT)支持 jQuery自动完成功能的插件
安装过程
1.首先需要装上 JavaScript Development Tools ,这个不必多说,在 Eclipse 的“安装新软件”里选择 eclipse 的更新链接(比如:http://download.eclipse.org/releases/luna )安装 JavaScript Development Tools 或者 Web Developer Tools (包含 JavaScript Development Tools )。
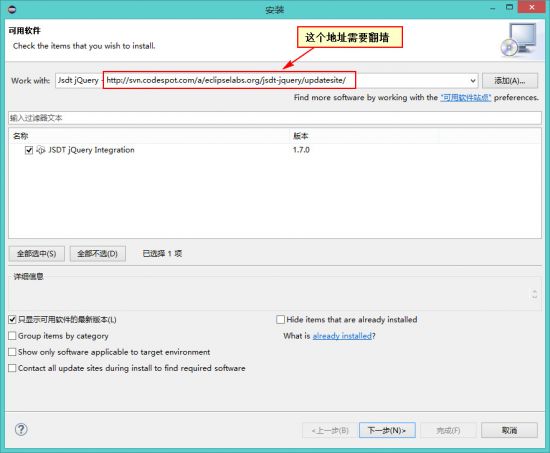
2.添加更新链接(注意:科学上网后才能访问),或者在 Eclipse 的应用商店里边搜索 jquery ,找到 JSDT-jQuery。
| 1 | http://svn.codespot.com/a/eclipselabs.org/jsdt-jquery/updatesite/ //需要科学上网 |
当然,你也可以下载我提供的离线包:百度网盘 。下载之后放到 Eclipse 对应的目录下,或者直接解压到 dropins 文件夹(新版 Eclipse 才有)。
JSDT-jQuery 的使用
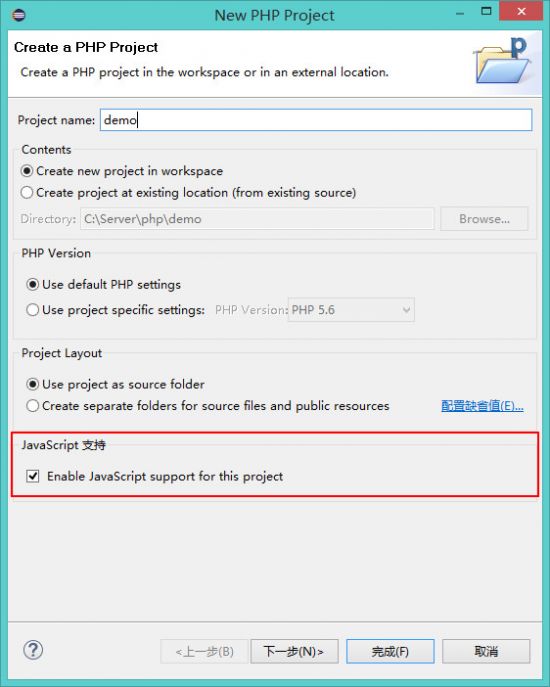
1.首先新建一个项目,随便什么项目,比如我新建一个 PHP 项目,选中 JavaScript 支持。
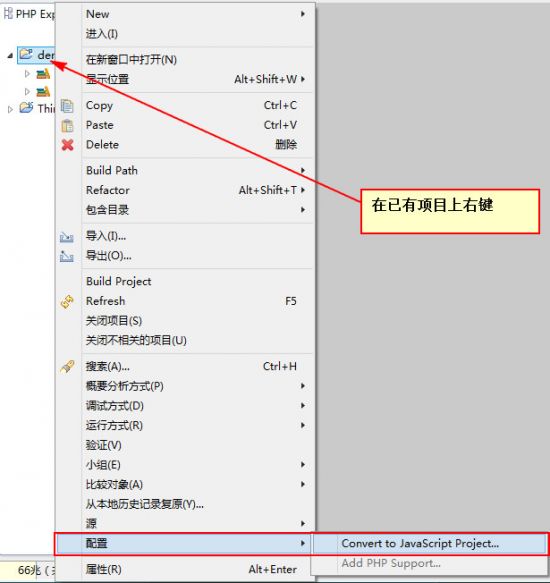
或者直接右键已存在的项目,添加 JavaScript 支持。
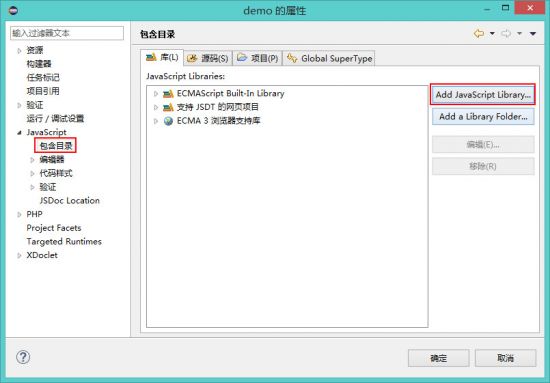
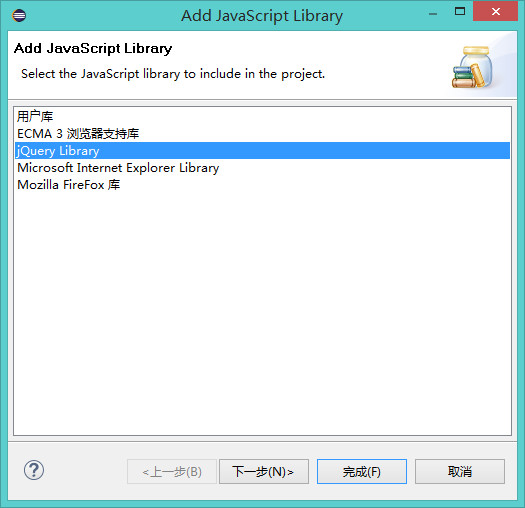
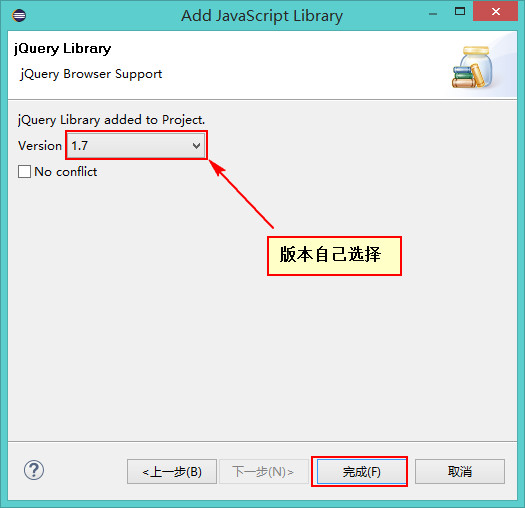
2.选中项目,右键 -> 属性,添加 JavaScript 库,现在会出现 jQuery 库。
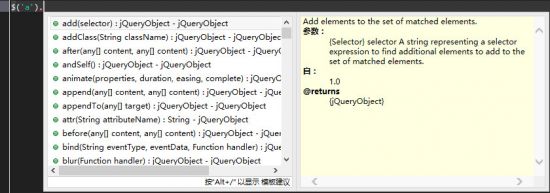
jQuery 智能提示测试
新建一个 js 文件,按 alt+/ 调出代码提示,或者通过设置使它自己弹出提示。
设置自动补全:
window--->Preferences,

输入.abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVW
点击Apply应用即可































 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








